estoy intentando cargar un jstree por medio de un arreglo json creado a partir de multiples consultas, el problema radica en que genero el JSON con la estructura que lo requiere según la documentación, pero cuando ejecuto el código solo me carga los dos nodos padres y los hijos no, aquí esta mi código espero puedan ayudarme
Esto es typescript
import { Component, OnInit } from '@angular/core';
import { ScriptLoaderService } from '../../../../_services/script-loader.service';
import { textoModuloAdm } from '../../../../texto';
import { Router } from "@angular/router";
import { AjaxService } from '../../../../_services/ajax.service';
import * as TreeView from '../../../../../assets/js/treeViewRol';
@Component({
selector: 'app-form-rol',
templateUrl: './form-rol.component.html',
styles: []
})
export class FormRolComponent implements OnInit {
treeView: TreeView.TreeView = new TreeView.TreeView([], false);
constructor(
private _script: ScriptLoaderService,
public texto: textoModuloAdm,
private router: Router,
private ajax_s: AjaxService,
) { }
ngOnInit() {
this.obtenerInformacionInicial().then((data: any) => {
return new Promise((resolve, reject) => {
data.forEach((item) => {
let child = [];
let url = 'private/Permiso_Mod/' + item.id;
console.log(url);
this.ajax_s.getInfo(url, '').subscribe((modulos: any) => {
modulos.result[0].forEach((modulo) => {
child.push({
//"id": modulo.idModulo,
"text": modulo.nombreModulo,
"parent": item.id
//"icon": "icon-null",
})
})
item.children = child;
})
})
//console.log(data);
resolve(data);
}).then((tree) => {
this.treeView.cargarTreeView({
"core": {
"data": tree
},
plugins: ["dnd", "state", "types", "checkbox"]
});
})
})
}
obtenerInformacionInicial() {
return new Promise((resolve, reject) => {
this.ajax_s.getInfo('private/Modulo', '').subscribe((data) => {
let modulos = data.result[0];
let tree = [];
let url = '';
modulos.forEach((value, index) => {
if (value.posicion.indexOf('.') == -1) {
tree.push({
//"id":'mod'+value.idModulo.toString(),
//"id": "#",
"text": value.nombreModulo,
"parent": '#',
"children": [],
"icon": "fa fa-folder m--font-folderRol",
})
}
})
resolve(tree)
})
})
}
y en el javascript esoty haciendo esto
cargarTreeView(tree) {
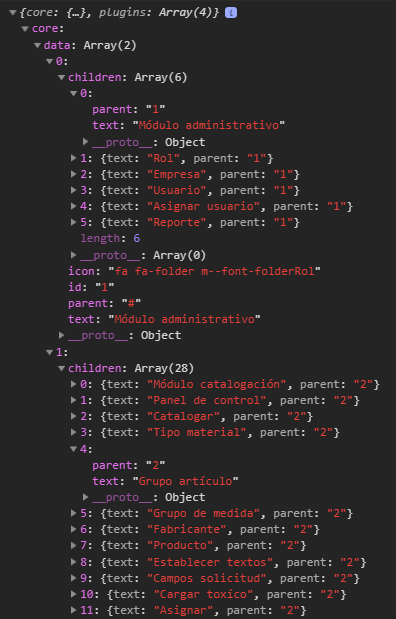
console.log(tree);
$('#treeViewRol').jstree(tree);
}