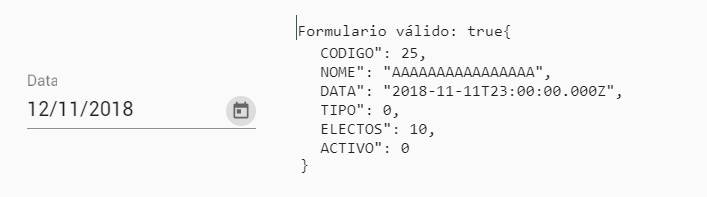
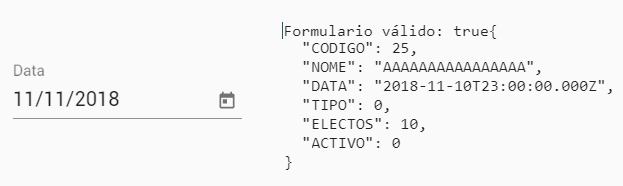
El componente MatDatePicker me devuelve las fechas con un día menos que el seleccionado. Si selecciono "11/02/2018" el formulario me devuelve: "2018-02-10T22:00:00.000Z". Llevo días buscando la solución, he seguido las instrucciones de la página oficial de Material... Y no consigo solucionarlo.
Utilizo Angular 7 ( Tambien é probado con la versión 6). Tengo un modulo "shared" con todos los componentes de material que utilizo:
Alli pretendo seleccionar el idioma de los MatDatePicket y que use fechas UTC para tratar de arreglar el problema Me selecciona el idioma correctamente pero siempre me devuelve un día menos.
mat.module.ts.
import { MatMomentDateModule,
MAT_MOMENT_DATE_FORMATS,
MAT_MOMENT_DATE_ADAPTER_OPTIONS,
MomentDateAdapter } from '@angular/material-moment-adapter';
import { DateAdapter,
MAT_DATE_FORMATS,
MAT_DATE_LOCALE } from '@angular/material/core';
.........
{ provide: DateAdapter, useClass: MomentDateAdapter, deps: [MAT_DATE_LOCALE]},
{ provide: MAT_DATE_FORMATS, useValue: MAT_MOMENT_DATE_FORMATS},
{ provide: MAT_DATE_LOCALE, useValue: 'gl'},
{ provide: MAT_MOMENT_DATE_ADAPTER_OPTIONS, useValue: { useUtc: true } },
en el componente:
<mat-form-field fxFlex>
<input matInput
[readonly]="true"
[matDatepicker]="ELEPRO_DATA"
class="form-control"
id="ELEPRO_DATA"
formControlName="ELEPRO_DATA"
placeholder="Data">
<mat-datepicker-toggle
matSuffix
[for]="ELEPRO_DATA"
*ngIf="!readOnly"></mat-datepicker-toggle>
<mat-datepicker #ELEPRO_DATA></mat-datepicker>
</mat-form-field>
Alguien sabe que estoy haciendo mal?