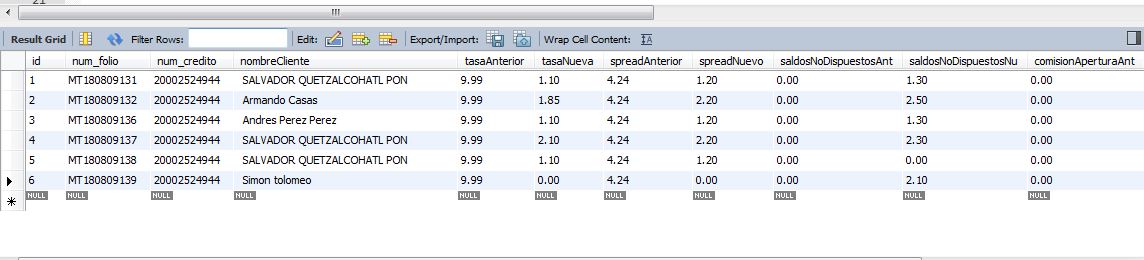
Tengo la siguiente base de datos,si es necesario usar javascrip no importa, pero que quede,es importante decir que uso ajax y json.
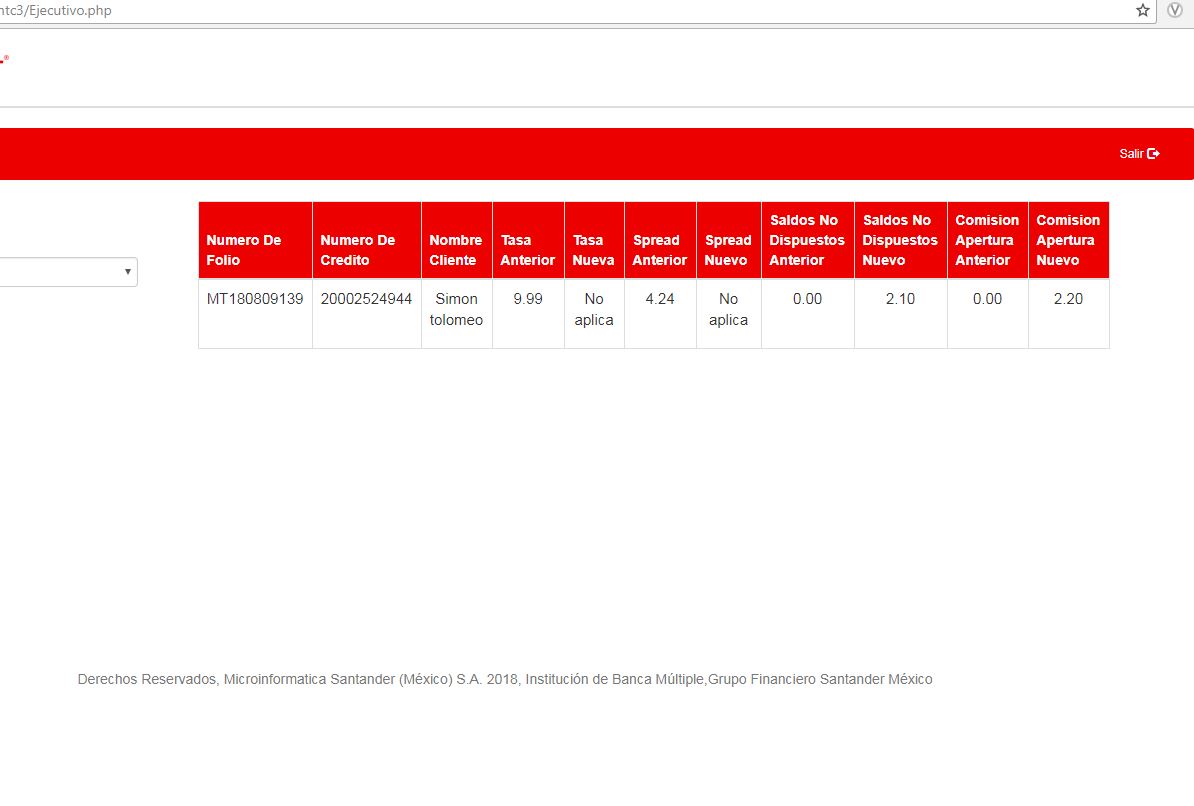
Pero solo puedo mostrar el ultimo registro

ya que estoy utilizando ajax y json

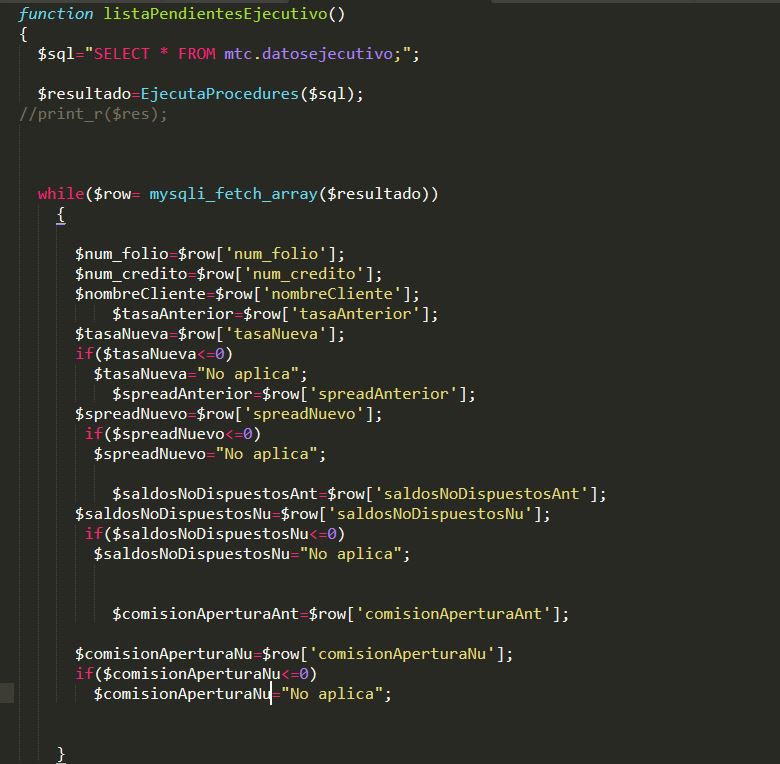
 este es mi codigo en php
este es mi codigo en php
<?php
include("buscarCuenta.php");
//--------------------------------------------------------------------------------------------//
// //
// Funcion que carga desde la lista de pendiente la solicitud generada //
// clases listaPendientesEjecutivo //
// //
// 0-temporal //
// 1-cancelado //
// 2-pendiente cartera //
// 3-tranmision //
// 4-rechazado //
// 5-pendiente ejecutivo //
// 6-aprovado //
// 7-expirado //
// //
//--------------------------------------------------------------------------------------------//
function listaPendientesEjecutivo()
{
$sql="SELECT * FROM mtc.datosejecutivo;";
$resultado=EjecutaProcedures($sql);
//print_r($res);
while($row= mysqli_fetch_array($resultado))
{
$num_folio=$row['num_folio'];
$num_credito=$row['num_credito'];
$nombreCliente=$row['nombreCliente'];
