Quiero implementar una Functions en Firebase pero pasa algo extraño cuando se ejecuta una Cloud Functions.
Todo el flujo se encuentra correcto las busquedas se hacen bien sin embargo cuando agrego un update dentro de mi "if" los resultados se duplican.
Cuando comento la linea que ejecuta la función:
actualizatatusbroadcast(broad[c].id, cambio);
funciona correctamente pero si dejo que se ejecute esta función el console.log se imprime mas de una vez.
mi código es el siguiente
// Import the Firebase SDK for Google Cloud Functions.
' use strict';
import * as functions from 'firebase-functions';
// Import and initialize the Firebase Admin SDK.
const admin = require('firebase-admin');
const nodemailer = require('nodemailer');
admin.initializeApp();
exports.DeleteUserCirculo = functions.database.ref('/users/{pushId}').onUpdate((snapshot, event) => {
var after = snapshot.after.val();
var cambio = after.status;
console.log("El usuario con ID: ", after.id, "se le aplicará la regla ", after.status);
var chats_bg = admin.database().ref('chats/broadcast_group');
chats_bg.on('value', function(snapshot2)
{
let broad = snapshot2.val();
for (let c in broad)
{
console.log("esta es la vuelta", c);
if (broad[c].type == 'broadcast_group' && broad[c].creatorUserId == after.id)
{
console.log("esta es la vuelta dentro del if", c);
actualizatatusbroadcast(broad[c].id, cambio);
}
}
});
return event.eventId;
});
Mi función es esta y lo que hace es ir a actualizar el status de los nodos que cumplen con la condición del "if"
function actualizatatusbroadcast(broad, cambio)
{
const ref = admin.database().ref();
ref.child('chats/broadcast_group/' + broad).update(
{
status: cambio
}
);
}
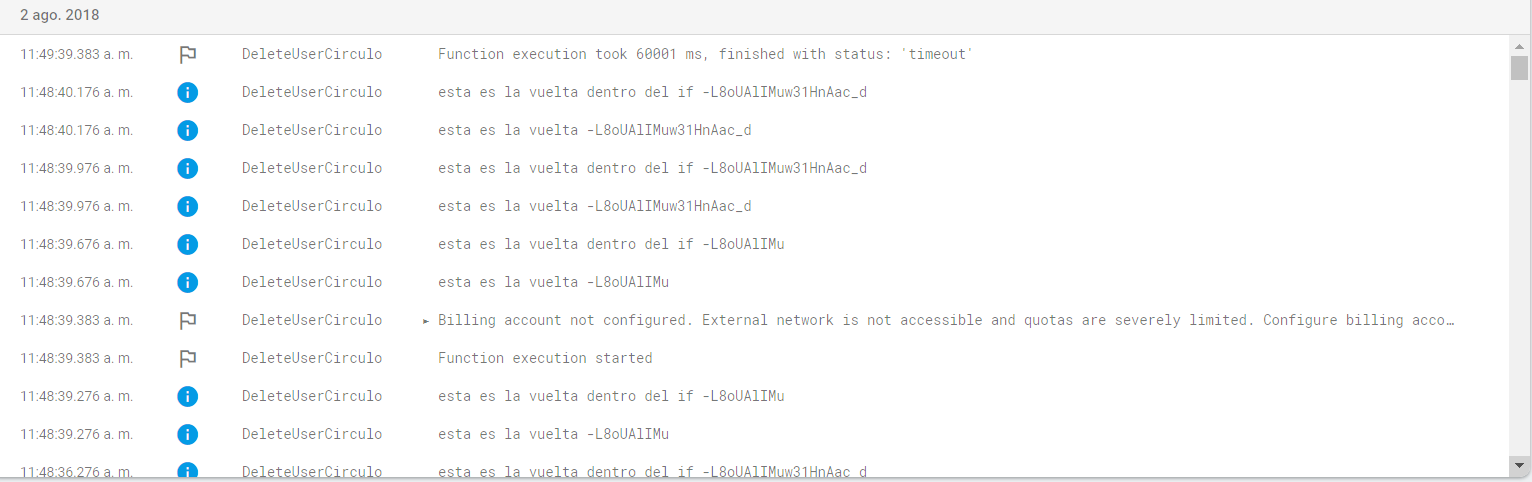
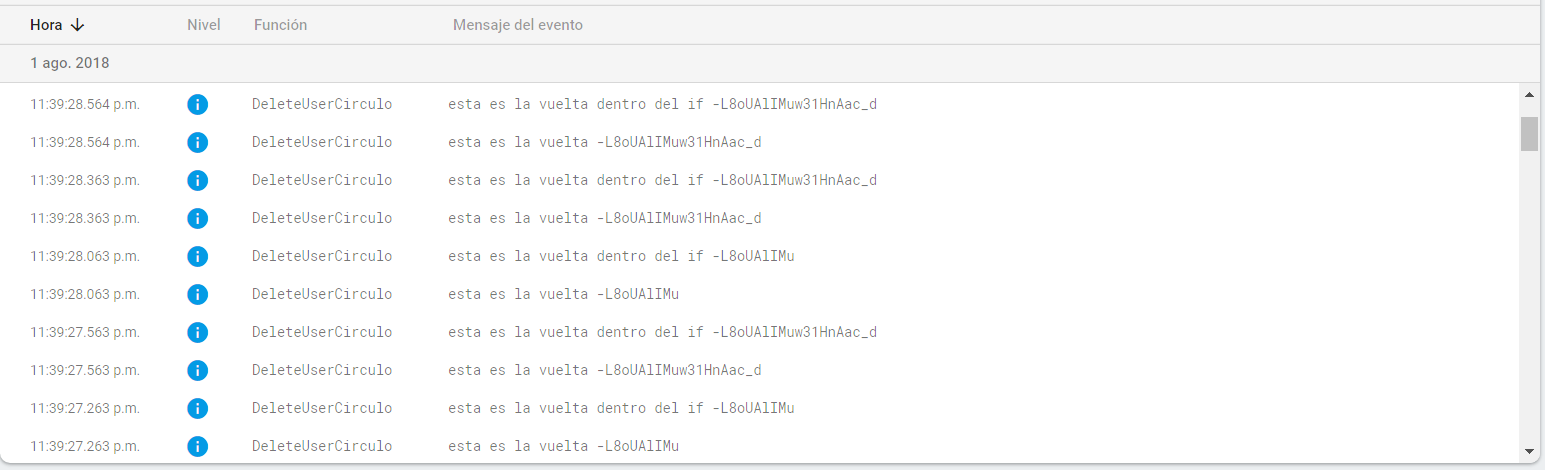
Este es el log si dejo que se ejecute la función que realiza el update, se puede apreciar como se imprimen mas de una vez mis console.log que deje de prueba.

