Quiero cargar una imagen a una etiqueta img desde un archivo css
El siguiente código es de mi HTML
<img class="logo-header" alt="tienda online"/>
y a continuación el CSS
img.logo-header{background: url("../img/centro.jpg");}
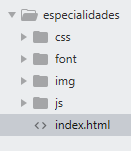
mis carpetas de archivos están estructuradas de esta manera
No logro que se carge la imagen, desconozco si estoy haciendo algo mal o debo subir la pagina a un hostinger y colocar la imagen de esta manera
img.logo-header{background: url("https://www.test.com/img/centro.jpg");}
Existen mas reglas en mi archivo CSS, esta descartado que no este conectado correctamente a la hoja de estilos.

src, por lo que puede no estar mostrándolo ya que su tamaño es cero.img.logo-header{background: url("./img/centro.jpg");}