necesito de su ayuda de como leer o de que manera tratar datos de un JSON(Object) que proviene de un WS de Java. Lo que he hecho es usar HTTP de IONIC; el server me responde correctamente. Mi pregunta es como leer este Object(jSON) en IOnic.
Mi WS retorna un List<Empleado>
@GET
@Path("empleados")
@Produces("application/json")
public List<Empleado> checkTurnos() {
List<Empleado>emp=daoM.getEmpleadosPlantaMobil();
return emp;
}
La clase empleado es esta:
private Integer id_empleado;
private String nombres;
private String identificacion;
private String cargo;
private Integer cod_reloj;
@OneToMany(cascade={CascadeType.ALL}, fetch=FetchType.EAGER)
@JoinColumn(name="empleado", referencedColumnName="id_empleado")
private List<Timbres> timbres=new ArrayList<>();
@OneToOne(fetch = FetchType.EAGER)
@JoinColumn(name = "id_ruta_fabricacion")
private Ruta_fabricacion ruta_fabricacion;
@OneToOne(fetch = FetchType.EAGER)
@JoinColumn(name = "id_turno")
private Turno turno;
//getters & setters
Aquî es donde nose como leer el json
this.http2.get('url',{},{}).then (data => {
console.log("STADO "+data.status);
console.log("DATA "+data.data); // datos del servidor
console.log("HEADERSSS "+data.headers);
}, error => {
console.log(error);
})
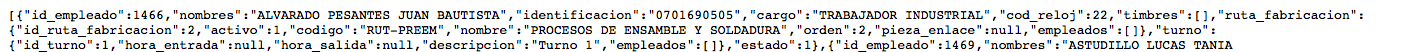
Debo decir que el WS esta probado y me retorna algo como:
ACTUALIZACION
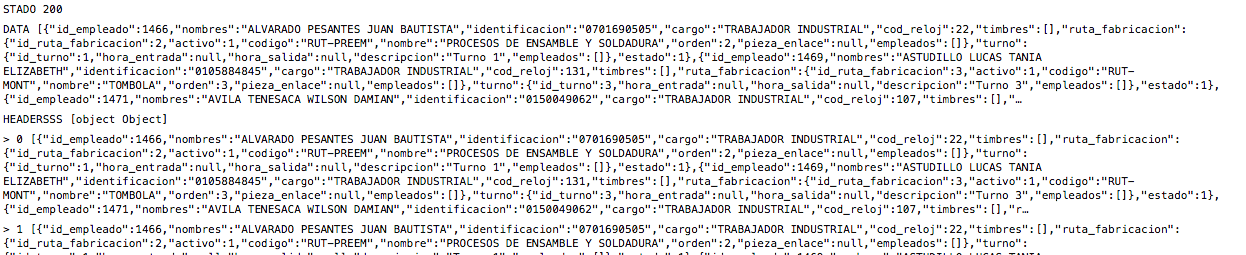
recorriendo con un for(MI PROBLEMA) como trato estos datos, es decir si quiero sacar los turnos, rutas, etc:
for(let k in data.data){
console.log("> "+k+" "+data.data);
}
En la consola se puede observar:


private http2: HTTPpero es del mismo tipo