quiero guardar imágenes en base de datos subiendolas desde un formulario para luego mostrarlas en una página. El problema es que solo se guarda el tipo de archivo. Este es el formulario
<div class="imagenes">
<form action="almacenar.php" method="post" enctype="multipart/form-data">
<label for="imagen">Imagen:</label>
<input type="file" name="imagen" id="imagen">
<input type="submit" name="subir" value="Subir Imagen">
</form>
</div>
Este es el código para almacenar
include('conexion.php');
//Verificar si el tipo de archivo es un tipo de imagen permitido y que el tamaño no exceda 16mb
$permitidos = array("image/jpg", "image/jpeg", "image/gif", "image/png");
$limite_kb = 16384;
if (in_array($_FILES['imagen']['type'], $permitidos) && $_FILES['imagen']['size']<=$limite_kb * 1024){
//Archivo Temporal
$imagen_temporal = $_FILES['imagen']['tmp_name'];
//Tipo De Archivo
$tipo = $_FILES['imagen']['type'];
//Leemos el contenido del archivo temporal binario
$fp = fopen($imagen_temporal, 'r+b');
$data = fread($fp, filesize($imagen_temporal));
fclose($fp);
//Escapamos los caracteres para que se puedan almacenar en la DB
$data = mysqli_real_escape_string($data);
//Realizamos la consulta
$resultado = "INSERT INTO imagenes (imagen, tipo) VALUES ('$data', '$tipo')";
mysqli_query($conexion, $resultado);
if ($resultado){
echo "El archivo ha sido copiado exitosamente";
}else{
echo "Error al copiar el archivo";
}}
else{
echo "Formato de archivo no permitido o excede el tamaño limite de $limite_kb kbytes";
}
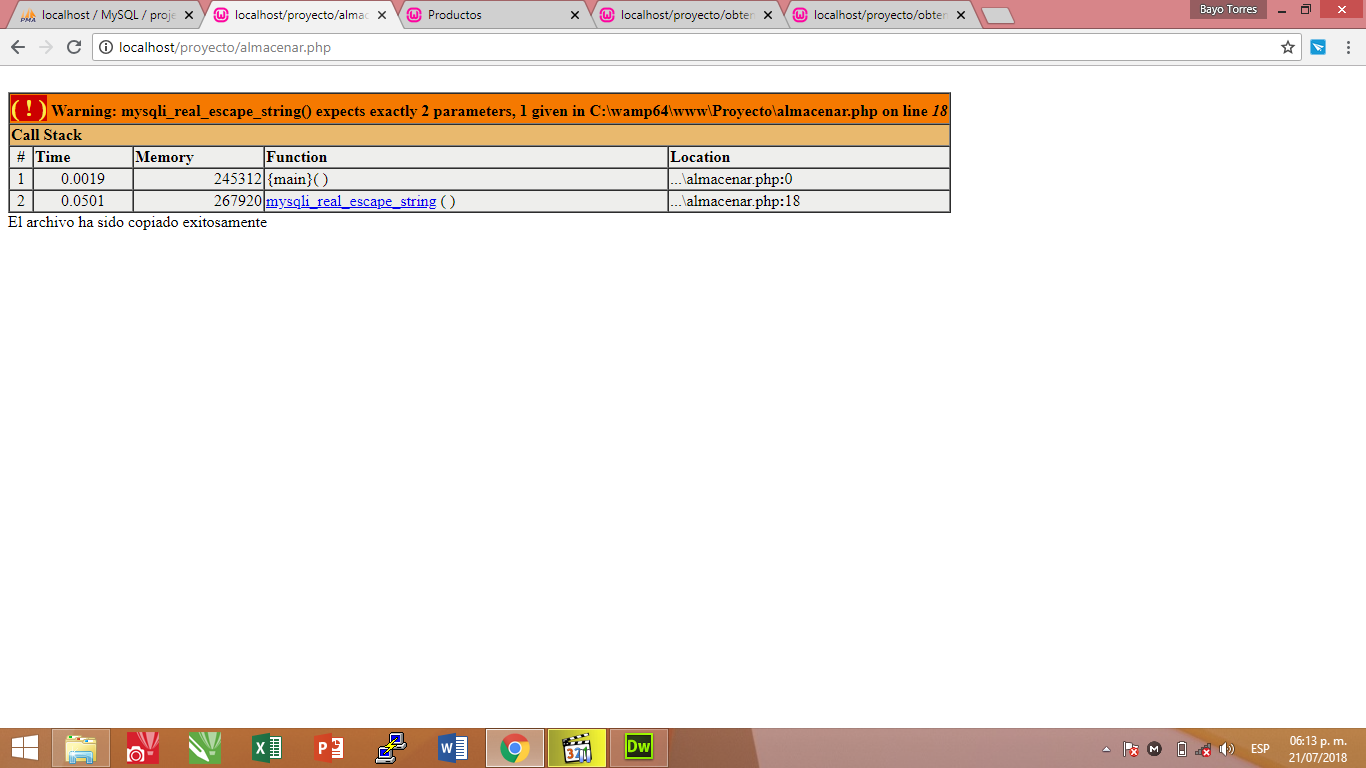
Los errores