Según lo que he leído tengo problema de seguridad con el token.
Intento colocando esto:
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
En mi cabecera encuentro esto:
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
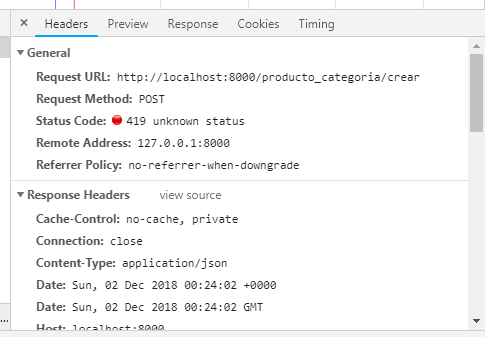
Esto me arroja el siguiente error:

¿Hay alguna manera de verificar que el token se esta cargando debidamente?