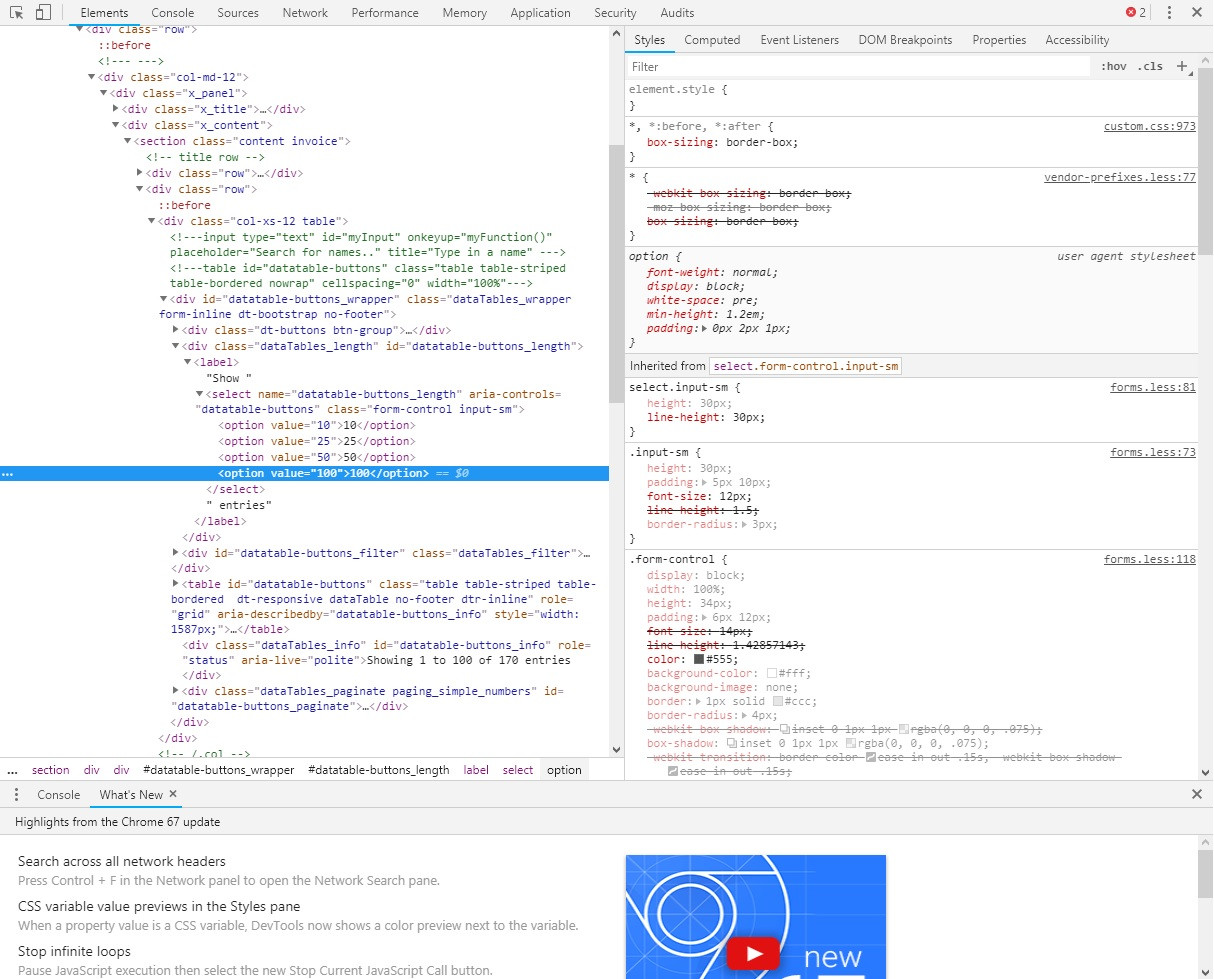
Mucho gusto, me encuentro trabajando sobre una plataforma la cual tiene un elemento (select option) de bootstrap que al "inspeccionar" me muestra el elemento que quiero modificar pero no estoy muy seguro en que documento se encuentra este.
cuando miro la fuente , solo me sale el css y estilos a la derecha pero en el elemento mostrado me muestra lo que quiero pero no el lugar donde le puedo encontrar y editar