Tengo unos objetos de con dos propiedades, nombre y tags, que simulan ser archivos.
Luego uso una tabla de datos para mostrarlos.
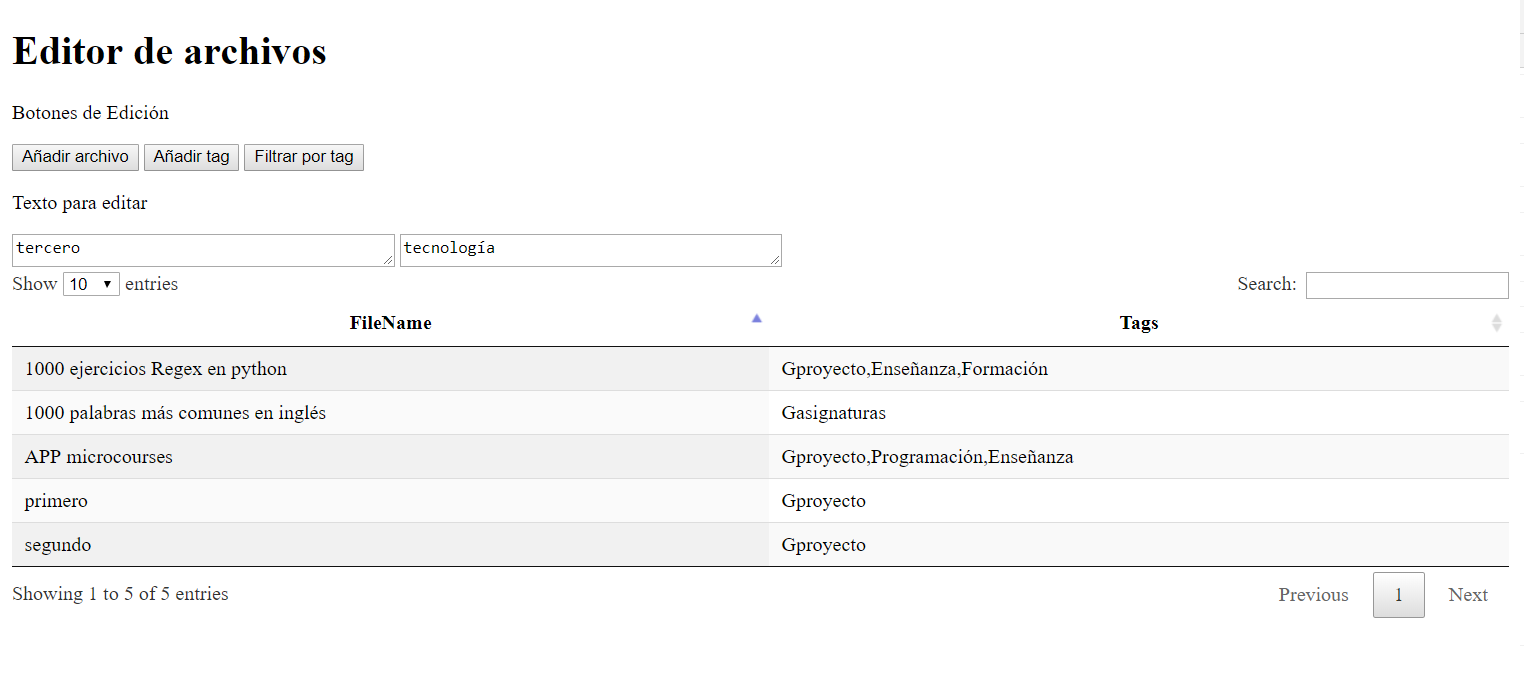
La cosa me queda así:
 El problema:
tengo una función drawData que me hace aparecer la tablar. Pero cuando añado nuevos datos, que simulan ser nuevos archivos con sus tags y llamo a la función de nuevo no se me actualiza la imagen, es decir no me muestra los nuevos "archivos" que he introducido.
La función que se encarga de dibujarme la tabla es esta:
El problema:
tengo una función drawData que me hace aparecer la tablar. Pero cuando añado nuevos datos, que simulan ser nuevos archivos con sus tags y llamo a la función de nuevo no se me actualiza la imagen, es decir no me muestra los nuevos "archivos" que he introducido.
La función que se encarga de dibujarme la tabla es esta:
function drawData(){
$(document).ready(function() {
$('#example').DataTable( {
data: dataSet,
columns: [
{ title: "FileName" },
{ title: "Tags" },
]
} );
} );
}
¿Alguien sabe cómo puedo refrescar los gráficos de mi tabla para que aparezcan los nuevos datos?