Buenas a todos y todas.
Hace poco hice una pregunta para hacer un menú responsive con una anchura del 100% de la web en este enlace (gracias por las respuestas)
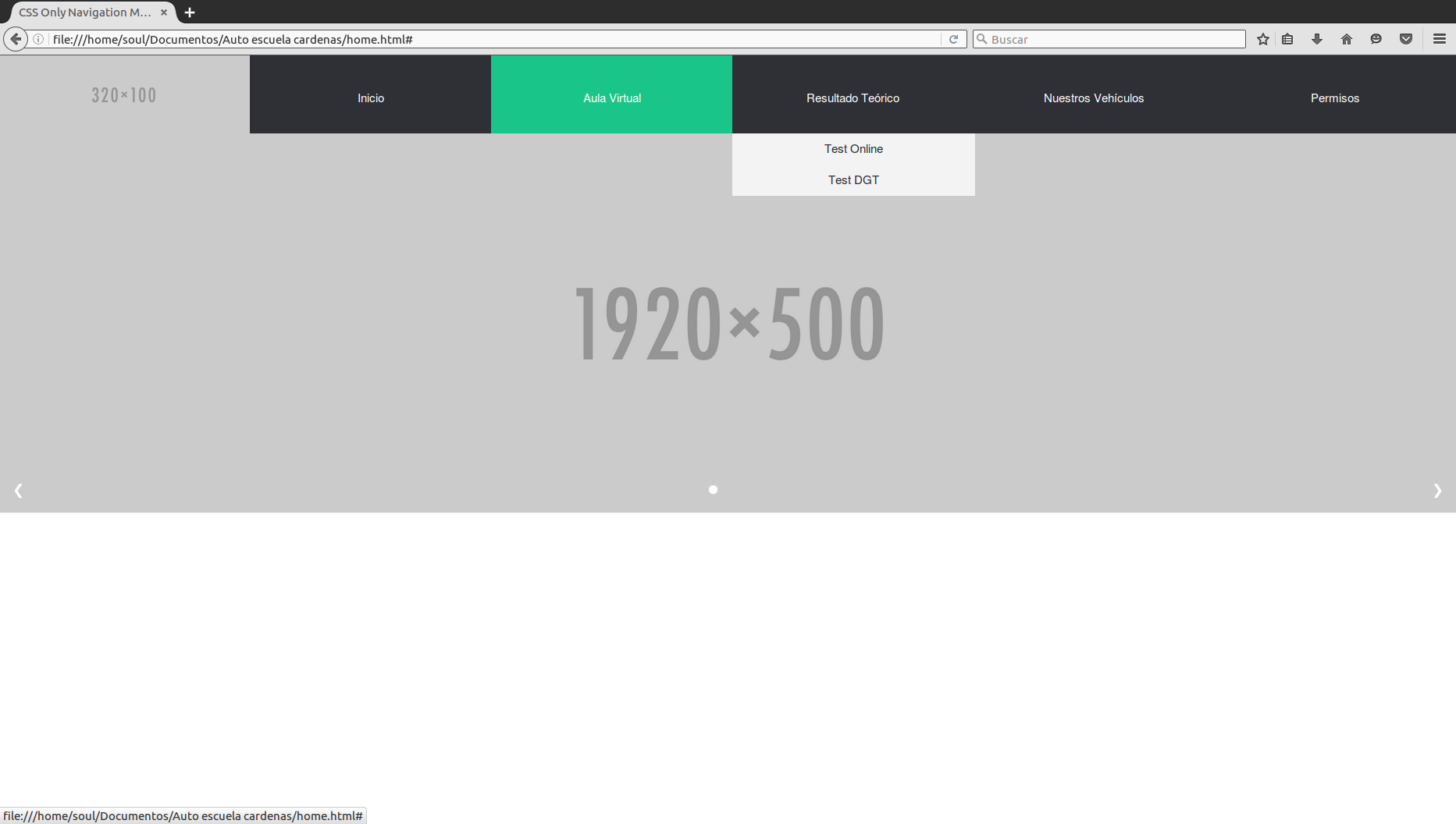
Tras realizar los cambios y ver que en Chrome funciona a las mil maravillas, una vez entro a testear con Mozilla, el submenú no se despliega correctamente.
