Estoy buscando la manera de mantener un mensaje de alerta en css centrado en todas las situaciones.
La situacion es esta:
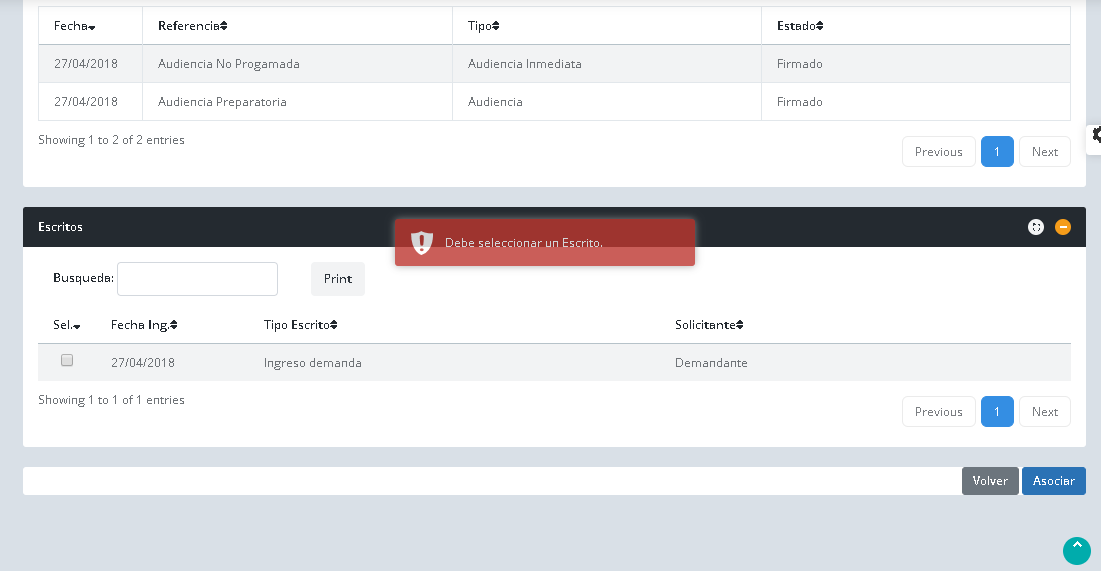
Tengo dos tablas que tienen la opcion de minimizarse, y al final un boton de submit. Al presionar el boton de sumbit si hay un error aparece un mensaje flotante (con la libreria toastr), que avisa el error. El problema es que si yo hago un scroll, o minimizo las tablas, ya la estructura de la pagina me cambia y al presionar el submit, el mensaje de error no necesariamente queda al centro como se definio, sino que mas arriba o mas abajo, ya que no mantiene los mismos pixeles o cambio la disposicion de la pantalla por decir de un modo.
¿De que manera podria lanzar siempre el mensaje al centro de la pantalla, independiente de la vista que se tenga?
La manera de setear la posicion que tengo actualmente es:
toastr.options.positionClass = 'toast-center';
el mensaje
toastr.warning('No existen Tramites al cual asociar.');
el css
.toast-center {
top: 500px;
margin: 0 auto;
left: 35%;
}
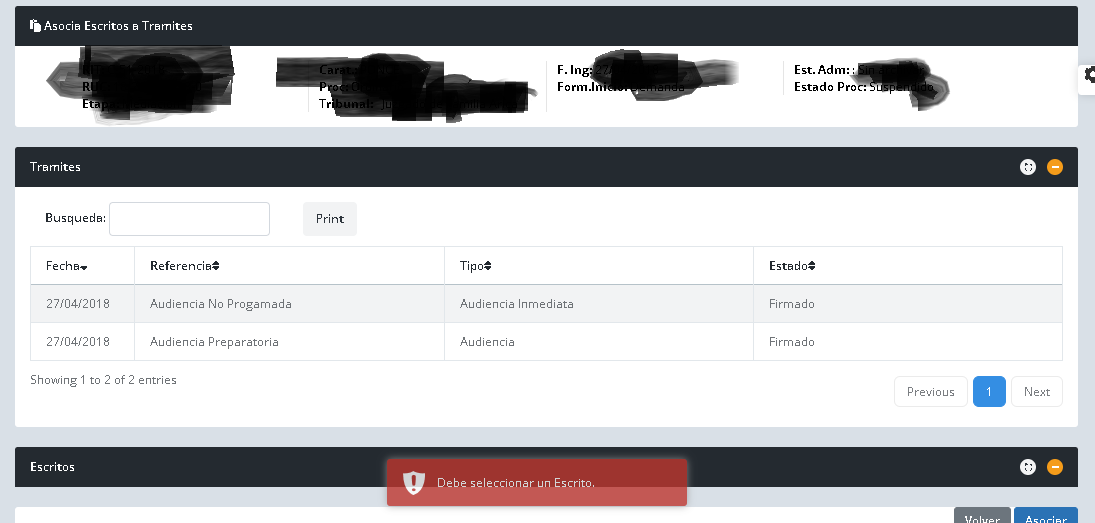
No pongo todo el codigo por q es largo y lo que llama al mensaje no tiene relevancia con el estilo en si, sino que es mas que nada por que como el boton submit esta al fondo, genera el mensaje en el centro de lo que ve, pero si minimizo una tabla como en la segunda imagen, igual alcanzo a presionar el boton pero me genera la alerta en el mismo sitio que al inicio y no en el nuevo centro de pantalla.
En otras palabras, siempre el mensaje se situal al centro de la pantalla que se genero en la recarga acorde a sus medidas, si de ahi veo la parte superior, o reduzco elementos, no se ajusta al centro de lo que estoy viendo, sino que sigue mandando el mensaje al centro del tamaño original.
Si minimizo o scrolleo hacia arriba queda asi