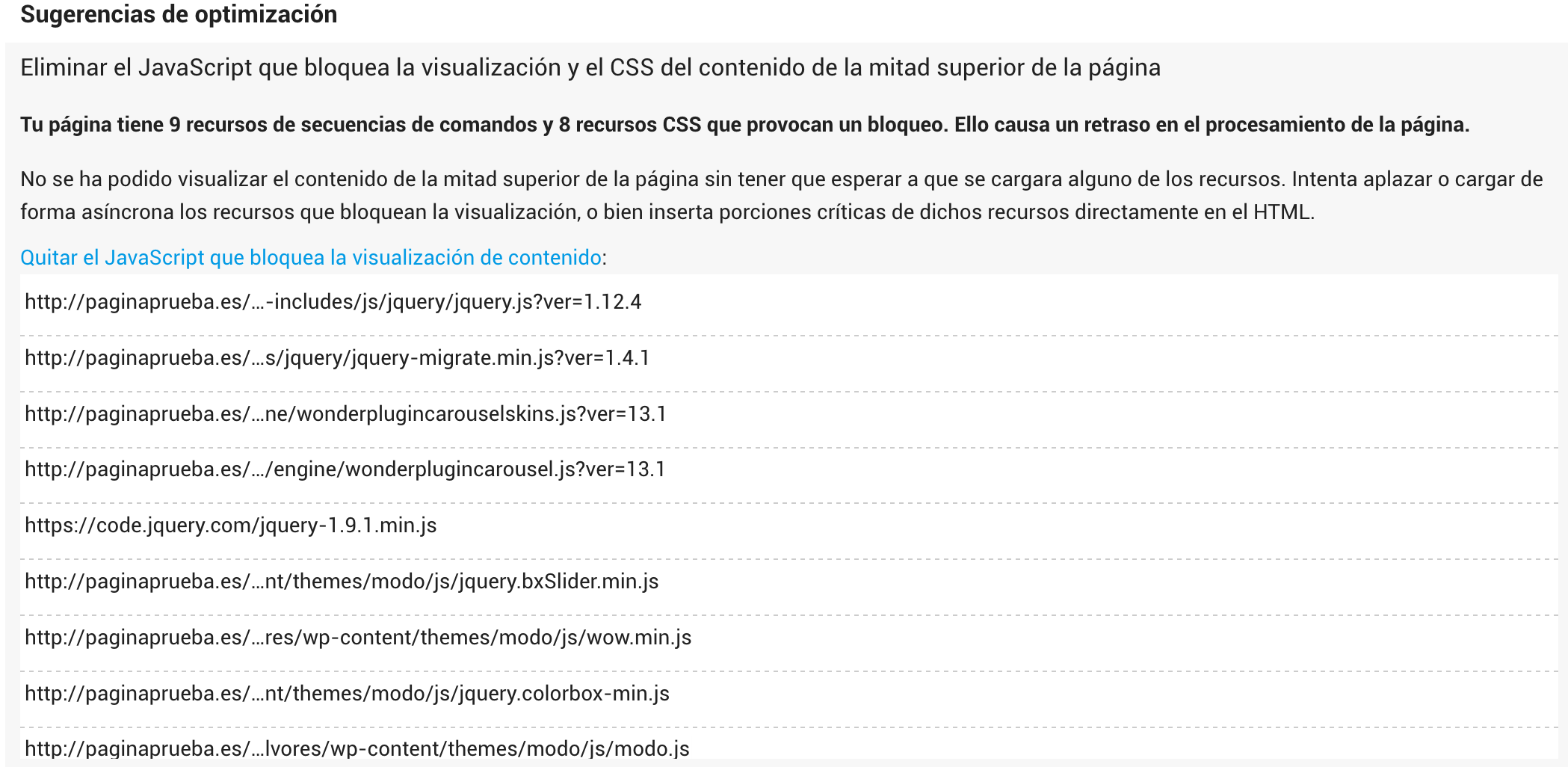
cuando hago mis webs las paso por Google Speeds, siempre me muestra el error de "Quitar el Javascript que bloquea la visualización del contenido".
He intentado eliminar este error moviendo el jquery al footer u otra sección de mi web, ya que actualmente lo tengo en el head <script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
Este código no lo puedo poner en el footer ya que si lo hago así no me carga el bxSlider que tengo implementado, y por consiguiente la web no funciona.
He probado a instalar el plungin Autoptimize pero al seleccionar la casilla de optimizar js, veo el análisis de google y me baja 10 puntos(asi que lo descarto).
