Tengo un pequeño formulario de clientes en el que tengo que acomodar los datos de un cliente normal (nombre,telefono,direccion,email,residencia), y pues no he podido que mi formulario sea 100% responsivo y que a la vez tenga un buen orden de diseño, hay algun metodo para poder tener una tabla responsiva?
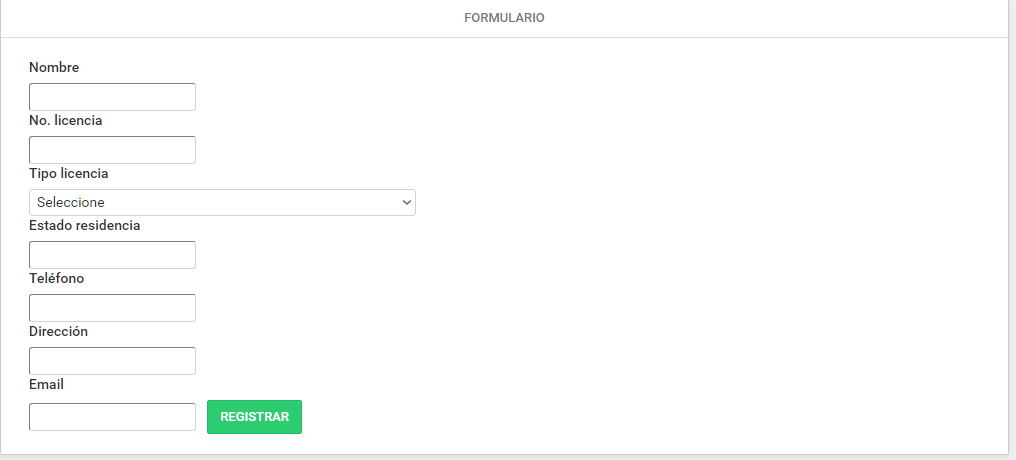
Actualmente el formulario (se podria decir que es la forma base) se mira así, pero mi cometido es que quiero acomodarlos en una tabla de dos columnas, en el que el "nombre" y su caja de texto tengan a un lado a la etiqueta "no.licencia" y tambien su caja de texto correspondiente, se podria decir que cada quien con su "pareja" y dejando solo al email, alguna idea? Estoy abierto a sugerencias. Gracias