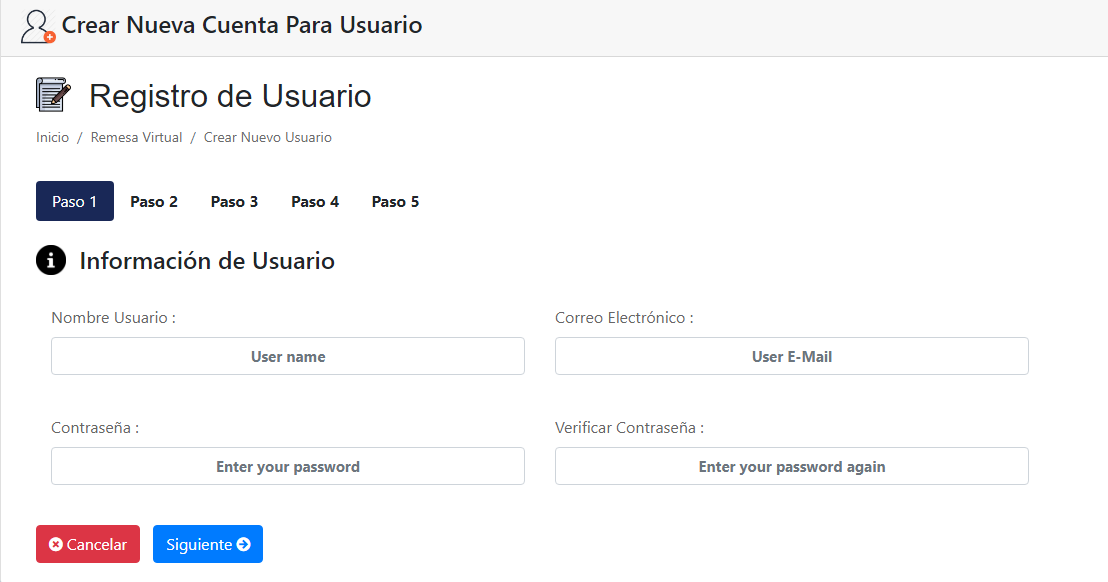
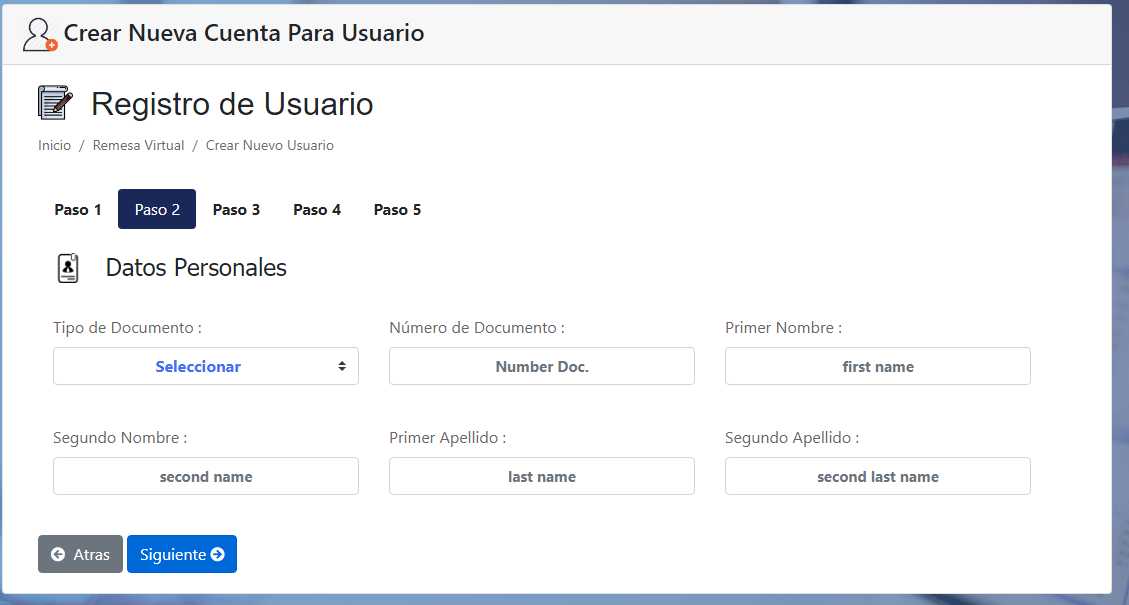
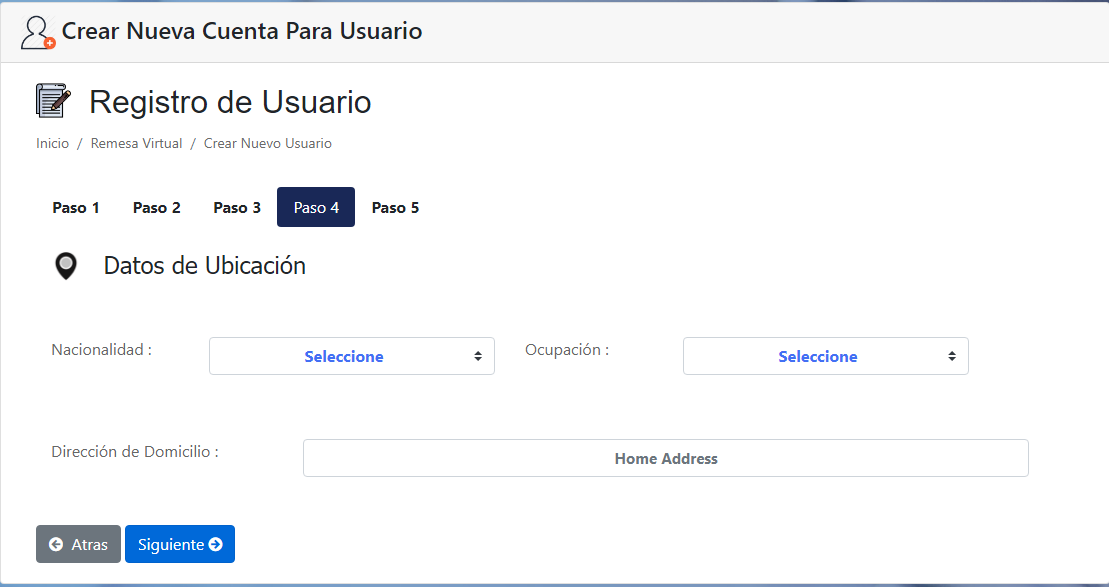
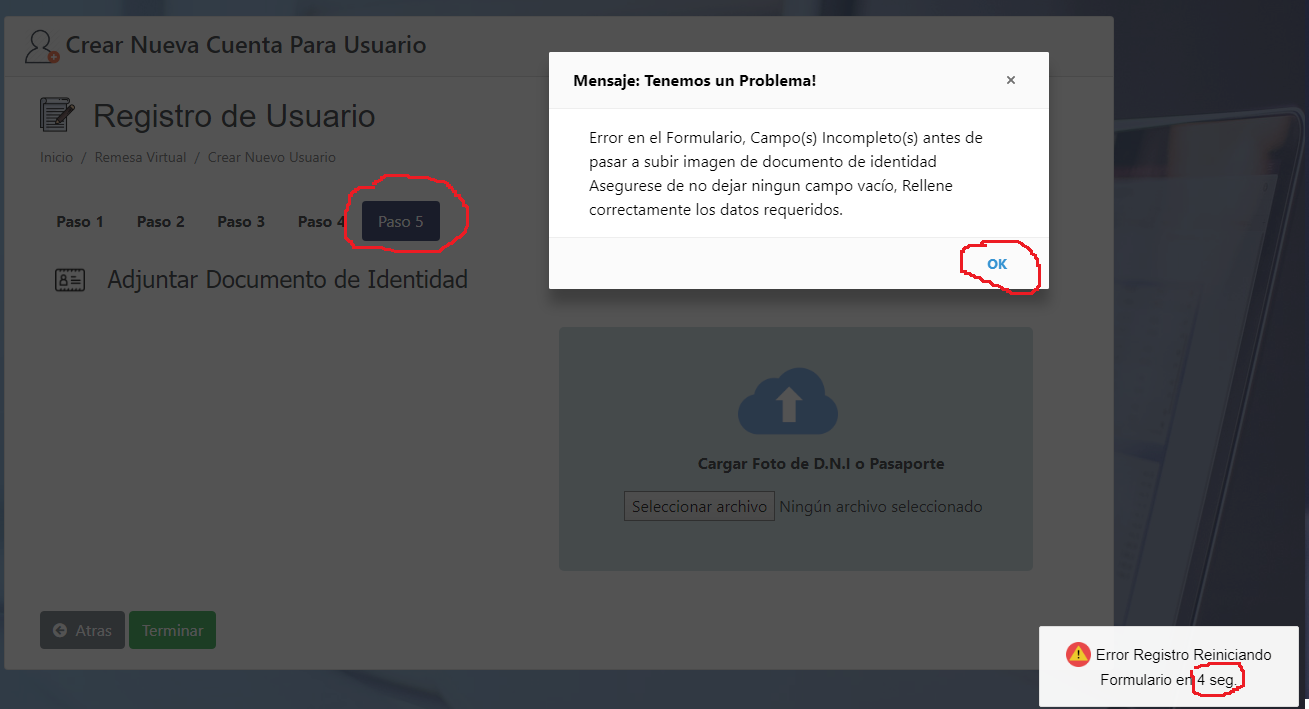
estoy haciendo una especie de validación, el proceso es que un usuario debe de registrarse y darle a siguiente hasta completar el registro, en total son 5 pasos, los 4 primeros pasos son ingreso de datos es decir solo hay inputs, select's y un input date, mientras que el paso 5 solo está un input file, y como tengo cada paso 2 botones de atras y siguiente en el paso 4 hice un onclick="validar()"
<button type="button" class="next-form btn btn-primary" onclick="validar();">Siguiente</button>
para que pueda validar los campos e identifique que no estén vacios si un campo o varios campos están vacios al darle siguiente me debe de salir un alert dando un mensaje en general diciendo que los campos no están llenos, a continuacion el formulario se reiniciará y el usuario debería de llenar los campos correctamente...
