quisera saber si se puede insertar esto
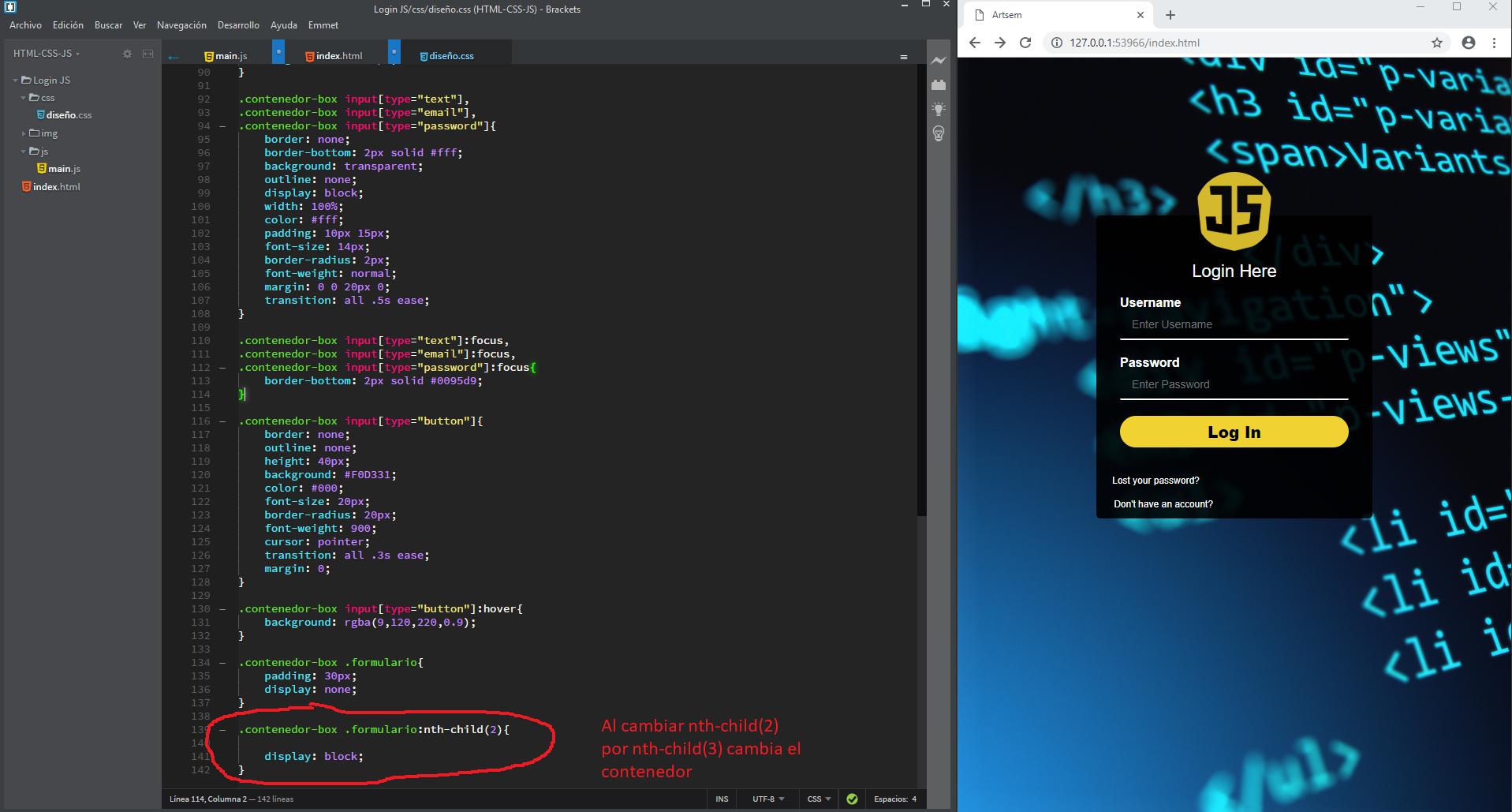
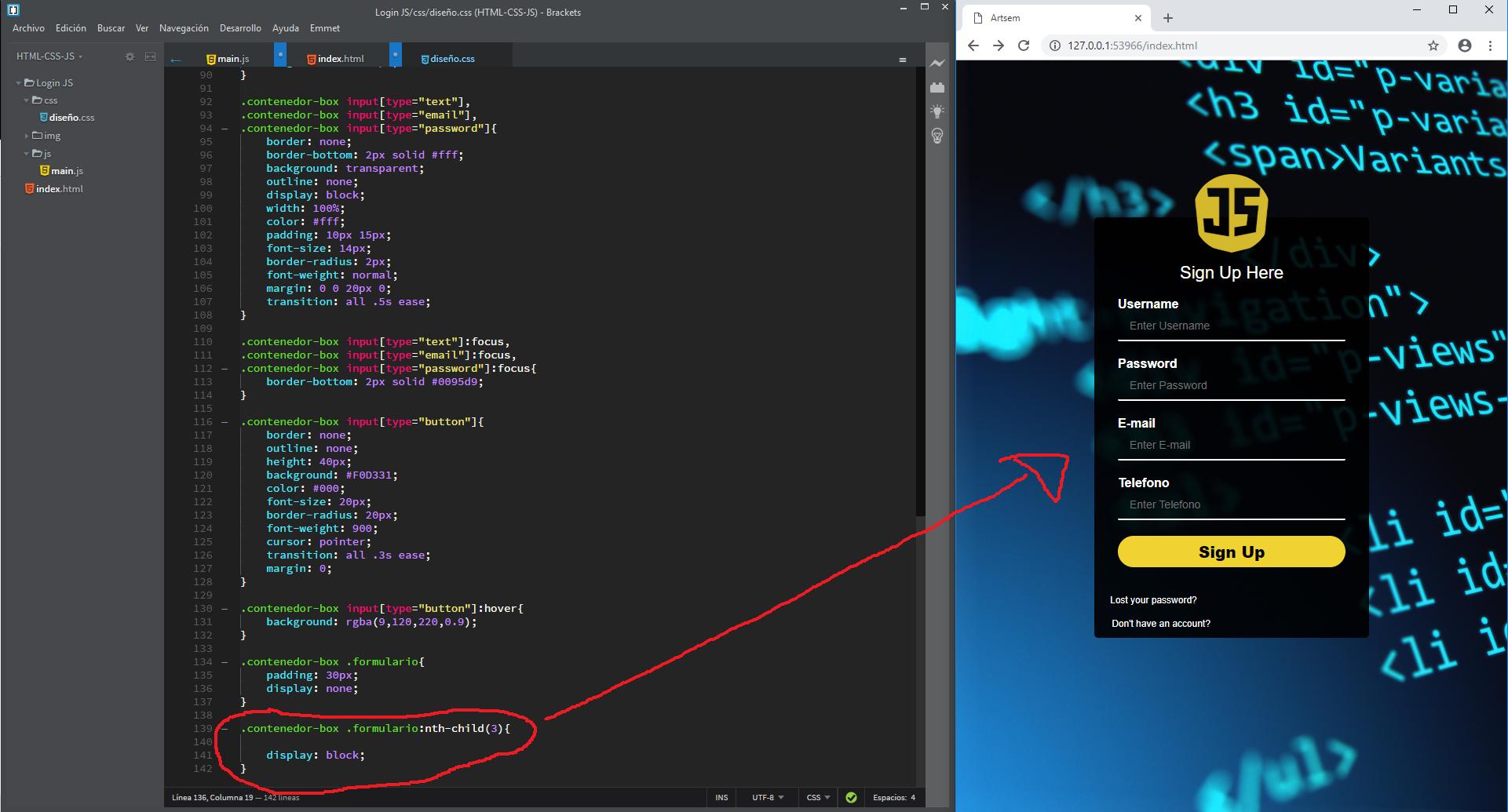
.contenedor-box .formulario:nth-child(3){ display: block; }
desde un archivo .js a uno .css o si puedo cambiar el numero 3 del nth-child(3)
lo que busco es hacer como una animación que cambie una especie de venta de inicio de sección a un formulario de registro al presionar Don't have an account?.
