Estoy usando ASP.NET, C# y AJAX. Lo que necesito hacer es mandar a llamar una cantidad n de preguntas para un examen, en donde esa cantidad n sea un número que el administrador registró previamente en un formulario que envía los datos a una base de datos. Ya conseguí hacer que mande a traer las preguntas de forma aleatoria del tema que se seleccionó, el problema es que no sé cómo mandar a llamar el número de preguntas que indicó el administrador.
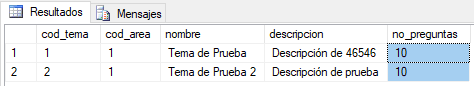
Ese número de preguntas que contendrá el examen se guardan en una tabla de SQL Server 2012 llamada dbo.tema. En la siguiente imagen verán que hay 2 temas (exámenes) ingresados de prueba, con un número de 10 preguntas para cada uno. Por tanto, al mostrar el formulario del examen debería de mostrar solamente 10 preguntas aleatorias.
Tengo un método para listar las preguntas del tema hecho en C# con parámetros que envío a la base de datos:
public List<Pregunta> ListarPreguntas(String codTema, String noPreguntas)
{
List<Pregunta> Lista = new List<Pregunta>();
SqlConnection con = null;
SqlCommand cmd = null;
SqlDataReader dr = null;
try
{
con = Conexion.getInstance().ConexionBD();
con.Open();
cmd = new SqlCommand("spListarPreguntasPorTema", con);
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.Add("@prmLimite", noPreguntas);
cmd.Parameters.Add("@prmCodTema", codTema);
dr = cmd.ExecuteReader();
while (dr.Read())
{
//Creando objetos de Tema
Pregunta objTema = new Pregunta();
objTema.ID = Convert.ToInt32(dr["cod_pregunta"].ToString());
objTema.Preg = dr["pregunta"].ToString();
objTema.respuestas = RespuestaDAO.getInstance().ListarRespuestasPorPregunta(objTema.ID);
//Añadiendo a la lista de objetos
Lista.Add(objTema);
}
}
catch (Exception ex)
{
throw ex;
}
finally
{
con.Close();
}
return Lista;
}
En en procedimiento almacenado tengo lo siguiente:
ALTER PROCEDURE [dbo].[spListarPreguntasPorTema]
(@prmLimite int,
@prmCodTema int
)
AS
BEGIN
SELECT TOP (@prmLimite) p.cod_pregunta, p.pregunta
FROM dbo.pregunta AS p
INNER JOIN dbo.tema AS t
ON p.cod_tema = @prmCodTema AND @prmLimite = t.no_preguntas
ORDER BY NEWID()
END
En donde mando a llamar a las preguntas y éstas se ordenan de manera aleatoria.
Y ahora en mi .js tengo el siguiente método:
function cargarExamen(codTema) {
var obj = JSON.stringify({
codTema: codTema,
noPreguntas: 9
});
$.ajax({
type: "POST",
url: "Examen.aspx/ListarPreguntas",
data: obj,
contentType: "application/json; charset=utf-8",
dataType: "json",
error: function (xhr, ajaxOptions, thrownError) {
(xhr.status + " \n" + xhr.responseText, "\n" + thrownError);
},
success: function (data) {
var c = data.d;
var htmlC = "";
for (var n = 0; n < c.length; n++) {
htmlC += '<div class="col-md-12"><b>' + c[n].Preg + '</b><br>';
for (var n2 = 0; n2 < c[n].respuestas.length; n2++) {
var respuesta = c[n].respuestas[n2];
htmlC += '<div class="col-md-3"><input id="optPreg' + c[n].ID + respuesta.ID + '" type="radio" name="optPreg' + c[n].ID + '" value="' + respuesta.ID + '">'+
' <label for="optPreg' + c[n].ID + respuesta.ID + '">' + respuesta.Resp + '</label>';
htmlC += '</div>'
}
htmlC += '</div>';
}
$('.lstTema').css("display", "none");
$('.lstExamen').css("display", "inline");
$('#cntExamen').html(htmlC);
}
});
}
En la parte de noPreguntas: 9 está así porque era un dato estático que dejé de prueba, lo que necesito es que en vez de un número estático sea el número de preguntas que indicó el administrador.