Esta respuesta pretende explicar lo que es CORS en lenguaje humano, como funciona, mostrar que no es un tema trivial y que su configuración no debería ser tomada a la ligera. Todo esto según mi entendimiento.
Pido disculpas de antemano si la respuesta se ha vuelto muy larga y si toca temas que no han sido incluídos en la pregunta del OP.
Referido a las preguntas concretas:
He investigado QUE es el CORS y lo comentado en la W3C acerca de este
tema, y entiendo que significa Intercambio de Recursos de Origen
Cruzado, pero no entiendo como funciona.
Si ya sabes que es CORS, podés leer directamente ¿Como funciona CORS? más abajo.
Por ultimo, he notado que mis aplicaciones front-end generalmente
hacen dos solicitudes, una de tipo OPTIONS y las comunes
[GET,POST,PUT, PATCH ....] esto a que se debe
Esta parte se responde en Pedidos preflight (previos al envío).
como podria solucionar esto en mis aplicaciones WEBS?
Esta respuesta completa trata de lo que pienso hay que tener en cuenta para habilitar CORS en un servidor.
En base al contendio y el tipo de acceso deberías determinar que cabeceras harás que tu seridor devuelva.
Mi opinión personal es restringir las autorizaciones lo más posible, explícitamente a servidores que uno controla y que necesiten tener el acceso.
Verificaría que la forma que estoy usando para controlar el acceso no esté entre entre los casos conocido que presentan vulnerabilidades. (Las que se presentan aquí seguramente no son una lista completa, pero suficiente para dar una idea de por donde empezar)
Y por último, si la configuración no funciona, revisaría si mi implementación coincide con alguna de las configuraciones comunes que no funcionan por ser inválidas.
CORS (Cross Origin Resource Sharing / Recursos Compartido de Origenes Cruzado)
CORS es un estandard para que dominios cruzados puedan compartir recursos de una forma controlada.
¿Qué son los dominios?
Dominio en el contexto de CORS es una combinación de protocolo, host, y puerto que identifican al servidor al que le pediremos recursos.
Por ejemplo en "http://www.example.com:8080" http es el protocolo, www.example.com es el host, y 8080 es el puerto.
El host alternativamente podría ser una dirección de ip y a falta del número de puerto, el mismo sería el default del protocolo (por ejemplo 80 para http y 443 para https).
¿Que son los recursos?
Los recursos son el contenido que el servidor devuelve ante un pedido.
Puede ser contenido html, css, javascript, fonts, imágenes, xml, pdfs, etc.
¿Quien hace el pedido?
Sí el usuario. Pero como? Usando un navegador por ejemplo. El término más generico para un navegador es "User agent" (Agente de usuario sería la traducción literal).
Hay diferentes tipos de "User agent" (CURL por ejemplo es otro tipo de user agent) pero el que nos va a importar para CORS son los navegadores web (FireFox, Chrome, Edge, Safari, Opera, etc) por el hecho que permiten ejecutar javascript y soportan XHR (Extensible Markup Language / Hypertext Transfer Protocol) y los más nuevos Fetch.
Estas Apis permiten que código javascript hagan pedidos de recursos a dominios como si fuera el usuario del navegador que ingresa una url en la barra de direcciones.
La diferencia importante a tener en cuenta es que cuando un usuario ingresa una url en la barra de direcciones, lo hace de forma consciente y el resultado se muestra en la pantalla.
Cuando el pedido es hecho desde javascript, es el dominio visitado quien está digitando el pedido, pero lo ejecuta como si fuera el usuario, y el resultado es recibido dentro del javascript en una variable.
En este caso, el usuario probablemente no tenga ningún conocimiento de lo que está pasando.
¿Dónde está el problema de todo esto?
El problema está en la forma en que funciona un navegador web y el javascript que el usuario ejecuta sin saberlo.
Veamos un ejemplo:
El usuario tiene una cuenta en la aplicación web "LosHorarioDeLaFamilia" que está en el dominio A (A representa protocolo, host, y puerto, lo mismo que B más adelante), y donde todos los integrantes de la familia registran que hacen y a que hora para poderse coordinar entre sí.
La aplicación tiene usuario y clave, pide pin para loguearse en un nuevo dispositivo, es sobre https, controla csrf, en fin muy segura.
El usuario se loguea a la aplicación con su usuario y clave, y la aplicación le da una sesión que se guarda en una cookie en el navegador.
Con la url A/verhorarios se fija los horarios de todos para organizarse el día, y luego abre otro tab en el navegador con el link de una oferta que le llegó por correo.
El link podria ser B/ofertamaliciosa (B es el segundo dominio que es diferente de A donde está la aplicación web).
Al abrir este link se descarga una pantalla mostrando el producto, pero además código javascript que usando XHR hace un pedido a A/verhorarios.
El pedido se está haciendo desde el navegador del usuario. Como hay una cookie para el dominio A (que tiene la sesión del usuario), la cookie se envía al dominio A, el servidor en el dominio A no ve nada diferente entre un request hecho con XHR y uno hecho desde la barra de direcciones, por lo que valida la sesión y devuelve los horarios de la familia (en html).
