ando empezando a utilizar razor, tengo un problema con una imagen que debiera ser responsiva, pero cuando minimizo la ventana la imagen se vuelve muy grande y no se alcanza a ver bien
@{
var saludo = FortiaWeb.Services.DynamicBar.GetSaludo();
}
<!-- START Top Navbar-->
<nav class="navbar topnavbar">
<!-- START navbar header-->
<div class="navbar-header">
<a href="#/" class="navbar-brand">
<div class="brand-logo">
<div class="row">
<div class="col-sm-12">
<img src="~/Content/Images/anfexi/FortiaSmall.png" alt="App Logo" class="img-responsive" />
</div>
</div>
</div>
<div class="brand-logo-collapsed">
<img src="~/Content/Images/anfexi/Fortia40.png" alt="App Logo" class="img-responsive img-thumbnail" />
</div>
</a>
</div>
<!-- END navbar header-->
<!-- START Nav wrapper-->
<div class="nav-wrapper">
<!-- START Left navbar-->
<ul class="nav navbar-nav">
<li>
<!-- Button used to collapse the left sidebar. Only visible on tablet and desktops-->
<a href="#" data-trigger-resize="" data-toggle-state="aside-collapsed" class="hidden-xs">
<em class="fa fa-navicon"></em>
</a>
<!-- Button to show/hide the sidebar on mobile. Visible on mobile only.-->
<a href="#" data-toggle-state="aside-toggled" data-no-persist="true" class="visible-xs sidebar-toggle">
<em class="fa fa-navicon"></em>
</a>
</li>
</ul>
<!-- END Left navbar-->
<!-- START Right Navbar-->
<ul class="nav navbar-nav navbar-right">
<li class="visible-lg">
<div class="row">
<div class="col-sm-12">
<h4>@saludo</h4>
</div>
</div>
</li>
<!-- Fullscreen (only desktops)-->
<li class="visible-lg">
<a href="#" data-toggle-fullscreen="">
<em class="fa fa-expand"></em>
</a>
</li>
</ul>
<!-- END Right Navbar-->
</div>
<!-- END Nav wrapper-->
</nav>
<!-- END Top Navbar-->
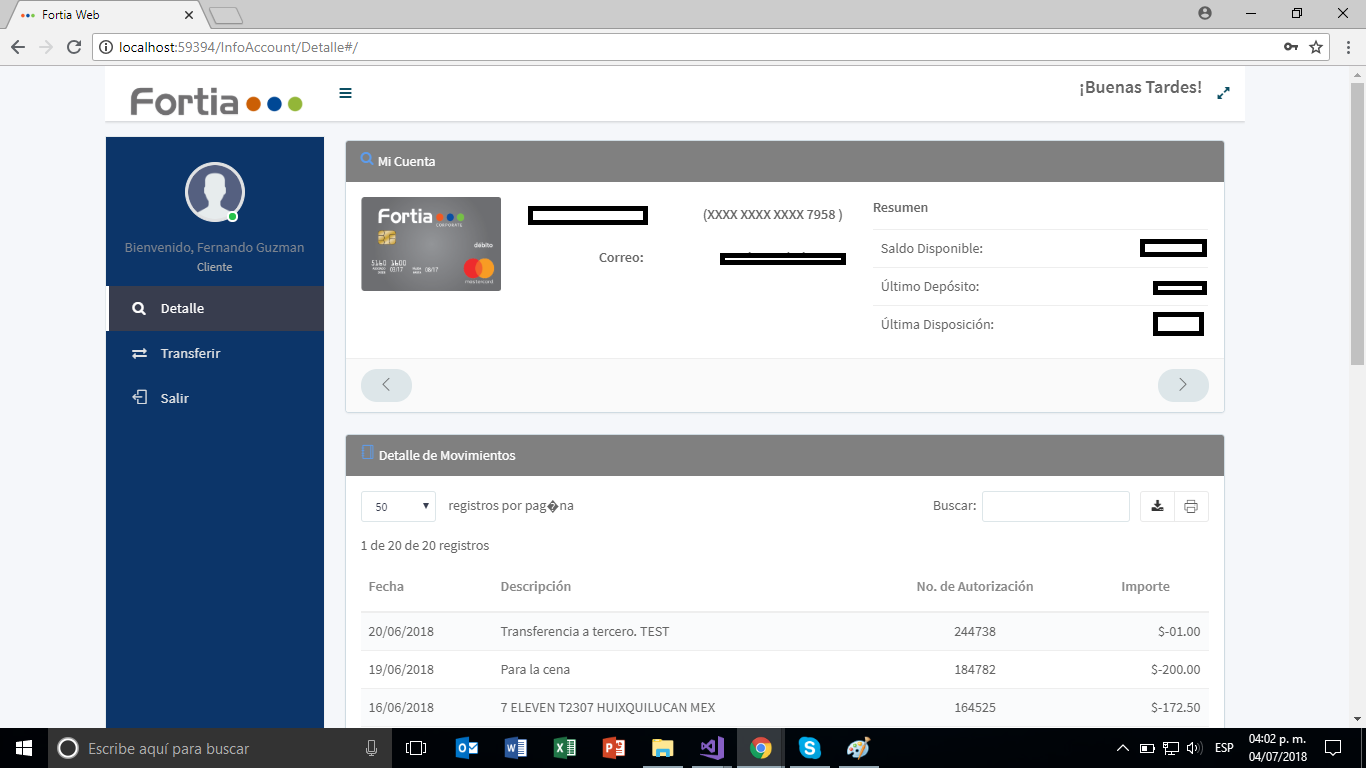
Aquí las muestras de como se ve cuando está la pantalla maximizada
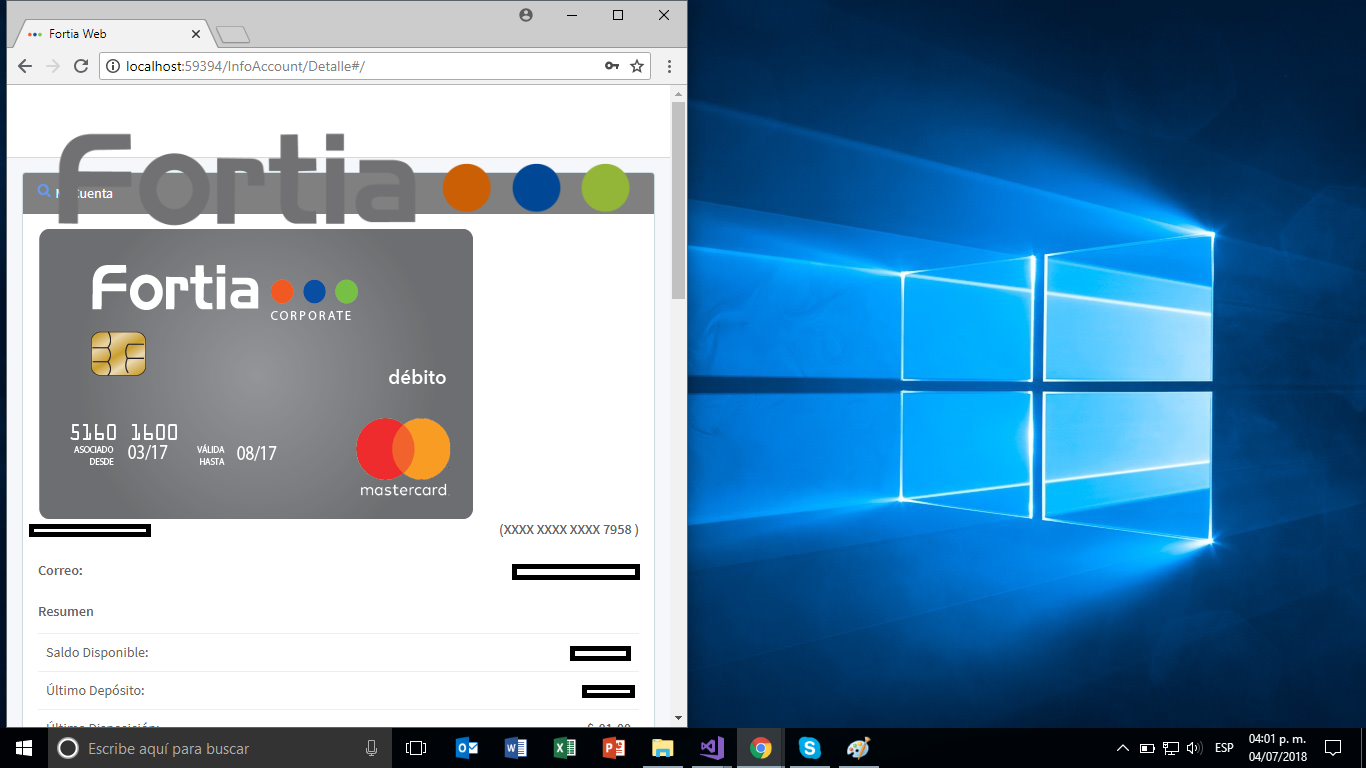
 y así cuando se minimiza:
y así cuando se minimiza:

me podrían dar un link o ayudarme por favor, para entender más sobre ese tema en razor, o explicar que debo hacer para que cuando se minimice la pantalla no se amontone el la imagen.