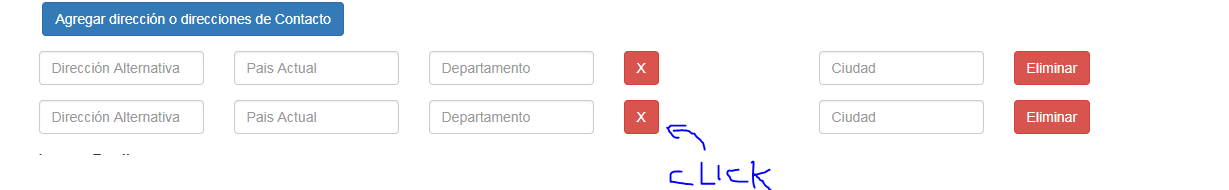
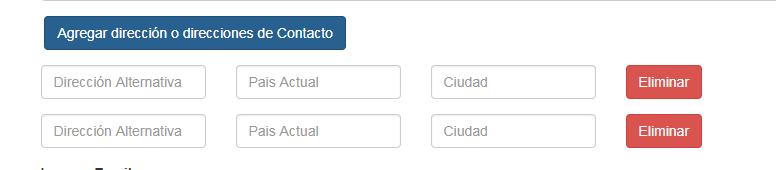
Al momento de hacer click en un boton agregar en jquery este genera un append con 4 inputs y dos botones, un boton elimina la fila el cual funciona bien, pero hay otro boton que debe de borrarse junto con un input al momento de hacerle click, el problema esta en que este borra el div que necesito pero en todas.
CODIGO
$('.agregarDireccion').click(function(e) {
e.preventDefault();
$('#direcciones').append(`
<div class="row">
<div class="col-md-2">
<div class="form-group">
<input type="text" class="form-control" name="direccion[]" placeholder="Dirección Alternativa">
</div>
</div>
<div class="col-md-2">
<div class="form-group">
<input type="text" class="form-control" name="pais_dir[]" id="pais-dir" placeholder="Pais Actual">
</div>
</div>
<div class="concat-dpto">
<div class="col-md-2">
<div class="form-group">
<input type="text" class="form-control dpto-dir" name="dpto_dir[]" placeholder="Departamento">
</div>
</div>
<div class="col-md-2">
<div class="form-group">
<button type="button" class="btn btn-danger remove-dpto-dir" style="border-radius= 50px 50px;">X</button>
</div>
</div>
</div>
<div class="col-md-2">
<div class="form-group">
<input type="text" class="form-control" name="ciu_dir[]" placeholder="Ciudad">
</div>
</div>
<div class="col-md-2">
<div class="form-group">
<button type="button" class="btn btn-danger remove">Eliminar</button>
</div>
</div>`);
});
//Este es el que borrar el div que necesito, pero se lo borrar a todos los que cree
$('#direcciones').on("click",".remove-dpto-dir",function(e) {
e.preventDefault();
$('.concat-dpto').remove();
});