¿Cómo Leer datos desde una RealTimeDatabase en react-native?
Hola, estoy intentando leer datos desde una base de datos realtime en firebase pero no logro hacer que se renderice esta información en un Text component. solo puedo mostrar la informacion del objeto por console.log y descomponerlo pero en el render de la pantalla no se muestra la información.
class UserProfileScreen extends Component<Props> {
state = {
dataUser : []
}
componentDidMount(){
const { uid } = firebaseAuth.currentUser
this.getUserRef().child(uid).once('value',function(snapshot){
dataUser = snapshot.val()
console.log(dataUser.username)
})
}
getUserRef = () => {
return firebaseDatabase.ref('users')
}
render(){
const {dataUser} = this.state
return(
<View style={styles.container}>
<Text>{dataUser.username}</Text>
</View>
)
}
}
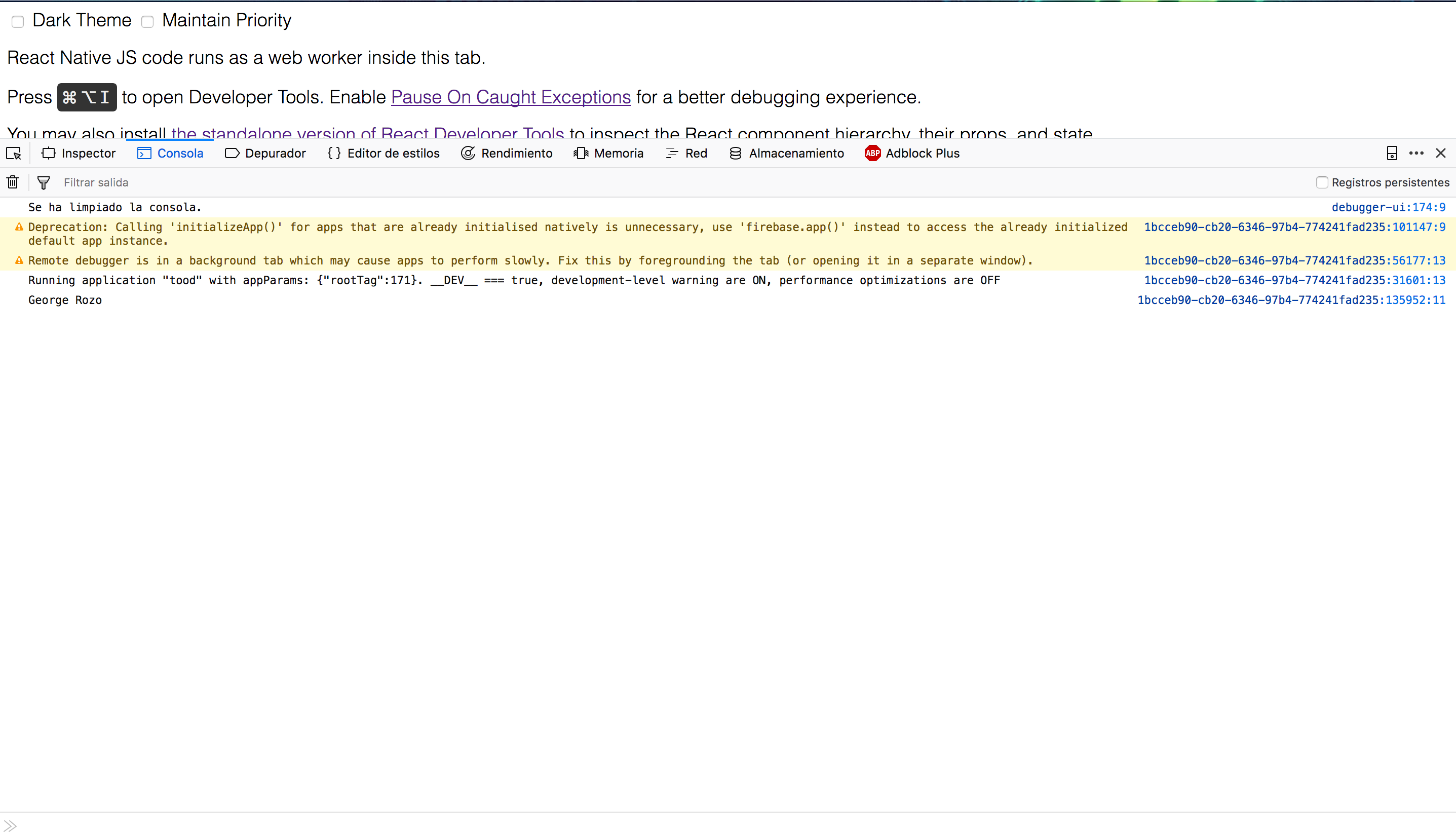
Objeto obtenido de la base de datos mostrado por consola
Emulador android
¿Qué puedo estar haciendo mal?