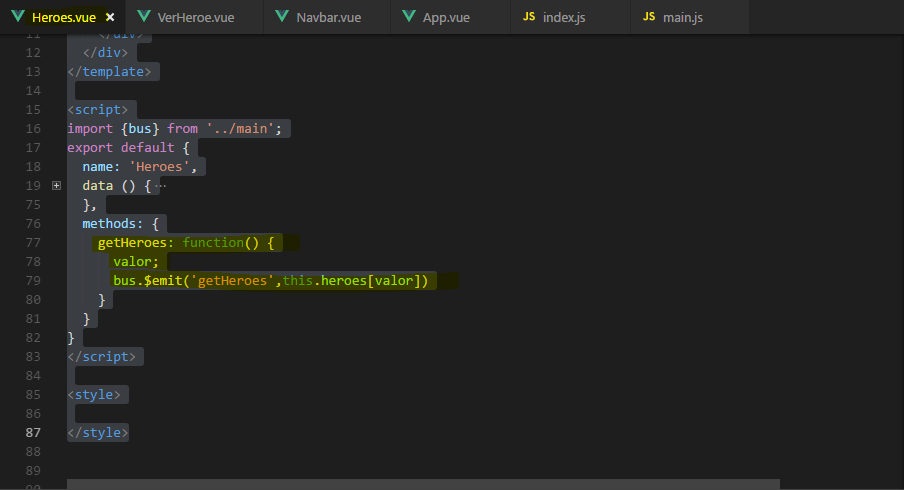
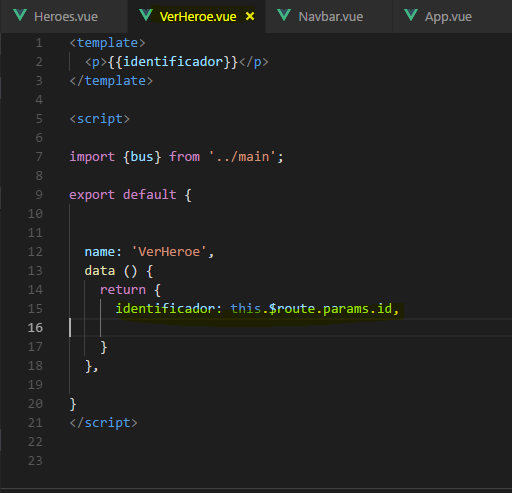
Hola Buenos días, mi pregunta es la siguiente, tengo un componente Heroes.vue que es donde tengo mi array de Heroes y luego otro componete verHeroes.vue donde atrapo el identificador del Heroe por rutas, en este verHeroe.vue deseo llamar al método de getHeroes que esta en el primer componte para que me devuelva toda la informacion. No puedo pegar el codigo, por eso os paso imagenes. Alguna idea, soy nueva en Vue. Gracias
1 respuesta
No veo para qué usas el bus si en el componente hijo no lo estás usando.
Si en el componente padre tienes:
data() {
heroes:['heroe1','heroe2'];
}
Podrías usar el componente hijo dentro de los componentes del padre:
<template>
<ver-heroes :heroes=heroes></ver-heroes>;
</template>
import verHeroes from 'verHeroes.vue';
export default {
name: 'Heroes',
components:[verHeroes],
heroes:['heroe1','heroe2'];
}
Cuando en el componente padre instancias el componente hijo pasándole la propiedad heroes del padre: <ver-heroes :heroes=heroes></ver-heroes>
Puedes usarla si el hijo la tiene entre sus props definiéndolo como:
<template>
<p>{{identificador}}</p>
<div v-for="heroe in heroes">
{{heroe}}
</div>
<template>
export default {
name:'verHeroes',
props:['heroes'],
data() {
identificador: this.$route.params.id;
}
}
O bien si lo que quieres es obtener un solo héroe desde el padre, declarar get_heroe en el hijo:
<template>
<p>{{identificador}}</p>
<div>
{{get_heroe(identificador)}}
</div>
<template>
export default {
name:'verHeroes',
props:['heroes'],
data() {
identificador: this.$route.params.id;
}
methods: {
get_heroe(valor) {
return this->heroes[valor];
}
}
}
Recibir un prop del padre te permite usarlo en el hijo como si fuera parte de su data, con la salvedad que no puedes modificarlo.
En tu pregunta no queda claro lo que quieres hacer, así que es mi mejor suposición. Lo importante es que, con eso que te mostré, el padre puede pasarle al hijo las props que quieras, y el hijo puede usar un método del padre o acceder a una propiedad del padre. como si fuera propia.
Si realmente necesitas usar el bus por otra razón, tendrías que definir en el hijo un watcher para detectar cambios en el bus y reaccionar ante ese cambio actualizando algo en el hijo. Pero eso no tengo cómo adivinarlo.
-
La explicación eta muy bien gracias, pero mi idea era que en héroes se imprimieran todos los heroes y cuando le diera al boton detalle, en verHeroe.vue se impriera solo ese Heroe, sin padre y sin hijo no se si los componentes se pueden relacionar, <ver-heroes :heroes=heroes></ver-heroes> , esto es obligatorio para pasar datoso solo el prop?– beaag58Commented el 9 jul. 2018 a las 12:53
-
Es una manera expedita de pasar propiedades, datos o métodos del padre al hijo. Combinando las dos opciones que te di puedes meter
get_heroesen el bucle donde imprime todos los héroes. Por ejemplo si en el padre,heroesfuera un array de objetos con más detalles.– ffflabsCommented el 9 jul. 2018 a las 12:59