La respuesta del dominio A se guarda en la variable resultado de la llamada XHR y en el paso siguiente, el script malicioso hace otro XHR a un servidor controlado por el atacante enviando el resultado obtenido y así logrando ver informacion confidencial del usuario.
Y el usuario ni se enteró ni tuvo forma práctica de eviatarlo.
Por si no queda claro en el ejemplo, el problema lo aporta el navegador al permitir que el javascript de un dominio pueda ejecutar pedidos a otro dominio en nombre del usuario.
¿Pero si fuera así cualquier sitio podría obtener información de otros sitios frecuentados con el mismo navegador?
Es verdad. Pero los navegadores ya implementaron hace mucho tiempo la política de mismo origen (Same Origin), donde básicamente impiden ejecutar javascript en dominios cruzados.
¿Entonces, de nuevo, que es CORS y para que sirve?
La política de Same Origin directamente impide la llamada cruzada de javascript, algo que muchas veces sí se quiere hacer.
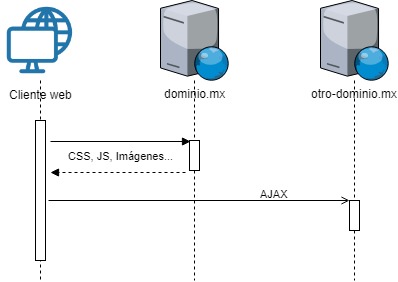
Un ejemplo puede ser tener en el mismo servidor en un puerto la web y en otro puerto la api, efectuándose llamadas desde la web a la api. En este caso cambia el puerto.
Otro ejemplo pueden ser subdominios que necesiten compartir recursos del dominio principal. Al cambiar el subdominio cambia el host y se considera un domino diferente.
Entonces los navegadores que implementan el standard de CORS permiten relajar la política de Same Origin, de forma que el navegador pueda consultar con el dominio que provee el recurso, si el mismo puede ser solicitado desde otro dominio direferente que llamaremos Origin (Origen).
De esta forma el navegador (responsable del problema) puede determinar si permitir la llamada y/o entregar el contenido recibido.
¿Cómo funciona CORS?
La forma en que los navegadores implementan CORS es a través de una serie de headers (cabeceras) que se intercambian con el servidor.
Cuando el navegado detecta un pedido de origen cruzado agrega al resto de las cabeceras del pedido una de Origin con el dominio de donde se descargó el script que origina el pedido.
Por otro lado el script que está haciendo el pedido puede indicar que el mismo incluya credenciales o no (no enviar credenciales es el comportamiento por defecto).
En este contexto credenciales son cookies, la cabecera Authorization (que se usa tanto en basic authentication como en bearer/token authentication), y Certificados de cliente también usados para autenticación.
La respuesta esperada del servidor será algo como: Dado que este pedido involucra / no involucra el envío de credenciales, y está originado por X, se puede / no se puede llevar adelante).
Esta respuesta se materializa de alguna de estas formas:
a) Pedido sin credenciales
Si el pedido se hace sin credenciales el servidor puede enviar su respuesta:
i. Sin agregar ninguna cabecera con lo que el navegador interpreta que negó el acceso. Nótese que puede deberse a una negación explícita o porque el servidor no implementa CORS e ignora las cabeceras.
ii. Agregando una cabecera Access-Control-Allow-Origin:*, permitiendo que cualquier dominio acceda a la respuesta.
iii. Agregando una cabecera Access-Control-Allow-Origin: dominio, que especifica el dominio que puede acceder.
b) Pedido con credenciales
Si el pedido incluye credenciales, para dara acceso al recurso, además de la cabecera Access-Control-Allow-Origin, debe agregar otra cabecera Access-Control-Allow-Credentials:true.
Y en la cabecera Access-Control-Allow-Origin debe especificar el dominio al que le da acceso (no puede usar el comodín *).
El único valor que puede tomar Access-Control-Allow-Credentials es true, la forma de negar la cabecera es no incluyéndola en la respuesta.
Cabecera Vary:Origin
Si hay más de un dominio que puede ser autorizado, entonces el dominio devuelto por el servidor se genera en forma dinámica y potencialmente cambia de pedido en pedido en base a la cabecera Origin que se recibe en el mismo.
En este caso, debe agregarse a las respuestas del servidor la cabecera Vary:Origin para indicarle al navegador que no cachee la respuestas. Esta cabecera evita, además, puede evitar una vulnerabilidad de "Envenenamiento de Caché" del navegador.
Pedidos preflight (previos al envío)
Los navegadores pueden (porque no todos lo hacen) enviar una consulta previa al servidor referente a que métodos y cabeceras son permitidos para un determinado origen.
Para hacer esto el navegador envía un pedido OPTIONS con las cabeceras Origin, Access-Control-Request-Method, y, si fuera el caso, también Access-Control-Request-Headers.
Esto debiera ocurrir cuando se da una de estas condiciones:
1) El método del pedido no es ni GET ni HEAD.
