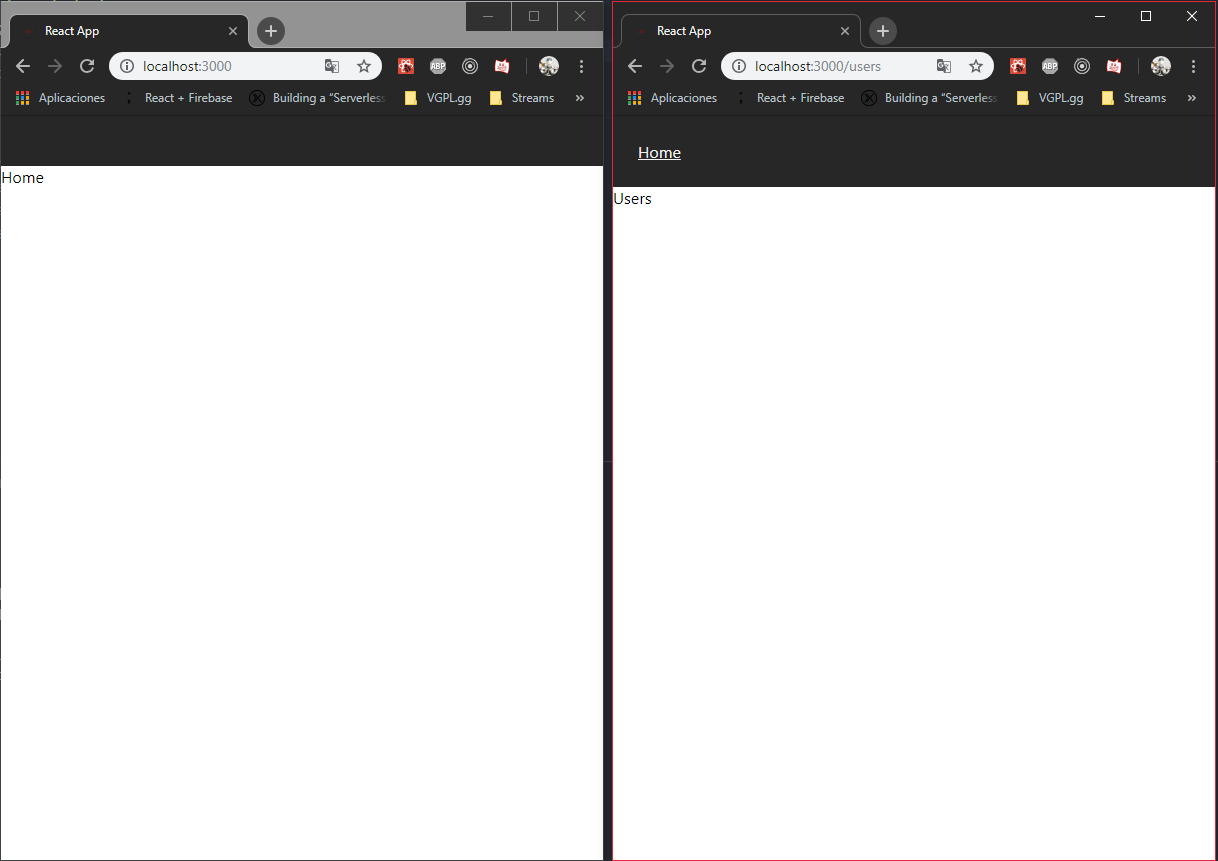
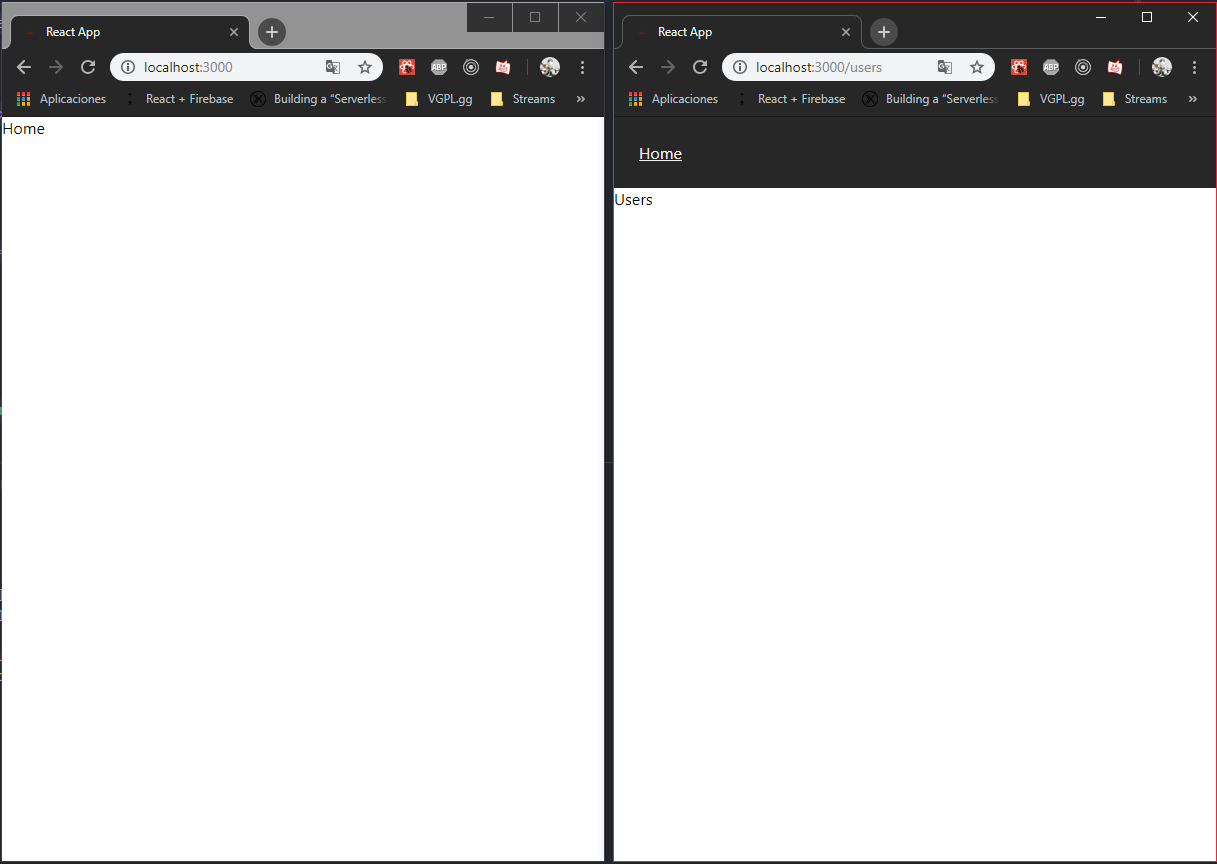
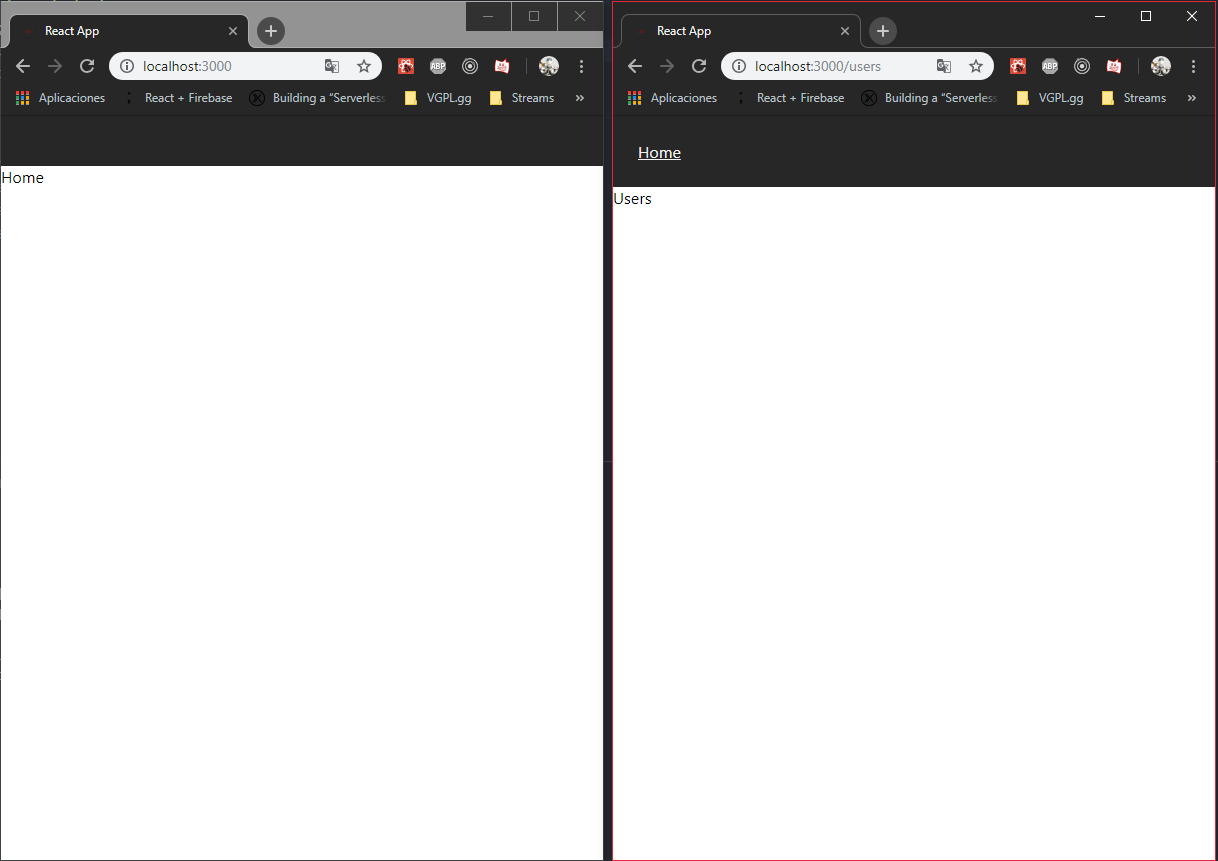
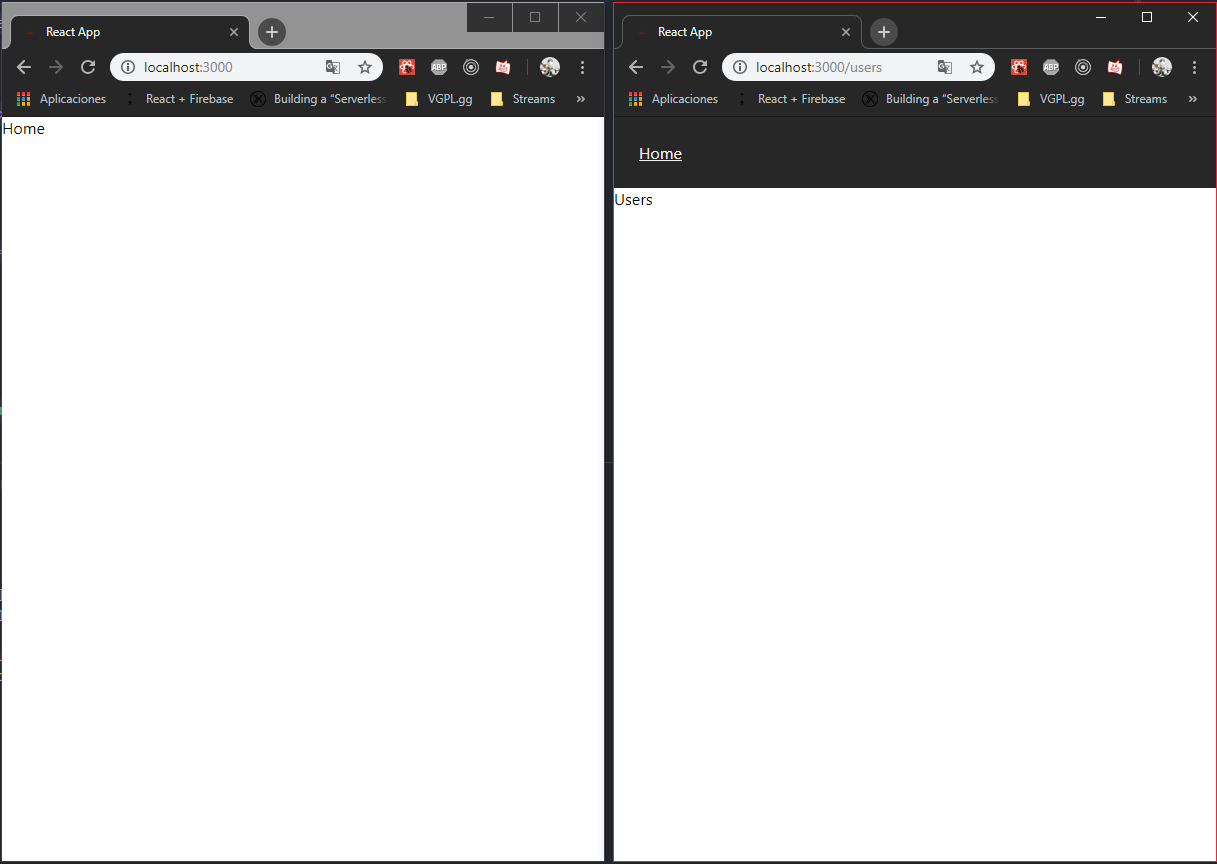
Muy buenas, por lo que entiendo quieres que solo se muestre el enlace en la pestaña de usuarios, bueno pues hay varias soluciones muy simples.
Un punto importante a destacar, es que estás usando Router en vez de usar BrowserRouter lo cual no es una buena práctica si no creas tu mismo el componente history del cual depende el Router de React.
1. Usando el componente NavLink en vez de Link
En esta opción lo único necesario es el uso de CSS para que este método surta efecto.
