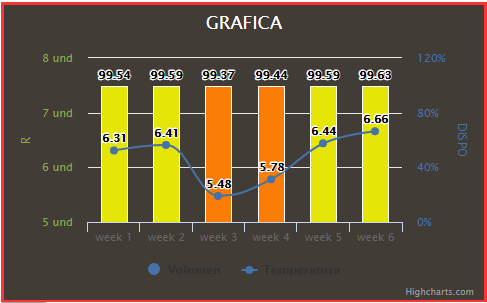
estoy haciendo unas graficas en highcharts con doble eje Y, y me muestra los valores de la siguiente manera:
pero lo que pasa es que como los valores del eje Y (lado derecho) tiene diferencias minimas, que estan entre 100 y 99, y no se nota las diferencias de las graficas.
habra alguna manera de especificar que solo me tome desde 99 a 100 y no desde 0 a 120 como sale en la imagen?
este es mi codigo
<script type="text/javascript">
$(function () {
$('#container').highcharts({
chart: {
zoomType: 'xy',
width: 480,
height:295,
backgroundColor: '#423C37',
},
title: {
text: 'GRAFICA',
style: {
color: '#FFFFFF'
}
},/*
subtitle: {
text: 'Source: WorldClimate.com'
},*/
xAxis: [{
categories: [<?php for ($i=1; $i <=$c ; $i++) {
echo "'week ".$i."',";
} ?>]
}],
yAxis: [{ // Primary yAxis
labels: {
format: '{value} und',
style: {
color: '#89A54E'
}
},
title: {
text: 'R',
style: {
color: '#89A54E'
}
}
}, { // Secondary yAxis
title: {
text: 'DISPO',
style: {
color: '#4572A7'
}
},
labels: {
format: '{value}%',
style: {
color: '#4572A7'
}
},
opposite: true
}],
tooltip: {
shared: true,
enabled: true,
},
/*legend: {
layout: 'vertical',
align: 'left',
x: 120,
verticalAlign: 'top',
y: 100,
floating: true,
backgroundColor: '#ff0000'
},*/
series: [{
name: 'Volumen',
color: '#4572A7',
dataLabels: {
enabled: true
},
type: 'column',
yAxis: 1,
data: [
<?php for ($i=0; $i <$c ; $i++) { ?>
{
y: <?php echo $valor_grafico[$i].","; ?>
color: <?php if ($valor_grafico[$i]>=99.9) { echo "'#2aa714',"; }
if ($valor_grafico[$i]<99.9 && $valor_grafico[$i]>=99.5) { echo "'#e5e507',"; }
if ($valor_grafico[$i]<99.5 && $valor_grafico[$i]>=99.0) {echo "'#FA7D08',"; }
if ($valor_grafico[$i]<99.0) {echo "'#e61b06',"; } ?>
},
<?php } ?>
],
tooltip: {
valueSuffix: ' %'
}
}, {
name: 'Temperatura',
color: '#4572A7',
dataLabels: {
enabled: true
},
type: 'spline',
data: <?php echo "[".$line."],"; ?>
tooltip: {
valueSuffix: 'und'
}
}]
});
});
</script>