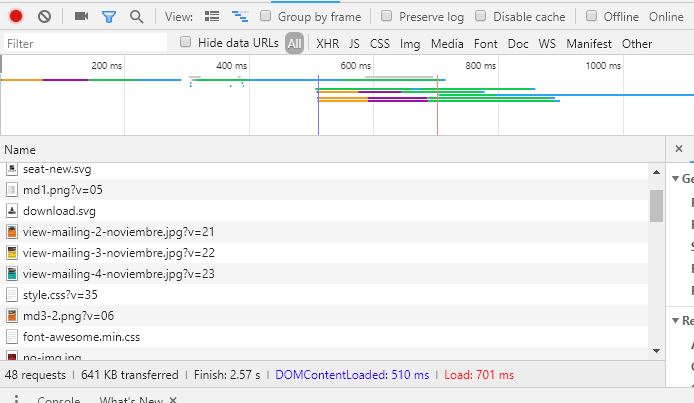
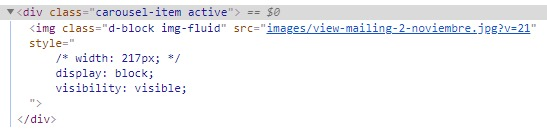
Hola amigos no sé porque mi carrousel de bootstrap no encuenta mis imagenes, en las herramientas de developer puedo ver que estoy referenciando bien las imagenes proque si llegan, pero no me las muestra, alguien podría decirme si estoy haciendo algo mal??
<div class="col-sm-3 centro carrusel-margen">
<!-- <img class="img-fluid" src="images/no-img.jpg"> -->
<div id="carrusel-mailings" class="carousel slide tam-carrusel" data-ride="carousel" data-interval="false">
<ol class="carousel-indicators">
<li data-target="#carrusel-mailings" data-slide-to="0" class="active"></li>
<li data-target="#carrusel-mailings" data-slide-to="1" class=""></li>
<li data-target="#carrusel-mailings" data-slide-to="2" class=""></li>
<li data-target="#carrusel-mailings" data-slide-to="3" class=""></li>
<!--
<li data-target="#carrusel-mailings" data-slide-to="3" class=""></li>
<li data-target="#carrusel-mailings" data-slide-to="4" class=""></li>
<li data-target="#carrusel-mailings" data-slide-to="5" class=""></li> -->
</ol>
<div class="carousel-inner">
<div class="carousel-item">
<img class="d-block img-fluid" src="images/view-mailing-2-noviembre.jpg?v=21">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="images/view-mailing-3-noviembre.jpg?v=22">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="images/view-mailing-4-noviembre.jpg?v=23">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="images/view-mailing-1.jpg?v=24">
</div>
<!--
<div class="carousel-item active">
<img class="d-block img-fluid" src="images/view-mailing-1.jpg?v=22">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="images/view-mailing-3.jpg?v=23">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="images/view-mailing-5.jpg?v=22">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="images/view-mailing-6.jpg?v=22">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="images/view-mailing-7.jpg?v=22">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="images/view-mailing-8.jpg?v=22">
</div> -->
</div>
<a class="carousel-control-prev" href="#carrusel-mailings" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carrusel-mailings" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>