Hola comunidad de Stackoverflow!
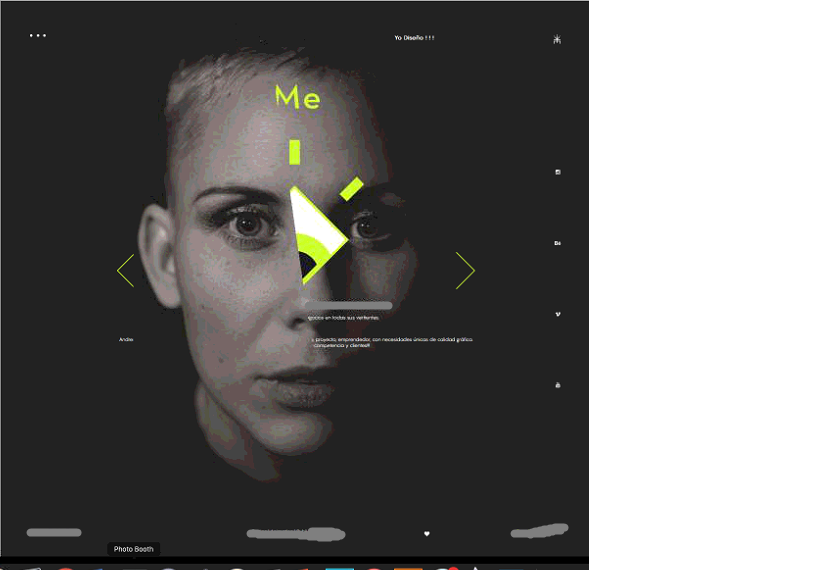
Como bien se observa en la imagen el problema es el por qué mi efecto 3D sobrepasa el z-index del div que tiene más próximo al usuario?¿ Esto solo me sucede en Safari, en los demás navegadores trabaja correctamente.
El div que contiene al div de la imagen de fondo, tiene como propiedad: z-index: 49; position: absolute; y el div que se ve recortado tiene propiedad: z-index: 50; position: absolute;
<div class="pieces" style="background-image: url("img/normal.jpg"); transition: transform 0.2s ease-out; transform: perspective(1000px) translate3d(2.05564px, 2px, 0px) rotate3d(1, 0, 0, 2deg) rotate3d(0, 1, 0, 1.02782deg);">
Y esto es lo que le aplico de efecto al div que contiene la imagen de fondo.