<div class="tab-system">
<button class="tablinks active" onclick="openTab(event, 'LogosSubidos')">Uploaded Logos</button>
<button class="tablinks" onclick="openTab(event, 'LogosDescargados')">Downloaded Logos</button>
<button class="tablinks" onclick="openTab(event, 'LogosVotados')">Voted Logos</button>
<button class="tablinks" onclick="openTab(event, 'EditProfile')">Edit Profile</button>
</div>
Tengo estos tabs creados, y cuando esta activo uno tiene un pequeño border con puntas redondeadas arriba y abajo el .tab-system tiene un border que ocupa todo el width
/* Style the tab */
.tab-system {
overflow: hidden;
border-bottom: 1px solid #535353;
}
.tab-system button {
background-color: inherit;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
font-size: 17px;
color: #535353;
}
.tab-system button:hover,.tab-system button.active {
background-color: #fff;
color:#535353;
border-top-left-radius: .25rem;
border-top-right-radius: .25rem;
border-top: 1px solid #535353;
border-left:1px solid #535353;
border-right: 1px solid #535353;
border-bottom: 1px solid #fff !important;
}
/* Style the tab content */
.tabcontent {
display: none;
padding: 6px 12px;
}
</style>
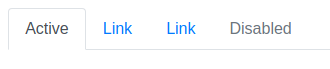
La pregunta es: Cuando tengo seleccionado el primer tab por ejemplo como pueo hacer para que el border inferior del .tab-system de ese cacho no se vea, como la imagen que os pongo a continuacion donde el escogido es active y el border inferrior no se ve y en los demas si