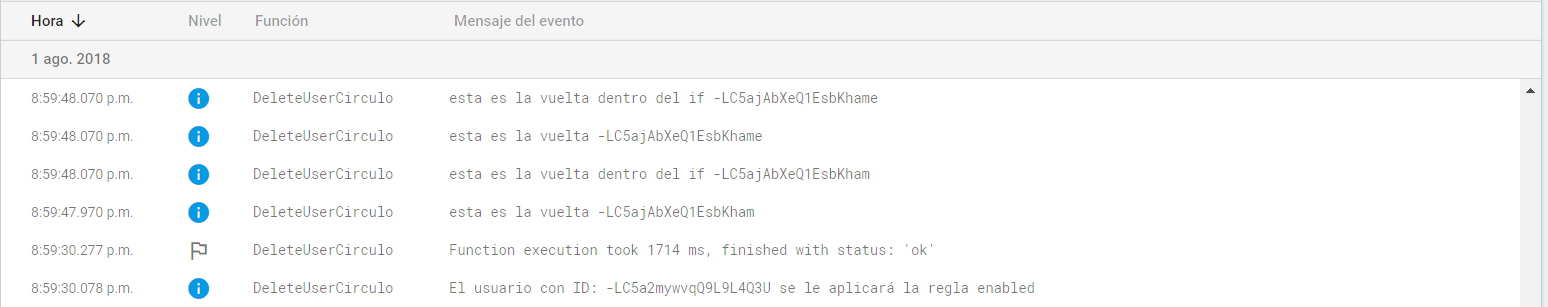
Si comento la linea que ejecuta la función que realiza el update todo se muestra bien

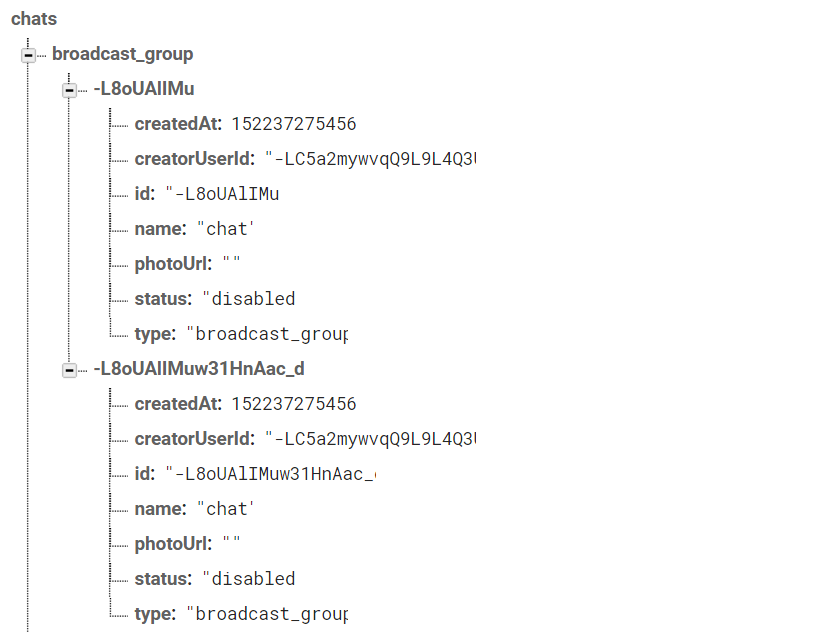
La estructura del nodo donde realizo el update es el siguiente:

Espero alguien me pueda ayudar a clarificar un poco el por que pasa esto y que es lo que no estoy considerando