Estimados amigos tengo una tabla de datos cargada desde una función javascript... contiene lo siguiente:
html+="<table class='table table-hover table-striped table-responsive'>";
html+="<thead><td class='tamano_celda_th'>FECHA</td><td>ESTADO</td><td>NOTA</td><td class='text-center'><a href='#' onclick='mostrar_agregar_nota("+estado_actual+", "+organizacion+",\"" + estado + "\", \"" + color + "\", "+0+")' data-toggle='tooltip' data-placement='top' class='btn btn-primary btn-round btn-fab btn-fab-mini' title='Agregar Nota'><i class='material-icons'>add_comment</i></a></td></thead>";
html+="<tbody>";
for(var i in datos){
for(var j in datos[i]){
html+="<tr><td><b class='text-primary'>"+datos[i][j][6]+"</b></td><td><span class='label' style='background:"+datos[i][j][7]+"'>"+datos[i][j][3]+"</span></td><td>"+datos[i][j][4]+"</td><td><a href='#' class='btn btn-simple btn-success' onclick='mostrar_agregar_nota("+estado_actual+", "+organizacion+",\"" + estado + "\", \"" + color + "\", "+datos[i][j][0]+")'><i class='material-icons'>edit</i></a><a href='#' class='btn btn-simple btn-danger' onclick='eliminar_nota("+datos[i][j][0]+")'><i class='material-icons'>delete</i></a></td></tr>";
}
}
html+="</tbody>";
html+="</table>";
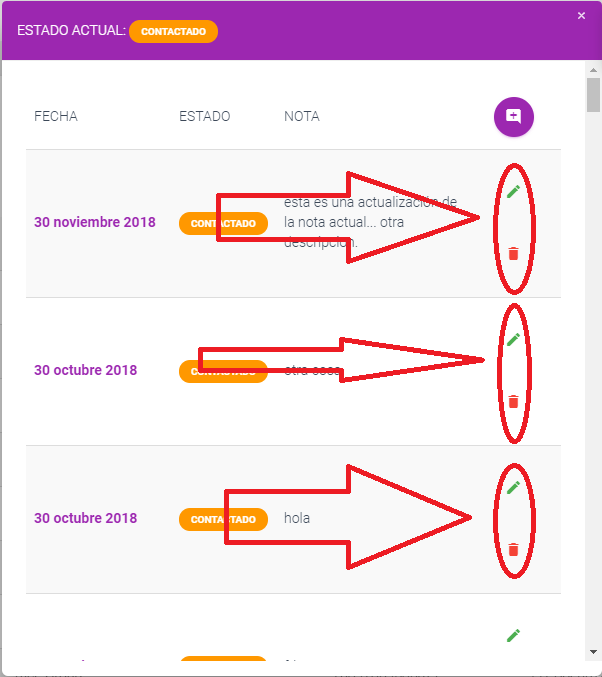
resulta que no puedo alinear el ultimo <td> que se encuantra dentro de la iteración for, se alinea en vertical y quiero que se alinien en horizontal.
gracias por su tiempo.