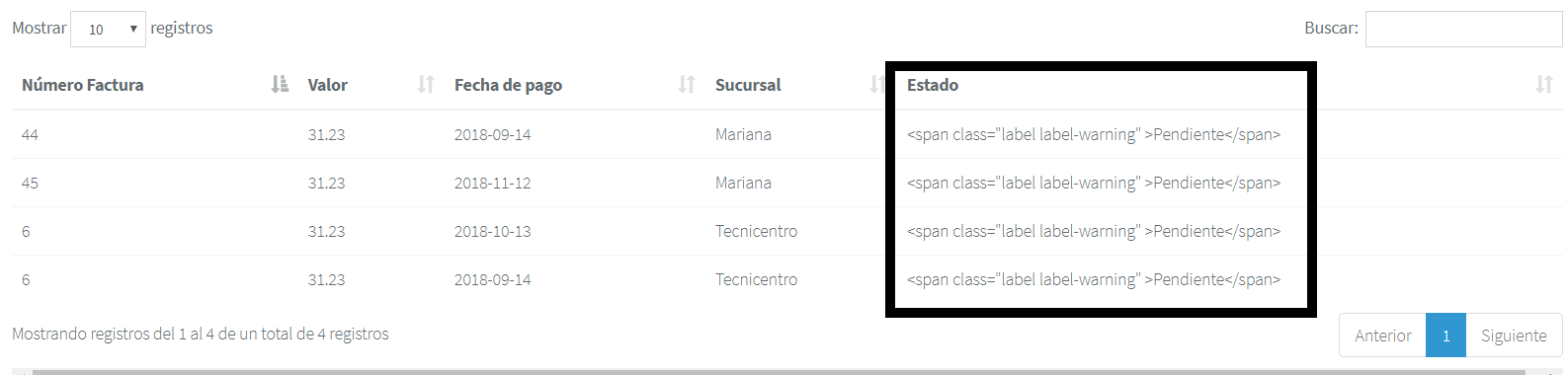
Estoy haciendo el procesamiento por el servidor y añadiendo columnas por estilos CSS pero por alguna razón cuando envía esta columna, no es interpretada por HTML sino que solo es enviado como texto plano
Código PHP
public function getCompras()
{
$compra = Compra::with('empresas');
return DataTables::of($compra)
->addColumn('empresas', function ($compra) {
return $compra->empresas->first()->nombre;
})
->addColumn('estado', function ($compra) {
if ($compra->estado == 0) {
return '<span class="label label-warning" >Pendiente</span>';
} else {
return '<span class="label label-success">Cobrado</span>';
}
})
->make(true);
}
Mi Js
$(document).ready(function () {
$('#tb_por_pagar').DataTable({
processing: true,
serverSide: true,
ajax: '/cuentas/pagar/data',
columns: [
{data: 'factura_numero', name: 'factura_numero'},
{data: 'total_transferencia', name: 'total_transferencia'},
{data: 'fecha_pago', name: 'fecha_pago'},
{data: 'empresas', name: 'empresas'},
{data: 'estado', name: 'estado'},
],
'language': {
'url': '../plugins/dataTables.spanish.lang'
}
})
})
El resultado