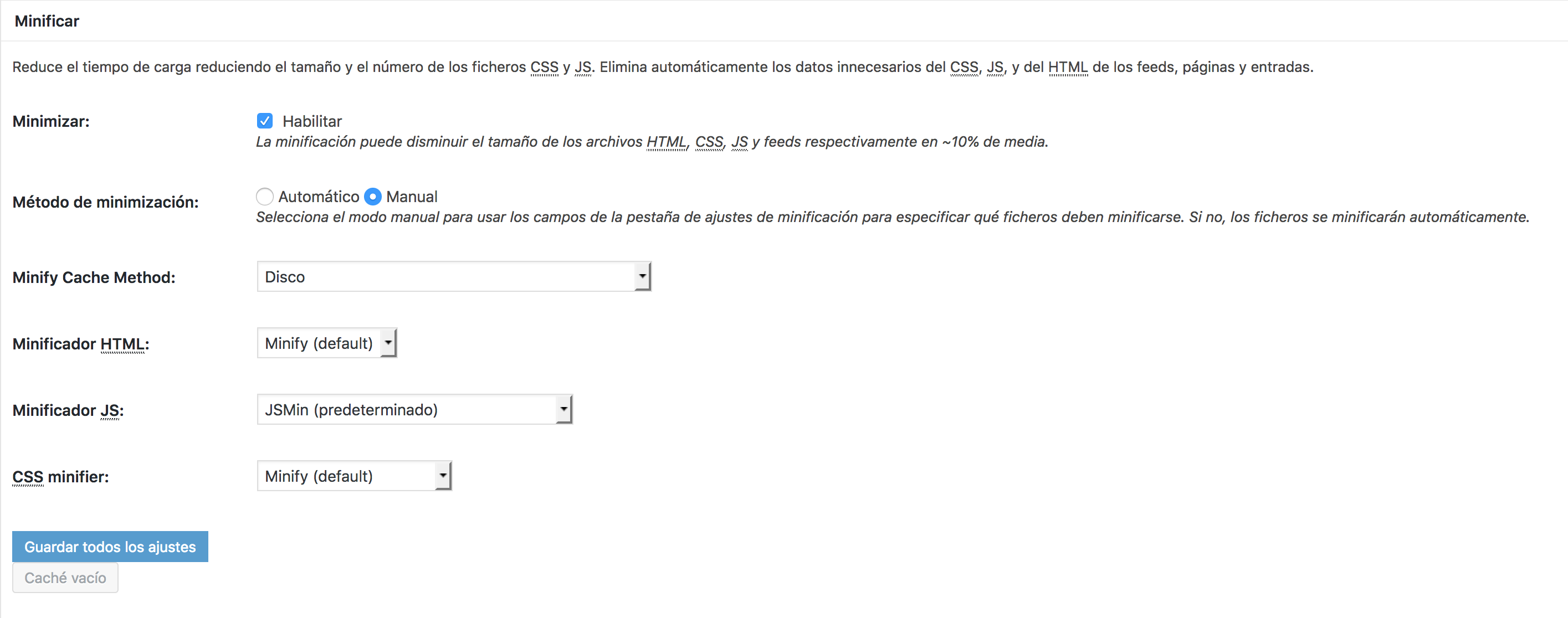
Tengo instalado W3 Total Caché, pero al seleccionar optimizar js no hace nada... (adjunto imagen)
 ¿Podéis darme alguna solución para solucionar este problema ?
¿Podéis darme alguna solución para solucionar este problema ?

<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>
<?php wp_title( '|', true, 'right' );?>
</title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<link rel="icon" href="<?php bloginfo('template_directory');?>/favicon.png" type="image/png">
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo('template_directory');?>/less/theme/plantillas/estilos.min.css" />
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo('template_directory');?>/less/theme/plantillas/font/stylesheet.min.css" />
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo('template_directory');?>/less/theme/plantillas/font/icons.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.css">
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
<link href="<?php bloginfo('template_directory');?>/less/theme/plantillas/jquery.bxslider.min.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.4.1.min.js" integrity="sha256-LOx49zn73f7YUs15NNJTDnzEyPFLOGc7A7pfuICtTMc=" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script>
<script type="text/javascript" src="http://prueba.es/web/wp-content/themes/modo/js/main.js"></script>
<script type="text/javascript" src="http://prueba.es/web/wp-content/themes/modo/js/jquery.colorbox-min.js"></script>
<?php wp_head();?>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/wow.min.js"></script>
<script> new WOW().init();</script>
</head>
asyncodefera la hora de incluir tus scripts?