Buenas y saludos a la comunidad
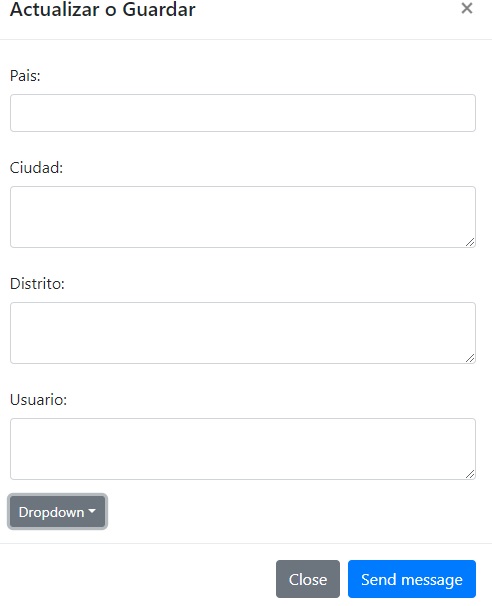
Tengo un inconveniente en un dropdown que se encuentra en un Modal no despliega lo que contiene adjunto imagen y codigo si alguien con mas conocimientos me puede apoyar gracias
EN el JSP.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@include file="/template/header.jsp"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" type="text/css" href="${path}/css/bootstrap.min.css">
<script type="text/javascript" src="${path}/js/jquery.min.js"></script>
<script type="text/javascript" src="${path}/js/bootstrap.min.js"></script>
<script type="text/javascript" src="${path}/js/popper.min.js"></script>
<script type="text/javascript" src="${path}/js/main.js"></script>
<title>Insert title here</title>
</head>
<body>
<br>
<br>
<div class="container">
<div class="myForm">
<a href="${path}/direccion/form" class="btn btn-primary">Agregar direccion</a>
<br>
<br>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Agregar Direccion</button>
<form method="post" action="${path}/direccion/agregar">
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Actualizar o Guardar</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group">
<label for="recipient-name" class="col-form-label">Pais:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="col-form-label">Ciudad:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
<div class="form-group">
<label for="message-text" class="col-form-label">Distrito:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
<div class="form-group">
<label for="message-text" class="col-form-label">Usuario:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
<div class="btn-group dropdown">
<button type="button" class="btn btn-secondary btn-sm dropdown-toggle" data-toggle="dropdown" >Dropdown</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>
</form>
</div>
<br>
<br>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>Ciudad</th>
<th>Distrito</th>
<th>Pais</th>
<th>Usuario</th>
<th>Actualizar</th>
<th>Eliminar</th>
</tr>
</thead>
<tbody>
<c:forEach items="${direcciones}" var="direccion">
<tr>
<td>${direccion.ciudad}</td>
<td>${direccion.distrito}</td>
<td>${direccion.pais}</td>
<td>${direccion.usuario.usuarioNombre}</td>
<td><a href="${path}/direccion/actualizar/${direccion.id}">Actualizar</a></td>
<td><a href="${path}/direccion/eliminar/${direccion.id}">Eliminar</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</body>
</html>