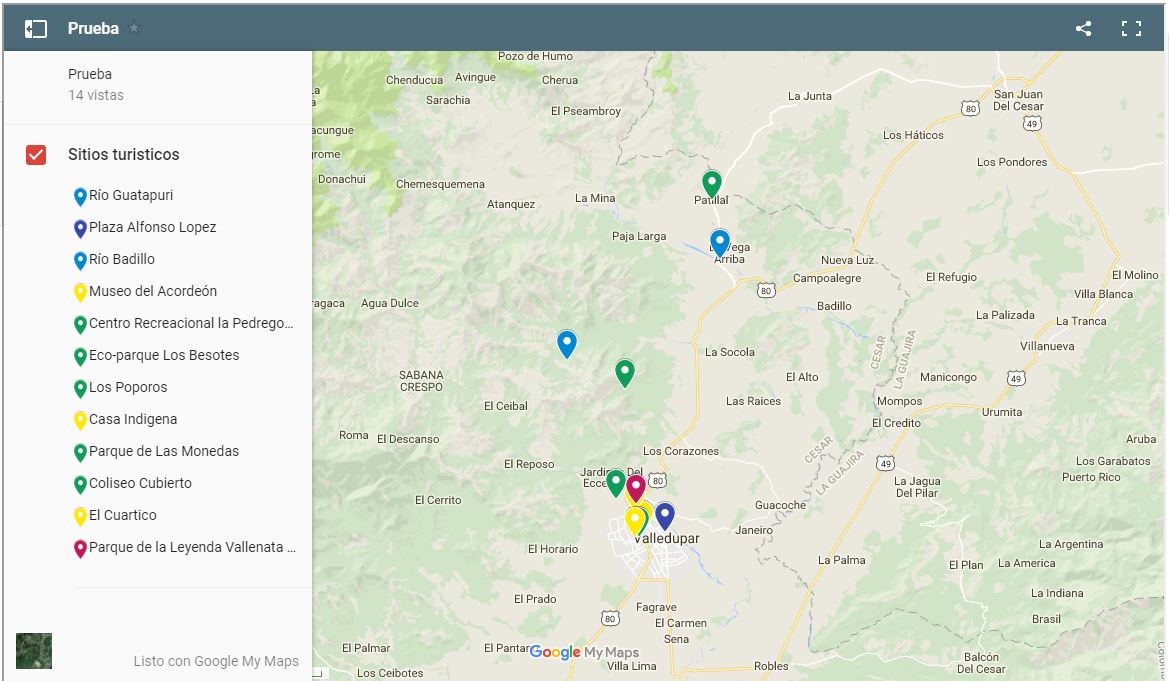
Tengo un mapa con varios sitios turisticos y el diseño de Google My Maps es perfecto para lo que necesito, pero hay otra forma de incluir este mapa de Google My Maps en una pagina web que no sea por iframe? Por ejemplo con la API de maps de Google?
2 respuestas
Yo personalmente uso gmaps js
Oficial: https://hpneo.github.io/gmaps/
Con el cual lo asignas a un div un ejemplo
var map = new GMaps({
div: '#map',
lat: -12.043333,
lng: -77.028333
});
GMaps.geocode({
address: 'Germany',
callback: function(results, status){
var firstResult = results[0];
map.setCenter(firstResult.geometry.location.lat(), firstResult.geometry.location.lng());
map.setZoom(7);
}
}); html, body {
height: 100%;
width: 100%;
}
#map {
width: 100%;
height: 100%;
background: #ddd;
}<script src="https://maps.google.com/maps/api/js?sensor=true"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gmaps.js/0.4.9/gmaps.min.js"></script>
<div id="map">Map</div>Claro que se puede hacer de otro forma, pero ahora usar la API de Maps tiene costo para los desarrolladores: https://developers.google.com/maps/documentation/javascript/adding-a-google-map
Te recomendaría usar OpenStreetMap con OpenLayers: http://openlayers.org/
Ejemplo:
<head>
<title>Mapa simple de OpenStreetMap con Open Layers</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.0.1/css/ol.css" type="text/css">
</head>
<body>
<h1>Mapa simple de OpenStreetMap con Open Layers</h1>
<script src="https://openlayers.org/en/v4.0.1/build/ol.js"></script>
<div id="map" class="map"></div>
<script>
var map = new ol.Map({
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
})],
target: 'map',
view: new ol.View({
projection: 'EPSG:4326',
center: [-82.362777, 23.092234],
zoom: 10
})
});
</script>
</body>