Estaba viendo un tutorial para hacer un menú lateral, y al momento de hacer el layout de "navigation_header" me aparece éste error de renderizado. Estoy siguiendo el tutorial al pie de la letra y no sé por qué ocurrió. Estoy en la versión 2.1.2.
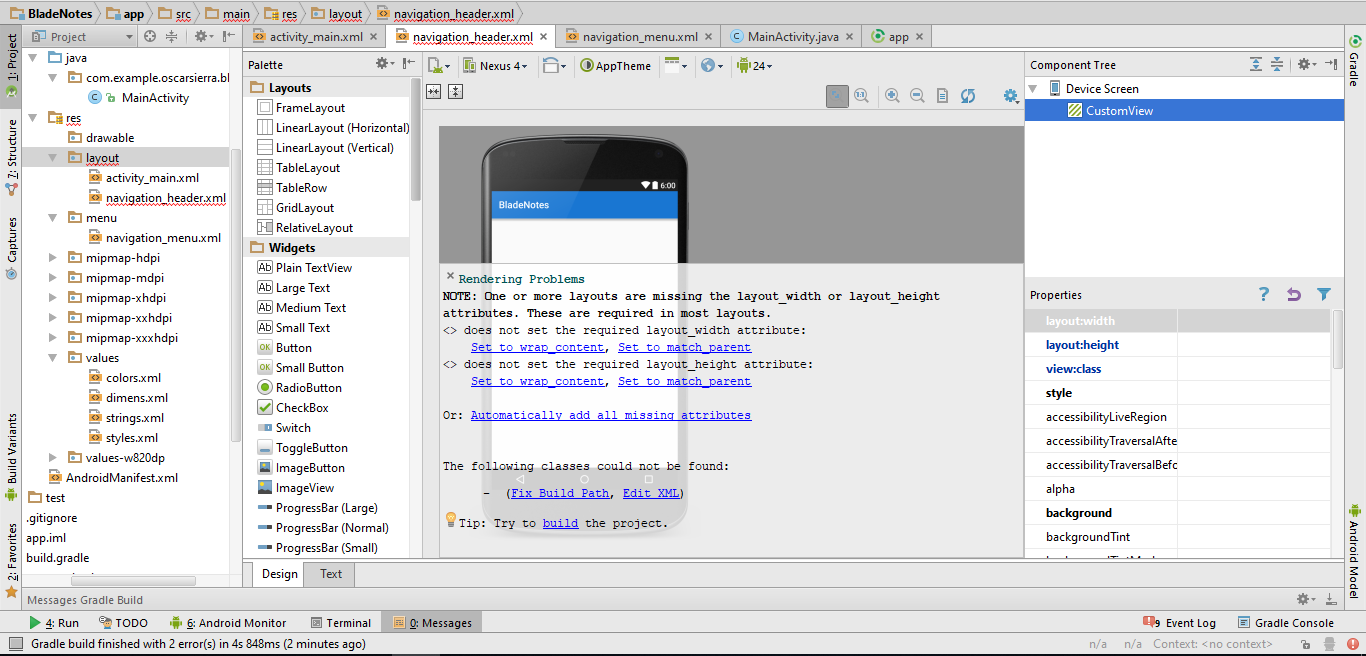
Aquí les dejo la imagen del error y el enlace del vídeo:
https://www.youtube.com/watch?v=A-AI5AbLVqo&index=2&list=PLGCjwl1RrtcR1j6EmpBxJyJYowK2QIsdT
Seguí los pasos del tutorial de cómo crearlo; es decir, layout>New>Layout resource file, nombré mi layout y en Root element le puse RelativeLayout, y en el tutorial funcionó pero a mí no.
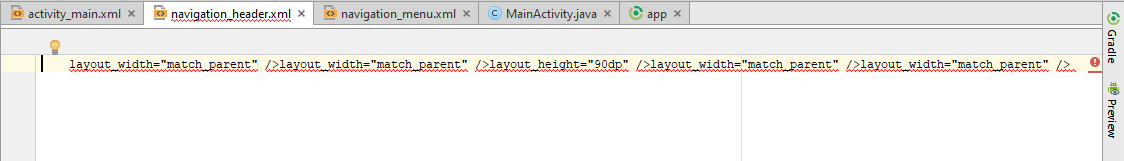
En las propiedades traté de modificarlos pero al hacerlo, es como si se borrara la propiedad, pero en text me aparece así, y ese es todo el código del layout:
PD: ya intenté cambiar el API y el tema de Android y me sigue dando problemas, algunos con menos errores y otros con más.