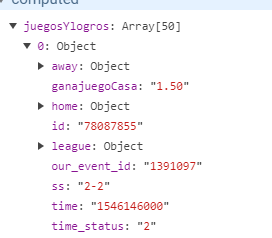
estoy iterando unos datos con una propiedad computada en un v-for uso axios para obtener datosde una api externa veran el codigo
<table class="table">
<thead>
<tr>
<th>id</th>
<th>casa</th>
</tr>
</thead>
<tbody>
<<tr v-for="values in juegosYlogros " :key="values.id">
<td>{{values.id}}</td>
<td>{{values.ganajuegoCasa}}</td>
</tr>
</tbody>
</table>
en el js
computed:{
juegosYlogros: function () {
var me = this
let juegosYlogros = this.games.map(p =>{
axios.get('https://api.betsapi.com/v1/bet365/start_sp?token='+ this.apikey + '&FI='+ p.id)
.then(response =>{
var respuesta = response.data.results
p.ganajuegoCasa = respuesta.find((el) => { return el.FI === p.id}).main.sp.full_time_result[0].odds
console.log(p.ganajuegoCasa)
});
return p
})
return juegosYlogros
}
},
methods: {
ProximosJuegos(sport_id, token, day, page, league_id) {
var me = this;
axios.get('https://api.b365api.com/v1/bet365/upcoming?sport_id=' + sport_id + '&token=' + token + '&day=' + day + '&page=' + page)
.then(response => {
me.games = response.data.results;
})
},
veran con el metodo obtego todos los juegos
y con la propiedad computada hago un bucle para obtener los logros por cada uno de los juegos obtenidos
y en genera esta bien
como pueden ver si cumple el requisito pero cuando va al v-for parece que no espera a que se complete la peticion ajax y no muestra el logro en la tabla parece que itera los datos en el v-for antes de realizar toda la accion de la propieda computada