Tengo dos archivos principales, el contenido lo copié de un sitio anterior (por que no tengo mucho conocimiento en PHP).
Tengo un php principal llamado "localizatusucursal.php" que es la página front-end de una búsqueda de una BD.
Eliges un estado, después una ciudad y se despliega el listado de sucursales. Además, aparece: "Ver Mapa" y al dar clic, aparece el mapa correspondiente en Google Maps, dentro de un div.
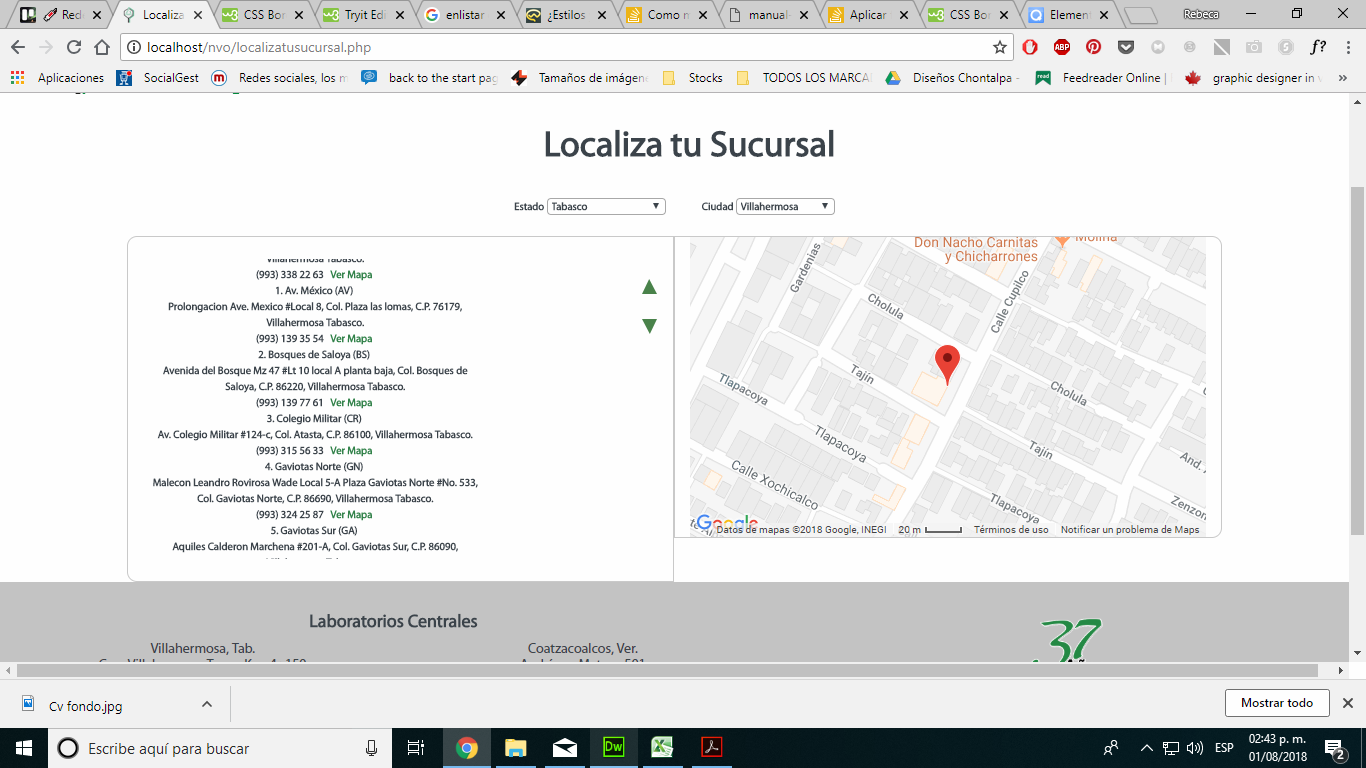
Hasta ahí, todo bien, el problema es que dicha lista me aparece de la siguiente manera:
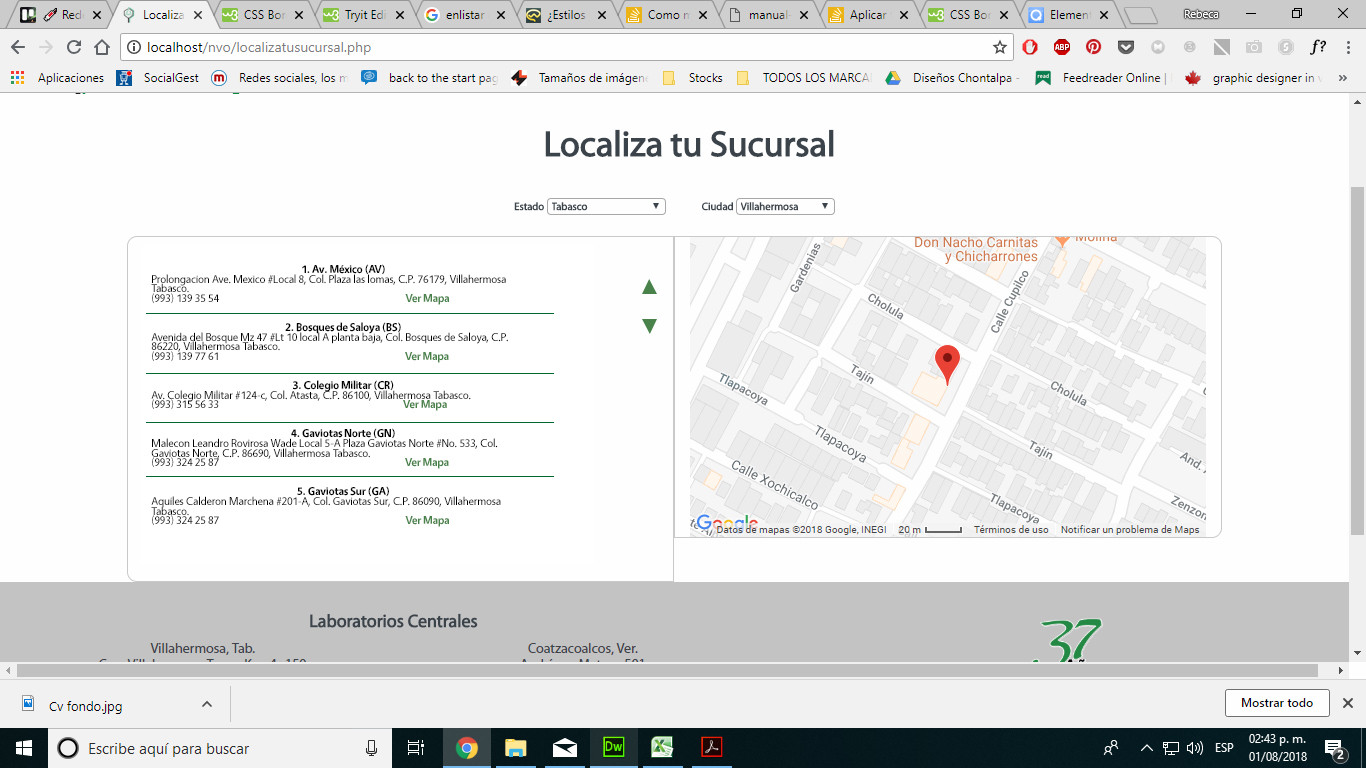
Lo cual no es una buena opción, ya que el usuario no puede distinguir entre cada sucursal, porque todo está amontonado, lo ideal es que se viera así:
Pero a pesar de agregar los estilos, no logro hacer que cambien.
El PHP tiene parte del código como en comentarios:
<div id="sucursales" class="sucursales col-lg-6 col-md-6 col-sm-12 col-xs-12" style="padding: 2%">
<br /><br />
Seleccione un estado y una ciudad.
<ul >
<li>
<span><b>1. Av. México </b></span><br />
Prolongación Av. México, Plaza las Lomas Local No. 8<br />
Col. Plaza Villarhermosa, C.P.76179 Villahermosa Tabasco<br />
01 (993) 1-39-35-54 <b><a href="#">Ver Mapa</a></b>
<br /></li>
<li>
<span>1. Av. México </span><br />
Prolongación Av. México, Plaza las Lomas Local No. 8<br />
Col. Plaza Villarhermosa, C.P.76179 Villahermosa Tabasco<br />
01 (993) 1-39-35-54 <b>Ver Mapa</b>
<br /></li>
<li>
<span>1. Av. México </span><br />
Prolongación Av. México, Plaza las Lomas Local No. 8<br />
Col. Plaza Villarhermosa, C.P.76179 Villahermosa Tabasco<br />
01 (993) 1-39-35-54 <b><a href="#">Ver Mapa</a></b>
<br /></li>
</ul>