$tasaAnterior=$row['tasaAnterior'];
$tasaNueva=$row['tasaNueva'];
if($tasaNueva<=0)
$tasaNueva="No aplica";
$spreadAnterior=$row['spreadAnterior'];
$spreadNuevo=$row['spreadNuevo'];
if($spreadNuevo<=0)
$spreadNuevo="No aplica";
$saldosNoDispuestosAnt=$row['saldosNoDispuestosAnt'];
$saldosNoDispuestosNu=$row['saldosNoDispuestosNu'];
if($saldosNoDispuestosNu<=0)
$saldosNoDispuestosNu="No aplica";
$comisionAperturaAnt=$row['comisionAperturaAnt'];
$comisionAperturaNu=$row['comisionAperturaNu'];
if($comisionAperturaNu<=0)
$comisionAperturaNu="No aplica";
}
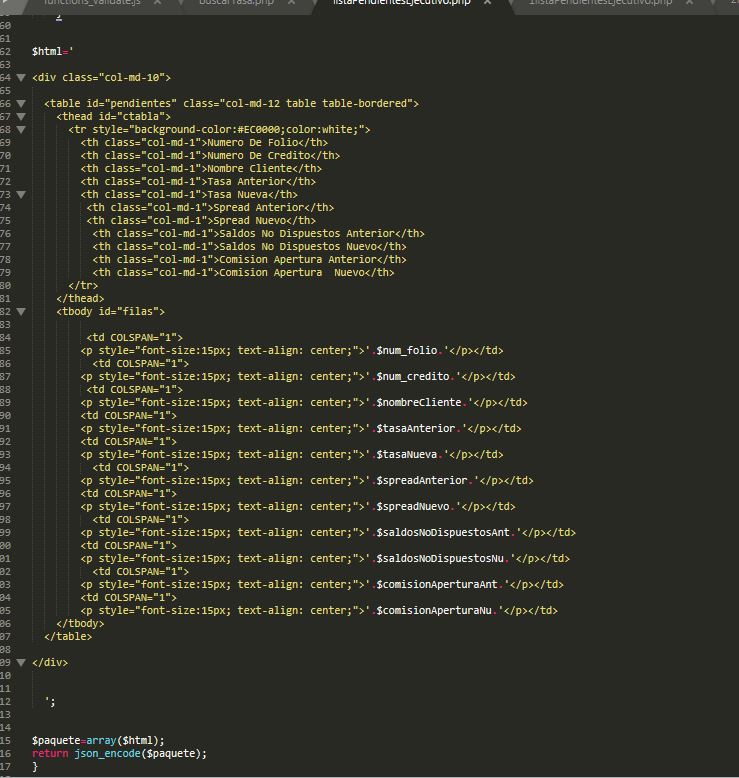
$html='
<div class="col-md-10">
<table id="pendientes" class="col-md-12 table table-bordered">
<thead id="ctabla">
<tr style="background-color:#EC0000;color:white;">
<th class="col-md-1">Numero De Folio</th>
<th class="col-md-1">Numero De Credito</th>
<th class="col-md-1">Nombre Cliente</th>
<th class="col-md-1">Tasa Anterior</th>
<th class="col-md-1">Tasa Nueva</th>
<th class="col-md-1">Spread Anterior</th>
<th class="col-md-1">Spread Nuevo</th>
<th class="col-md-1">Saldos No Dispuestos Anterior</th>
<th class="col-md-1">Saldos No Dispuestos Nuevo</th>
<th class="col-md-1">Comision Apertura Anterior</th>
<th class="col-md-1">Comision Apertura Nuevo</th>
</tr>
</thead>
<tbody id="filas">
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$num_folio.'</p></td>
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$num_credito.'</p></td>
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$nombreCliente.'</p></td>
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$tasaAnterior.'</p></td>
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$tasaNueva.'</p></td>
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$spreadAnterior.'</p></td>
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$spreadNuevo.'</p></td>
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$saldosNoDispuestosAnt.'</p></td>
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$saldosNoDispuestosNu.'</p></td>
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$comisionAperturaAnt.'</p></td>
<td COLSPAN="1">
<p style="font-size:15px; text-align: center;">'.$comisionAperturaNu.'</p></td>
</tbody>
</table>
</div>
';
$paquete=array($html);
return json_encode($paquete);
}
?>

htmlsolo queda con las ultimas variables, debes meter esa tambien dentro del ciclo, voy a generarte una respuesta de acuerdo a tu codigo