2) El método del pedido es POST y la cabecera Content-Type es otra que application/x-www-form-urlencoded, multipart/form-data, o text/plain.
3) Se agregan cabeceras manualmente diferentes de: Accept, Accept-Language, Content-Language, o Content-Type.
El servidor, si aceptará el pedido para ese origen, responde a un preflight con:
Access-Control-Allow-Origin: dominio
Access-Control-Allow-Methods: POST, GET, OPTIONS, DELETE (Los method soportados)
Access-Control-Max-Age: <tiempo-en-segundos> (El tiempo que mantiene válida la respuesta)
A estas cabeceras se le agregarían :
Access-Control-Allow-Headers: <lista de cabeceras> (cabeceras habilitadas separadas por coma), en el caso de haberse solicitado las cabeceras admitidas.
Y/o Access-Control-Allow-Credentials:true, si se permitirá que el pedido se haga con credenciales.
Para tener en cuenta al configurar CORS en el servidor
Configuraciones de CORS que no funcionan (Las configuraciones hacen referencia a lo que el servidor devuelve como respuesta)
Las siguientes configuraciones de CORS aparentemente se encuentran con frecuencia en la Internet, pero las mismas son configuraciones inválidas.
1) Autorizar listas de dominios separadas por espacios
Access-Control-Allow-Origin: https://www.example.com https://www.example.com:8080
=> Los valores aceptados son *, un solo dominio, o null (ojo null es una vulnerabilidad, ver más abajo)
2) Habilitar todos los dominios con credenciales
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
=> Como esta configuración claramente permite a cualquier sitio ejecutar un pedido con credenciales, es una configuración inválida que será rechazada por los navegadores.
3) Comodines (*) como parte de un dominio.
Access-Control-Allow-Origin: *.example.com
=> La intención sería darle acceso a cualquier subdominio de example.com, pero el comodín no puede usarse de esta forma.
Problemas conocidos de seguridad en configuración de CORS
Esta lista tiene el propósito de mostrar vulnerabilidades que puede generar una mala configuración de CORS en el servidor.
No pretende ser una lista exhaustiva sino ejemplos de lo que puede pasar si la configuración de CORS se toma como algo trivial.
1) Saltar el control Access-Control-Allow-Origin:* con credenciales, copiando el Origin del pedido al Access-Control-Allow-Origin de la respuesta con credenciales.
Probablemente sea el producto de encontrar una solución cuando la alternativa de permitir todos los orígenes ('*') con credenciales no funciona. El problema es que de esta forma se desactiva completamente la política de Same Origin.
Relacionado a este caso vale la pena mencionar el hacer una verificación ineficiente antes de copiar el domino recibido en la cabecera Origin:
1.1 Verificar que el dominio comience on un patrón determinado.
=> Verificar que comience con: https://ejemplo.com autorizaría acceso a https://ejemplo.com.otrodominio.com por ejemplo.
1.2 Verficiar que el dominio termine con un patrón determinado.
=> Verificar que termine en ejemplo.com autorizaría acceso a https://otroejemplo.com
1.3 Expresiones regulares.
=> El problema con la expresión regular es que si aparte de reconocer el patrón del dominio o subdominio, da lugar a reconocer algo más, ese algo más podría usarse para engañar al servidor.
1.4 Ya se mencionó antes: No incluir la cabecera Vary:Origin
=> Si el dominio indicado con Access-Control-Allow-Origin se genera en forma dinámica dependiendo de la cabecera Origin, siempre debe devolvese la cabecera Vary:Origin para evitar que se cache el resultado.
2) Devolver la cabecera Access-Control-Allow-Origin: null
En un pedido de origen cruzado, el navegador colocará como Origin, el dominio del javascript que está ejecutando el pedido, pero este, haciendo un manejo conveniente de redirecciones, puede provocar que al servidor le llegue el Origin:null.
Si el servidor responde (equivocadamente) Access-Control-Allow-Origin: null para indicar que no da acceso, el navegador interpretará que SÍ está dando acceso al pedido.
3) Anular la conexión segura sobre https
Si los pedidos a un dominio de confianza son sobre https entonces debe validarse que el protocolo autorizado también sea https (no http).
4) Utilizar Access-Control-Allow-Origin:* (sin credenciales)
Devolviendo esta cabecera, el código javascript no podrá hacer pedidos que requieran credenciales, pero todavía quedan pueden darse los siguientes escenarios:
4.1 Utilizar el navegador como proxy para hacer pedidos a la intranet del usuario.
=> Si el usuario estuviera corriendo un servidor en el puerto 8080 localmente y devolviendo esta cabecera, el sitio remoto podría ejecutar pedidos como http://127.0.0.1:8080, algo que en principio parece imposible.
Lo mismo si el usuario tuviera acceso a una intranet (sin credenciales).
=> También permite aprovechar potenciales amenazas producto de otras fallas de configuración.
Referencias:
https://developer.mozilla.org/es/docs/Web/HTTP/Access_control_CORS
https://portswigger.net/blog/exploiting-cors-misconfigurations-for-bitcoins-and-bounties