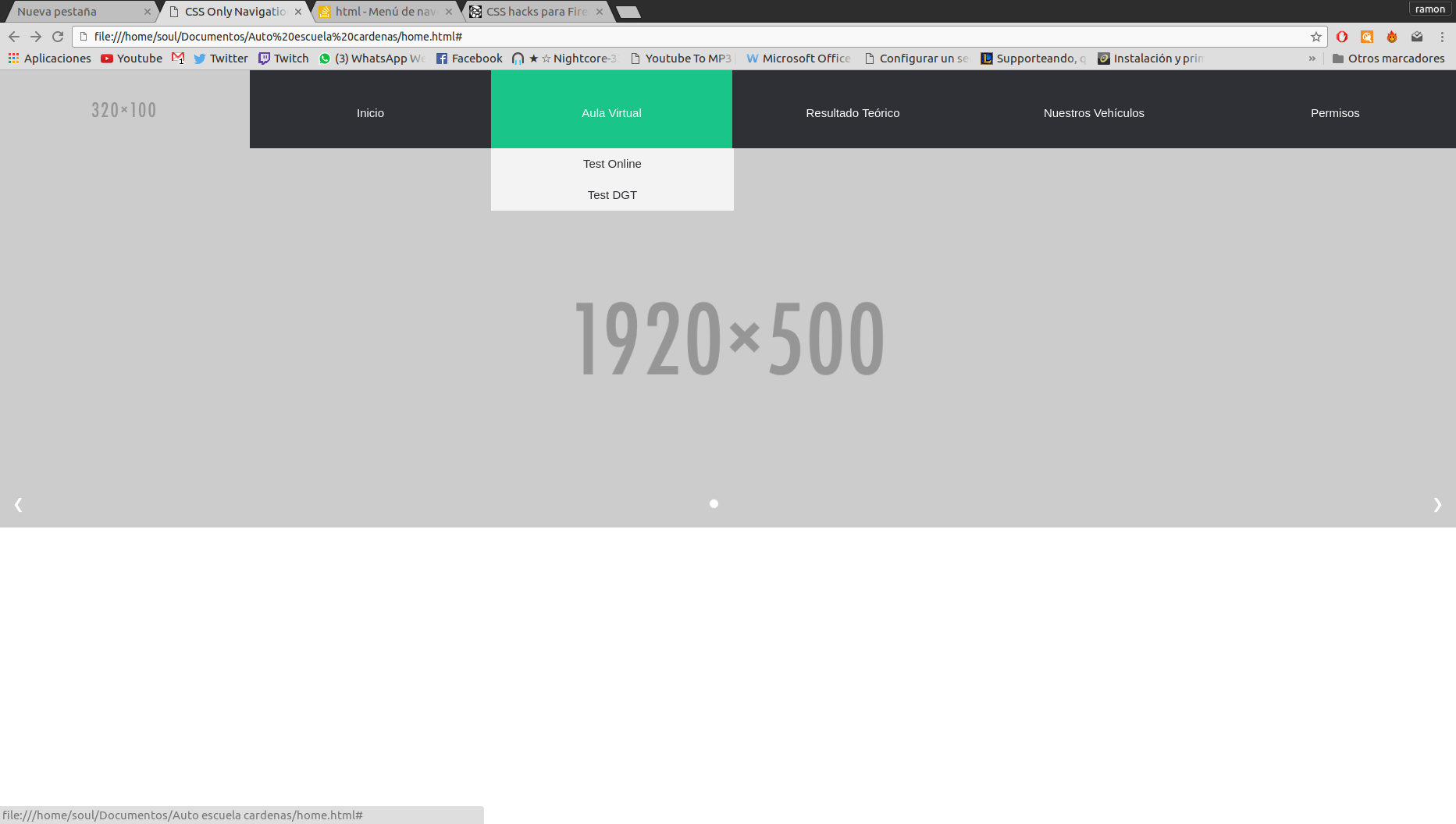
Google Chrome
Dejo el código a continuación para ver si tenéis alguna solución. PD: Mi versión de Mozilla es la 48 y estoy en Ubuntu 16.04.