codigo HTML y CSS
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body{
background: url(../img/fondo.jpg);
-webkit-background-size: cover;
background-size: cover;
background-attachment: fixed;
font-family: sans-serif;
}
.contenedor-box{
background: rgba(0,0,0,.9);
width: 100%;
max-width: 350px;
margin: 200px auto;
color: #fff;
border-radius: 5px;
}
.contenedor-box .avatar{
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 145px;
left: calc(50% - 50px)
}
.contenedor-box .reset-password{
top: 7px;
right: 7px;
width: 130px;
height: 30px;
font-size: 12px;
line-height: 25px;
text-align: left;
transition: all .5s ease;
cursor: pointer;
margin-left: 20px
}
.contenedor-box .toggle{
top: 7px;
right: 7px;
width: 130px;
height: 30px;
font-size: 12px;
line-height: 25px;
text-align: center;
transition: all .5s ease;
cursor: pointer;
margin-left: 20px
}
.contenedor-box .reset-password:hover{
border-top: 2px solid #0095d9;
border-bottom: 2px solid #0095d9;
}
.contenedor-box .toggle:hover{
border-top: 2px solid #0095d9;
border-bottom: 2px solid #0095d9;
}
.contenedor-box h1{
margin: 30px 0 20px 0;
font-size: 22px;
font-weight: 400;
line-height: 1;
text-align: center;
}
.contenedor-box label{
margin: 0;
padding: 0;
font-weight: bold;
display: block;
}
.contenedor-box input{
width: 100%;
margin-bottom: 20px;
}
.contenedor-box input[type="text"],
.contenedor-box input[type="email"],
.contenedor-box input[type="password"]{
border: none;
border-bottom: 2px solid #fff;
background: transparent;
outline: none;
display: block;
width: 100%;
color: #fff;
padding: 10px 15px;
font-size: 14px;
border-radius: 2px;
font-weight: normal;
margin: 0 0 20px 0;
transition: all .5s ease;
}
.contenedor-box input[type="text"]:focus,
.contenedor-box input[type="email"]:focus,
.contenedor-box input[type="password"]:focus{
border-bottom: 2px solid #0095d9;
}
.contenedor-box input[type="button"]{
border: none;
outline: none;
height: 40px;
background: #F0D331;
color: #000;
font-size: 20px;
border-radius: 20px;
font-weight: 900;
cursor: pointer;
transition: all .3s ease;
margin: 0;
}
.contenedor-box input[type="button"]:hover{
background: rgba(9,120,220,0.9);
}
.contenedor-box .formulario{
padding: 30px;
display: none;
}
.contenedor-box .formulario:nth-child(3){
display: block;
}<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Artsem</title>
<link rel="stylesheet" href="Login JS/css/diseño.css" id="diseño">
<script language="javascript" type="text/javascript" src="Login JS/js/main.js"></script>
</head>
<body>
<div class="contenedor-box">
<img class="avatar" src="Login JS/img/logo.png" alt="Logo de JS">
<div class="formulario">
<h1>Login Here</h1>
<form action="#">
<!--USERNAME-->
<label for="username">Username</label>
<input type="text" name="username" id="username" placeholder="Enter Username" required>
<!--PASSWORD-->
<label for="password">Password</label>
<input type="password" name="password" id="password" placeholder="Enter Password" required>
<input type="button" name="login" id="login" onclick="validar()" value="Log In">
</form>
</div>
<div class="formulario" id="formulario">
<h1>Sign Up Here</h1>
<form action="#">
<label for="username">Username</label>
<input type="text" name="username" id="reg_username" placeholder="Enter Username" required>
<label for="password">Password</label>
<input type="password" name="password" id="reg_password" placeholder="Enter Password" required>
<label for="email">E-mail</label>
<input type="email" name="email" id="email" placeholder="Enter E-mail" required>
<label for="telefono">Telefono</label>
<input type="text" name="telefono" id="telefono" placeholder="Enter Telefono" required>
<input type="button" name="sign_up" id="sign_up" onclick="validar()" value="Sign Up">
</form>
</div>
<div class="reset-password">
<span href="#">Lost your password?</span>
</div>
<div class="toggle" id="toggle">
<span>Don't have an account?</span>
</div>
</div>
</body>
</html>el tutorial el que me baso usa jquery pero yo ocupo hacerlo con javascript puro.
este es el codigo jQuery
$('.toggle').click(function()){
$('.formulario').animate({
height: "toggle",
'padding-top': 'toggle',
'padding-bottom': 'toggle',
opacity: 'toggle'
}, "slow")
}