App.jsx
import React, { Component } from 'react';
import { BrowserRouter, Switch, Route, NavLink } from 'react-router-dom'
import './App.css';
const NavLinks = props => (
<nav>
<NavLink exact strict to="/">Home</NavLink>
</nav>
)
const Home = props => (
<div>
Home
</div>
)
const Users = props => (
<div>
Users
</div>
)
class App extends Component {
render() {
return (
<BrowserRouter>
<div>
<div id="app-bar">
<NavLinks />
</div>
<div id="app-router">
<Switch>
<Route exact strict path="/" component={Home} />
<Route exact strict path="/users" component={Users} />
</Switch>
</div>
</div>
</BrowserRouter>
)
}
}
export default App;
Cuando definimos NavLinks es necesario especificar las variables exact y strict para que nuestro elemento funcione a la perfección.
App.css
nav a.active {
display: none;
}
Cuando usamos Navlinks en ReactJS, en caso de que la ruta sea exactamente igual al path que contiene el elemento NavLink, adopta una clase llamada active, la cual la podemos usar para estilizar cuando estamos en la URl que representa ese NavLink

2. Renderizando el componente Links solamente dentro del componente Users
import React, { Component } from 'react';
import { BrowserRouter, Switch, Route, Link } from 'react-router-dom'
import './App.css';
const Links = props => (
<nav>
<Link to="/">Home</Link>
</nav>
)
const Home = props => (
<div>
Home
</div>
)
const Users = props => (
<div>
<Links />
Users
</div>
)
class App extends Component {
render() {
return (
<BrowserRouter>
<Switch>
<Route exact strict path="/" component={Home} />
<Route exact strict path="/users" component={Users} />
</Switch>
</BrowserRouter>
)
}
}
export default App;

Espero que te sea de gran ayuda!!


Linksdentro de tu componente deUsers, por qué lo dejas directamente en el App si solo quieres que aparezca en usuarios?