Hola estoy haciendo un "login", con usuario y contraseña y quisiera saber como hacer para que cuando hago focus en un input, me cambie el background de dos elementos. Lo he intentado así pero no me funciona.
.campos_login > div input:focus, .campos > div input, campos > div li {
background:rgba(0,0,0,.5);
}
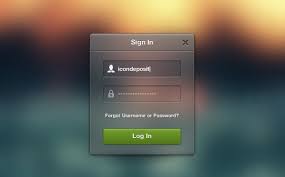
Lo que quiero hacer, es que cuando el input este en modo focus, quisiera que el fondo del input se cambie y la etiqueta li tambien (es decir el fondo del icono), mas o menos sería esta idea.

La imagen es el modelo que estoy haciendo, pero no es mi login.
Mi problema es que no sé que selector poner.
.fondo_login{
position: fixed;
width: 100%;
height: 100%;
z-index: 999999;
display: none;
}
*{
margin:0;
}
.login{
border: 0.5px solid black;
margin: 10% auto;
position: relative;
width: 30%;
height: 70%;
display: block;
border-radius: 10px;
background: rgba(128, 128, 128,0.7);
box-shadow: 1px 5px 10px rgba(0,0,0,0.5), 0 15px 5px -10px rgba(255,255,255,.3) inset;
}
.login > p{
text-align: center;
margin: 2% 0%;
font-size: 2vw;
color: rgba(255,255,255,0.8);
padding: 2%;
text-shadow: 0px -1px 1px rgba(0,0,0,0.5);
}
.login p i{
position: absolute;
margin: 0 0 0 30%;
font-size: 2vw;
color: #717171;
filter: drop-shadow(0px 1px 0px rgba(255,255,255,0.5));
top: 3.8%;
cursor:pointer;
}
.login .linea_bottom{
background-color: black;
border-style: none;
height: 0.5px;
box-shadow: 0px 1px 1px white;
}
.campos_login > div li{
color: rgba(255,255,255,.5);
padding: 5%;
font-size: 2vw;
border-radius: 5px 0 0 5px;
box-shadow: 1px 3px 2px rgba(0,0,0,.2) inset, 0px 0.5px 0px rgba(255,255,255,.5);
position: relative;
}
.campos_login > div input{
font-size: 1.5vw;
width: 80%;
padding: 5.6%;
border: none;
background: transparent;
box-shadow: -2px 3px 2px rgba(0,0,0,.2) inset, 0px 0.5px 0px rgba(255,255,255,.5);
border-radius: 0px 5px 5px 0px;
color: #e2e2e2;
}
.campos_login > div input:focus{
outline-style: none;
}
.campos_login > div input[type="password"]{
padding: 5.55%;
}
.campos_login{
position: relative;
width: 80%;
margin: 10% auto;
}
.campos_login > div{
position: relative;
padding: 10% 0;
display:inline-flex;
}
.campos_login > div input:hover + .campos_login > div li + .campos_login div input{
background: rgba(0,0,0,.15);
}<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
<link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet"/>
<div class="login">
<p>Login<i class="fas fa-times close_login"></i></p>
<hr class="linea_bottom">
<div class="campos_login">
<div>
<li class="fa fa-user"></li>
<input type="text" name="">
</div>
<div>
<li class="fas fa-key"></li>
<input type="password" name="">
</div>
</div>
</div>