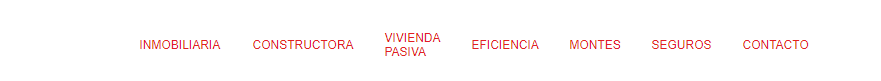
Tengo este error, y es que vivienda pasiva no consigo ponerlo en una linea, me sale siempre separado, el casa es que ni dandole width ni nada consigo arregrarlo, ¿alguna sugerencia?
CSS
.menu {
position: relative;
width: 70%;
height: auto;
transform: translateX(0%);
float: right;
display: table;
top: 22px;
}
.menu a {
font-family: Arial, Helvetica, sans-serif;
color: rgb(227, 30, 36);
font-size: 12px;
border: none;
text-decoration: none;
text-transform: uppercase;
background-color: #fff;
transition: .5s;
display: table-cell;
vertical-align: middle;
}
.menu a.active,
.menu a:hover{
color: #fff;
background: rgb(227, 30, 36);
}
HTML
<header>
<div class="contenedor">
<a href="./index.php"><div class="logo"></div></a>
<input type="checkbox" id="menu-bar">
<label id="etiqueta-menu" onclick="javascript:changeClass();" class="fas fa-bars" for="menu-bar"></label>
<nav id="nav" class="menu">
<a href="index.php?option=inmobiliaria">Inmobiliaria</a>
<a href="index.php?option=constructora">Constructora</a>
<a href="index.php?option=viviendapasiva">Vivienda Pasiva</a>
<a href="index.php?option=eficiencia">Eficiencia</a>
<a href="index.php?option=montes">Montes</a>
<a href="index.php?option=seguros">Seguros</a>
<a href="index.php?option=contacto">Contacto</a>
</nav>
</div>
<div class="social-bar">
<a href="" class="icon icon-facebook" target="_blank"></a>
<a href="#" class="icon icon-envelop" target="_blank"></a>
<a href="#" class="icon icon-whatsapp" target="_blank"></a>
</div>
</header>

menuelwidth: autoen lugar de poner 70% debería ponerse en una línea.