body {
margin: 0px;
}
div.w3-content {
padding-top: 100px;
position:relative;
z-index: 0;
}
/*Strip the ul of padding and list styling*/
ul {
list-style-type: none;
margin: 0;
padding: 0;
position: absolute;
z-index: 1;
background: #2f3036;
}
/*Hacer que la imagen no se mueva */
#img-nav { padding-top: 0px !important; height: 100px; }
/*Create a horizontal list*/
li {
display: inline-block;
float: left;
}
/*Style for menu links*/
li a {
display: block;
min-width: 200px;
height: 70px;
text-align: center;
line-height: 50px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #fff;
background: #2f3036;
text-decoration: none;
padding-top: 30px;
}
/*Hover state for top level links*/
li:hover a {
background: #19c589;
height: 100px;
}
/*Style for dropdown links*/
li:hover ul a {
background: #f3f3f3;
color: #2f3036;
height: 40px;
line-height: 40px;
}
/*Hover state for dropdown links*/
li:hover ul a:hover {
background: #19c589;
color: #fff;
}
/*Hide dropdown links until they are needed*/
li ul {
display: none;
}
/*Make dropdown links vertical*/
li ul li {
display: block;
float: none;
}
/*Prevent text wrapping*/
li ul li a {
width: auto;
min-width: 100px;
padding: 0 20px;
}
/*Display the dropdown on hover*/
.submenu-li{
min-height:30px !important;
}
ul li a:hover + .hidden, .hidden:hover {
display:block;
top: 100px;
min-width:200px;
width: calc(100%/6);
}
/*Style 'show menu' label button and hide it by default*/
.show-menu {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
text-decoration: none;
color: #fff;
background: #19c589;
text-align: center;
padding: 10px 0;
display: none;
}
/*Hide checkbox*/
input[type=checkbox] {
display: none;
}
/*Show menu when invisible checkbox is checked*/
input[type=checkbox]:checked ~ #menu {
display: block;
}
/*Responsive Styles*/
ul {
display:flex;
width:100%;
}
ul li {
display:flex;
flex:1;
}
ul li a {
width:100%;
}
@media screen and (max-width: 769px) {
/*Make dropdown links appear inline*/
ul {
position: static;
display: none;
background: #f3f3f3;
}
ul li a:hover + .hidden, .hidden:hover { display:inline; width:100%; }
/*Make all menu links full width*/
ul li,
li a {
width: 100%;
display: block;
}
/*Display 'show menu' link*/
.show-menu {
display: block;
}
#img-nav {
display: none;
}
/* quitamos el line height */
li a {
line-height: 0px;
}
/*ocultamos el slider */
div.w3-content { display:none; }
}<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Only Navigation Menu</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/home.css">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">
<style>
.mySlides {display:none}
.w3-left, .w3-right, .w3-badge {cursor:pointer}
.w3-badge {height:13px;width:13px;padding:0}
</style>
</head>
<body>
<nav>
<label for="show-menu" class="show-menu">Show Menu</label>
<input type="checkbox" id="show-menu" role="button">
<ul id="menu">
<li><a href="#" id="img-nav"><img src="images/nav/logo3.png" alt=""></a></li>
<li><a href="#">Inicio</a></li>
<li>
<a href="#">Aula Virtual</a>
<ul class="hidden">
<li class="submenu-li"><a href="#">Test Online</a></li>
<li class="submenu-li"><a href="#">Test DGT</a></li>
</ul>
</li>
<li><a href="#">Resultado Teórico</a></li>
<li><a href="#">Nuestros Vehículos</a></li>
<li><a href="#">Permisos</a></li>
</ul>
</nav>
<div class="w3-content w3-display-container" style="max-width:100%;">
<img class="mySlides" src="images/imagenes slider/slider.png" style="width:100%; height:auto;">
<div class="w3-center w3-section w3-large w3-text-white w3-display-bottomleft" style="width:100%;">
<div class="w3-left w3-padding-left w3-hover-text-khaki" onclick="plusDivs(-1)">❮</div>
<div class="w3-right w3-padding-right w3-hover-text-khaki" onclick="plusDivs(1)">❯</div>
<span class="w3-badge demo w3-border w3-transparent w3-hover-white" onclick="currentDiv(1)"></span>
<span class="w3-badge demo w3-border w3-transparent w3-hover-white" onclick="currentDiv(2)"></span>
<span class="w3-badge demo w3-border w3-transparent w3-hover-white" onclick="currentDiv(3)"></span>
</div>
</div>
<script>
var slideIndex = 1;
showDivs(slideIndex);
function plusDivs(n) {
showDivs(slideIndex += n);
}
function currentDiv(n) {
showDivs(slideIndex = n);
}
function showDivs(n) {
var i;
var x = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
if (n > x.length) {slideIndex = 1}
if (n < 1) {slideIndex = x.length}
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" w3-white", "");
}
x[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " w3-white";
}
</script>
</body>
</html>PD: Gracias a todos/as por la paciencia y las futuras respuestas.