Hasta ahora tengo mis fotos en Flickr y muchas de ellas son usadas en mi página web, la cual está alojada en hosting compartido y es manejada con Wordpress.
Hasta hace poco Flickr era gratuito e ilimitado en cuanto al almacenamiento y en cuanto a la cantidad de fotos. Pero esto ha cambiado y ahora, en las cuentas gratis Flickr permitirá un máximo de 1,000 fotos.
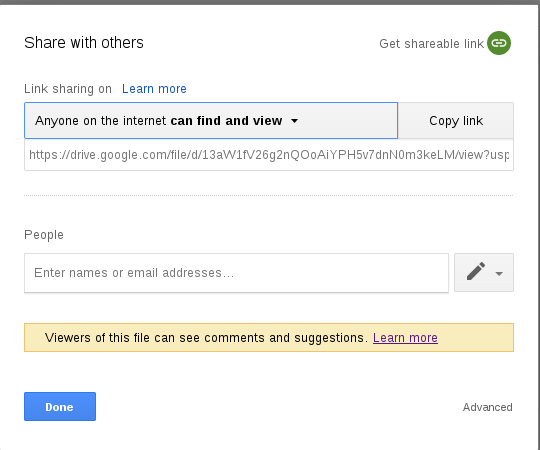
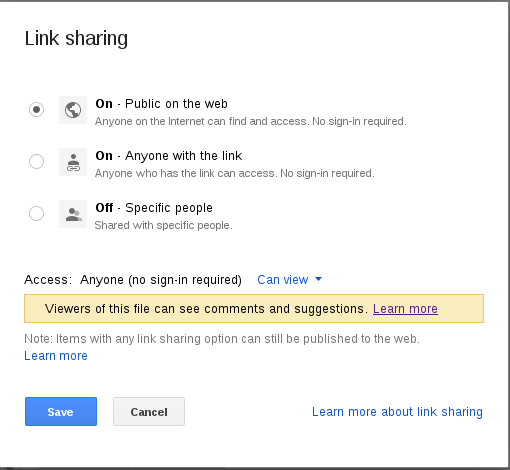
He pensado pasar mis fotos a Google, pero no encuentro la forma de colocarlas en mi sitio web como imágenes normales (usando src). El problema es que Google no muestra la URL y la extensión del archivo para poderlo colocar como imagen. ¿Hay alguna forma de hacerlo?
En algunos sitios recomiendan hacerlo así:
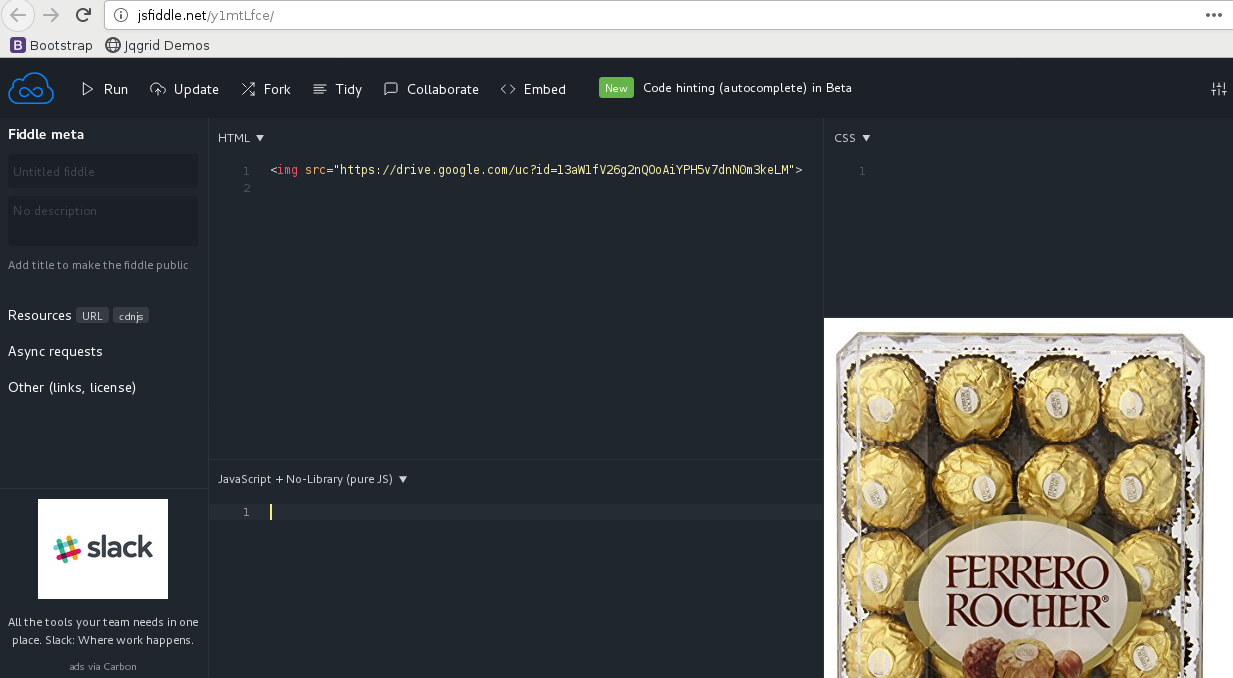
<img src="https://drive.google.com/uc?id=ID-DEL-ARCHIVO" />
O bien:
<img src="https://drive.google.com/uc?export=view&id=ID-DEL-ARCHIVO />
A mi me funciona en local, pongo el código con un id de imagen válido y la imagen se muestra en mi editor de HTML, pero no en mi sitio web. La imagen no se muestra y en la consola aparece el error:
Failed to load resource: demasiados redireccionamientos HTTP
¿Alguna forma de hacerlo funcionar en mi entorno remoto?




GDrives? No quisiera pasar por opciones de terceros. En ese caso prefiero intentar hacerlo a través de la API de Google Drive. Estoy tratando de evitar la API para algo que parecía podía ser sencillo.GDrives, pero parece algo exterior a Google. Sería entonces pasar las fotos por un código de terceros que no se sabe cuánto tiempo vaya a funcionar. En ese caso preferiría pasar a usar la API de Google Drive, escribiendo mi propio código.