Archivo color.service.ts:
import { Injectable } from '@angular/core';
import { HttpClient, HttpClientModule } from '@angular/common/http';
import { HttpModule } from '@angular/http';
import { GLOBAL } from '../services/global';
@Injectable()
export class ColorService {
public url: string;
constructor(private http:HttpClient){
this.url = GLOBAL.url;
}
LoadData(data){
const link = this.http.post( this.url+'colores/listar', data )
.subscribe(
resp=> {
console.log(resp);
},
error => {
console.log("Error", error);
}
);
return link
}
}Lo importo en mi componente:
import { ColorService } from '../services/color.service';
En el constructor:
private dataService: ColorService
Y llamo la función LoadData() en mi componente:
console.log(this.dataService.LoadData(this.colores));
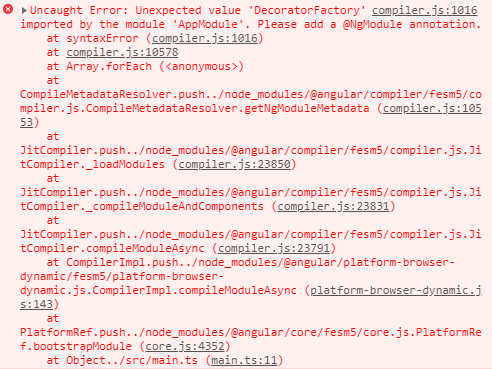
Esto me genera el siguiente error:

Actualizacion 1:
Al agregarlo al app.module como lo sugiere @jacknavarow, me arroja el siguiente error: