tengo un problema con formularios y css…
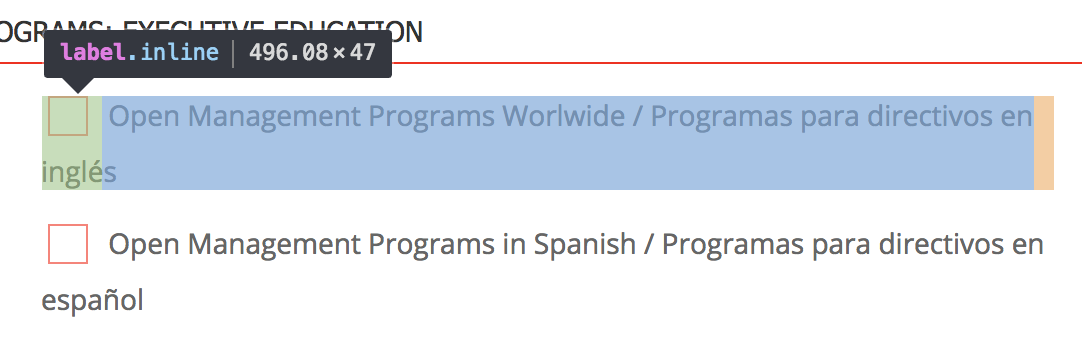
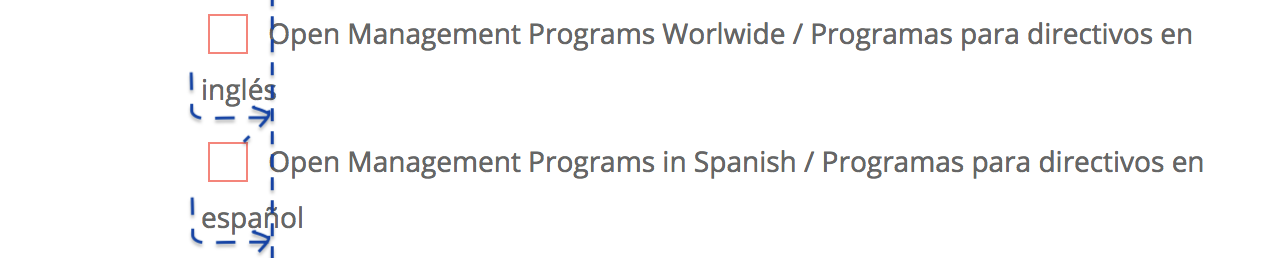
El problema: Tengo un problema que no se como afrontar: Tenfo un formulario en el que el el input del checkbox hace que el label necesite un padding para no pisarse. Hasta aquí todo normal. Le he puesto un padding al lable y genial. El problmea está en que cuando el lable tiene un texto demasiado largo, la segunda línea hace caso omiso del padding y queda debajo del input, quedando feo (ajdunto foto pantalla).
La pregunta: Cómo puedo hacer para que la segunda línea del label quede alineada con la primera?
Complemento la info con el código html para que sea más fácil:
<p class="form-field email-pref pd-checkbox">
<input type="checkbox" name="list[]" id="list_27518" value="27518"> <label class="inline" for="list_27518">Open Management Programs Worlwide / Programas para directivos en inglés</label>
</p>gracias!!!