<script type="text/javascript" src="js/libs/simplyscroll/re_.js"></script>
<script type="text/javascript" src="js/libs/simplyscroll/common.js"></script>
<script type="text/javascript" src="js/libs/simplyscroll/jquery.simplyscroll.js"></script>
<link rel="stylesheet" href="js/libs/simplyscroll/jquery.simplyscroll.css" media="all" type="text/css">
-->
Le he agregado estilos dentro del mismo php pero no aplican para ese div :/ Lo que debería cambiarse (Las direcciones de las sucursales) están en el archivo que hace funcionar la consulta de los estados y las sucursales llamado "p_citys.php", pero no sé si puedo agregar estilos para que me quede como lo que yo deseo, porque ya lo intenté y me muestra errores de sintaxis.
$res .= "<ul id='sucs'>";
foreach( $regs as $r){
$cont++;
$res .= "<li>
<span> <b> ".$cont.". $r->denominacion ($r->clave) <b></span><br />
$r->vialidad #$r->no_ext, Col. $r->colonia, C.P. $r->cp,
$r->localidad $r->estado.<br />
$r->tel <b><a href=\"javascript:NajaxJq('p_citys','loadMap<=$r->latitud&lg=$r->longitud','showMap');\" >Ver Mapa</a></b>
<br /></li>";
}


<link rel="stylesheet" href="js/libs/simplyscroll/jquery.simplyscroll.css" media="all" type="text/css">las mismas deben estar antes del HTML, no después. Como lo tienes ahora las reglas de estilo se cargan después del HTML y por lo tanto no se aplican a lo que ya ha sido cargado. LaCdecsssignifica cascada, pues el agua cae a lo que está por debajo de la cascada, no a lo que está por encima de ella. También, si los archivos.jsque aparecen debajo son relativos a los estilos, deben ir encima, antes del contenido HTML.headprecisamente para que se carguen antes que el contenido del<body>, pues de lo contrario no se aplicarían.