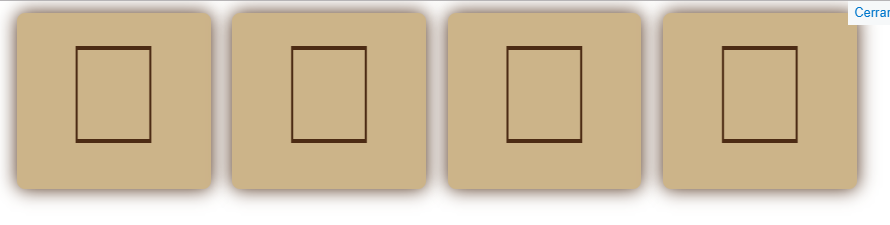
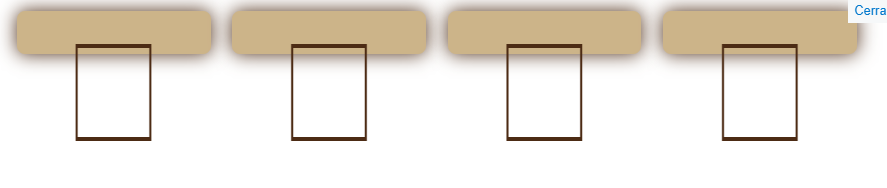
¡Hola a todo el mundo! Llevo rato intentándolo pero no hay manera de conseguirlo, intento centrar un objeto vectorial (svg) en un link 'a' y no hay manera chicos.. Al agrandar la página o hacerla más pequeña el svg se sale del 'a' en vez de quedarse dentro del 'a'.
botones-reserva{
width: 100%;
height: 70px;
margin-top: 12px;
position: relative;
vertical-align: center;
display: inline-block;
text-align: center;
}
#botones-reserva a{
text-decoration: none;
width: 22%;
height: 43px;
margin: 4px 1% 4px 1%;
text-align: center;
position: relative;
display: inline-block;
background-color: #CCB489;
border-radius: 8px;
box-shadow: 0px 0px 30px #4C2B14;
}
#botones-reserva a:after{
position: relative;
font-family: 'icomoon';
color:#4C2B14;
font-size: 17vw;
bottom:10px;
text-align: center;
}
#botones-reserva a:nth-child(1):after{
content:"\e927";
}
#botones-reserva a:nth-child(2):after{
content:"\e936";
}
#botones-reserva a:nth-child(3):after{
content:"\e902";
}
#botones-reserva a:nth-child(4):after{
content:"\e92e";
}<article id="botones-reserva">
<div>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</div>
</article>