Estoy haciendo un proyecto con Angular 6 y Cloud Firestore, que consiste en agregar productos. He definido una interfaz con los atributos que deberá de llevar, y al momento de recibirlos de un formulario, los manejo con el servicio:
addProduct(idDepartament: string, product: Product, image: File) {
const id = this.db.createId();
const document = this.db.doc(`departaments/${idDepartament}/products/${id}`);
// Aquí sí presiste el ID del producto
product.id = id;
if (image) {
// Si existe la imagen, entonces la guardará en Firebase Storage
const path = `images/${idDepartament}/${id}/${image.name}`;
const ref = this.storage.ref(path);
const task = this.storage.upload(path, image);
task.snapshotChanges().pipe(
finalize(() => {
ref.getDownloadURL().subscribe((data: string) => {
product.image = data; // Guarda la dirección donde se almacenó la imagen
product.nameImage = image.name; // Guarda el nombre de la imagen
});
})).subscribe();
} else {
// Si no hay imagen, tendrá una por defecto
product.image = './assets/img/noImage.png';
}
// Retorna una promesa para mostrar si todo salió bien, o hubo un problema en la subida del archivo
return document.set(product);
}
Me parece que todo está bien, sin embargo, al probarlo no guarda nameImage ni image en product. Y verifiqué que sí aparezcan en el objecto:
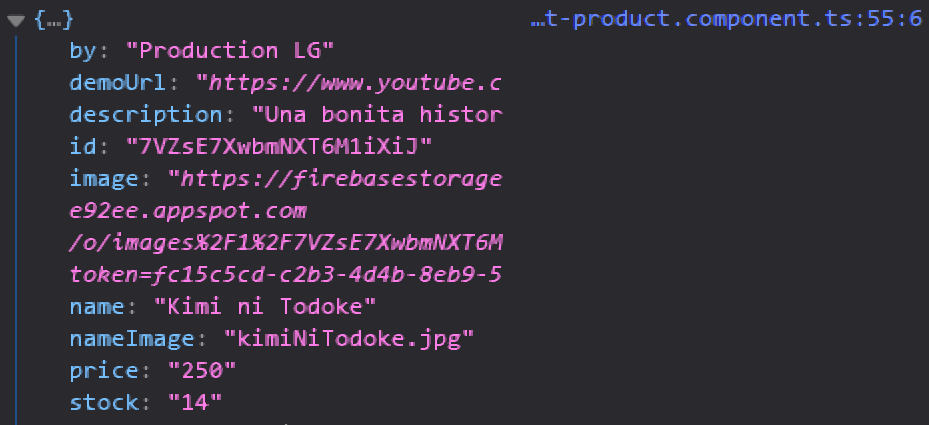
Objecto product
¿Qué sucede? Parece que lo está guardando correctamente. No obstante, en la Base de Datos no se encuentran los dos atributos para la imagen:
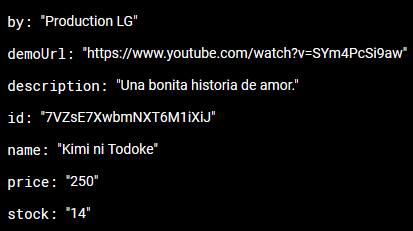
Archivo en Firebase

Gracias. Espero me puedan aclarar este suceso tan extraño, pues hace un par de días funcionaba bien, y ahora ya no quiere almacenar esos dos atributos.