se que es algo raro hacer estos eventos pero mi idea es que el usuario repita el proceso si no llena uno de los campos que son campos obligatorios
dejaré fotocapturas y el código:
Código JavaScript para validar campos he recortado el codigo ya que estoy validando cerca de 15 inputs
<script type="text/javascript">
function validar() {
if ($('#vUserName').val().length == 0) {
alertify.alert('Mensaje: Tenemos un Problema!','Mensaje de Error');
$('#Preloader').modal('show');
setTimeout("location.reload()", 15000);
}
if ($('#vEmailUsuario').val().length == 0) {
alertify.alert('Mensaje: Tenemos un Problema!','Mensaje de Error');
$('#Preloader').modal('show');
setTimeout("location.reload()", 15000);
}
if ($('#vTelMovil').val().length == 0) {
alertify.alert('Mensaje: Tenemos un Problema!','Mensaje de Error');
$('#Preloader').modal('show');
setTimeout("location.reload()", 15000);
}
var duration = 15;
var msg = alertify.message('Error Registro Reiniciando Formulario en '+(--duration)+' seg.</big>', 15, function(){ clearInterval(interval);});
var interval = setInterval(function(){
msg.setContent('Error Registro Reiniciando Formulario en '+(--duration)+' seg.</big>');},1000);}</script>
Capturas del formulario
El objetivo es que al presionar el boton siguiente del paso 4 identifique si los campos estan llenos o no
- Si estan llenos entonces la pagina no se bloquea y no existe un reload total (osea una recarga de pagina para resetear todo desde el inicio) pero
- si hay un campo vacio o mas de 1 campo vacio entonces bloquear la pagina sombreando en gris y recargando la pagina despues de 15 segundos
Hasta aqui cumple con lo que hace si funciona las restinciones pero al pasar al paso 5 con los datos completos el mensaje de alert aun persiste y sigue la marca de 15 segundos
 claro la funcion de reload no existe ya que esta adentro de cada if por lo que no se ejecuta, si pongo el mensaje de alert en cada if me da un error y se presentan mas de 20 mensajes alert debido a que en el if recorre cada uno, he intentado usar un else if pero solo identifica el primer campo el cual es nombre de usuario mientras que los demas no recorre x.X que podría hacer en este caso? alguna correccion ya que no sabria como darle la estructura de recorrer todos ellos pero que no sean todos sino que si hay campos vacios, notificar y recargar la pagina. Estaba intentando que en cada paso regresar al paso anterior pero no estoy usando wizard estoy emulando uno usando fieldset y con javascrip escondo cada paso cuando los botones son presionados
claro la funcion de reload no existe ya que esta adentro de cada if por lo que no se ejecuta, si pongo el mensaje de alert en cada if me da un error y se presentan mas de 20 mensajes alert debido a que en el if recorre cada uno, he intentado usar un else if pero solo identifica el primer campo el cual es nombre de usuario mientras que los demas no recorre x.X que podría hacer en este caso? alguna correccion ya que no sabria como darle la estructura de recorrer todos ellos pero que no sean todos sino que si hay campos vacios, notificar y recargar la pagina. Estaba intentando que en cada paso regresar al paso anterior pero no estoy usando wizard estoy emulando uno usando fieldset y con javascrip escondo cada paso cuando los botones son presionados
por si les interesa saber el codigo script que funciona como un wizard es este:
<script type="text/javascript">
$(document).ready(function() {
var form_count = 1,
previous_form, next_form, total_forms;
total_forms = $("fieldset").length;
$(".next-form").click(function() {
previous_form = $(this).parent();
next_form = $(this).parent().next();
next_form.show();
previous_form.hide();
});
$(".previous-form").click(function() {
previous_form = $(this).parent();
next_form = $(this).parent().prev();
next_form.show();
previous_form.hide();
});
});</script>
De antemano doy las gracias a las posibles respuestas y correciones :D