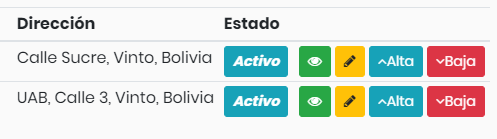
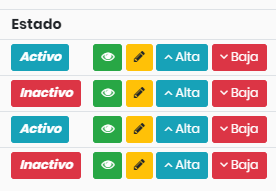
Tengo dos Botones de alta y Baja, quiero que al inicio cuando todos sean true solo se vea el boton de Baja y si alguno esta en FALSE se vea el boton de Alta
<table class="table table-sm" ng-init="GetData()">
<thead>
<tr>
<th>Dirección</th>
<th>Estado</th>
<th></th>
</tr>
</thead>
<tbody>
<tr ng-repeat="l in List">
<td>{{l.Direccion}}</td>
<td><i ng-class="l.Estado ? 'btn btn-info btn-sm' : 'btn btn-danger btn-sm'"><b>{{l.Estado ? 'Activo' : 'Inactivo'}}</b></i></td>
<td>
<button type="button" class="btn btn-success btn-sm" ng-click="VerIglesia(l.Id)">
<span class="fa fa-eye" aria-hidden="true"></span>
</button>
<button type="button" class="btn btn-warning btn-sm" ng-click="Editar(l.Id)">
<span class="fa fa-pencil" aria-hidden="true"></span>
</button>
<button type="button" ng-hide="btnAlta" class="btn btn-info btn-sm" ng-click="Alta(l.Id)">
<span class="fa fa-angle-up" aria-hidden="true"></span>Alta
</button>
<button type="button" ng-hide="btnBaja" class="btn btn-danger btn-sm" ng-click="Baja(l.Id)">
<span class="fa fa-angle-down" aria-hidden="true"></span>Baja
</button>
</td>
</tr>
</tbody>
</table>
Aqui puedo ver a unos que estan activos y otros Inactivos