Soy nuevo usando selectores CSS y no puedo llegar a obtener el contenido de los elementos de la lista
WebDriverWait wait = new WebDriverWait(driver, 10);
String selector = "#formContent > div > div:nth-child(3) > div.field-
select.form-field-wrapper.field-wrapper > div > div.selectize-
input.items.has-options.ga_select_originAccount.full.has-items";
selector.click();
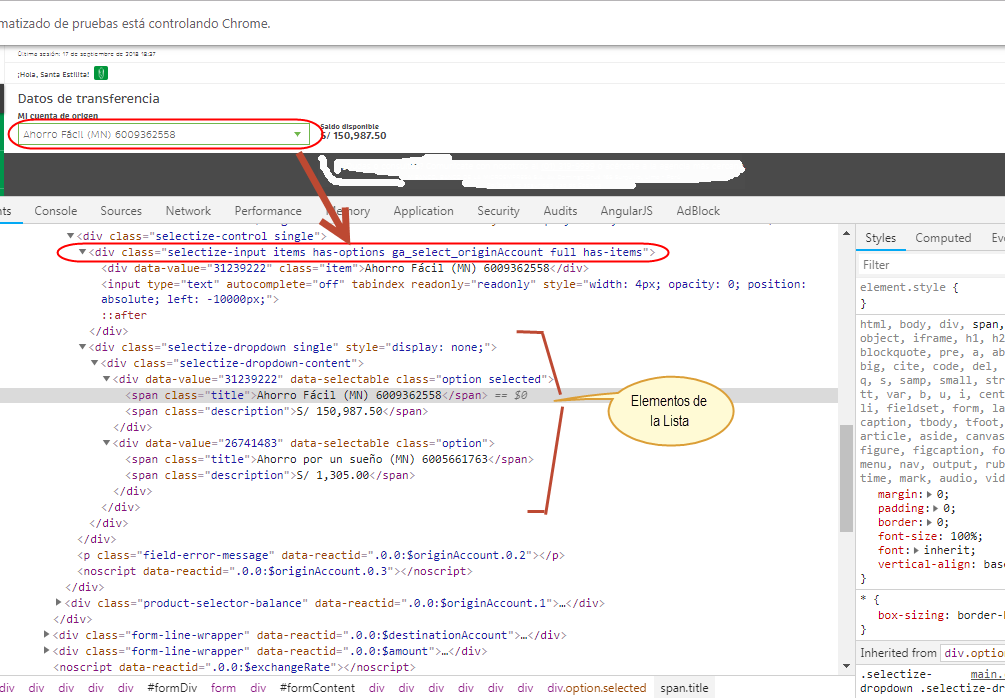
Al ejecutar el código sólo le hace click al Combo, por favor agradecería, cómo formar el selector CSS para leer los textos de las clases "title" y "description" de cada uno de los elementos de la lista: Adjunto imagen