Mi duda surge al ver en las referencias de Javascript que length es considerada una propiedad. ¿Qué hace length para que sea considerada una propiedad y no un método? Gracias.
4 respuestas
Los métodos en cualquier lenguaje son rutinas de código invocables. Esto significa que cuando son referenciadas con un símbolo definido por el lenguaje se ejecuta dicho código. En javascript este símbolo son los parentesis () y los métodos se crean usando funciones.
Ejemplo
var fnA = function() {
return 'resultado fnA'
}
// Imprime el contenido de la funcion (equivalente a fnA.toString())
console.log(fnA);
// Ejecuta el bloque de código de la función e imprime su retorno
console.log(fnA())Las propiedades en javascript son características de todos los objetos excepto null y undefined que son valores primitivos que carecen de su equivalente objeto wrapper.
'test' -> primitivo
new String() -> wrapper
123 -> primitivo
new Number() -> wrapper
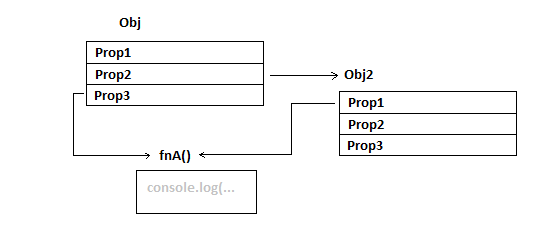
Puedes pensar en ellas como una especie de almacén clave-valor. Dicho valor a su vez puede ser otro objeto o una función ya que las funciones en javascript también son objetos. Son básicamente direcciones de memoria asociadas a un objeto.
var fnA = function() {
console.log('resultado fnA');
}
var obj2 = {
prop1: fnA,
prop2: 'valor2',
prop3: 'valor3'
};
var obj = {
prop1: 'valor1',
prop2: obj2,
prop3: fnA
}
for (var prop in obj) {
console.log(prop + ':', obj[prop]);
}
for (var prop in obj2) {
console.log(prop + ':', obj2[prop]);
}
console.log('obj.prop3 es el mismo objeto que obj2.prop1');
console.log(obj.prop3 === obj2.prop1);En tu caso length es una propiedad porque está asociada a un objeto determinado y no es un método porque no es invocable. Esto es lo que hace la diferencia entre uno y otro tipo. Siguiendo la logica de lo anterior puedes tener lo siguiente:
// No es ni un método ni una propiedad
var obj = {};
// Es un método pero no es una propiedad
var fn = function() {};
var obj = {}
// Es una propiedad pero no es un método
obj.prop = 10;
var obj = {};
// Es tanto una propiedad como un método
obj.prop = function() {};
Ten en cuenta que los métodos o funciones cambian el valor de this si son invocados como propiedades de un objeto o como funciones regulares.
'use strict';
var fn = function() {
return this;
}
var obj = {
prop1: 'valor',
prop2: fn
}
// undefined en modo estricto
// el valor de window sin modo estricto
console.log(fn());
// el valor del "objeto inmediato" al que hace referencia la propiedad, en este caso obj
console.log(obj.prop2());
// si fuera a.b.c.d() sería el objeto almacenado en cComo nota adicional también los elementos de un arreglo son propiedades de este, al igual mismo nivel que length, toString(), filter(), map(), etc. Desde el punto de vista del lenguaje todos son propiedades por igual.
var arr = [1, 2, 3, 4];
// se puede acceder a una propiedad usando objeto.propiedad u objeto['propiedad']
console.log('length');
console.log(arr['length']);
console.log(arr.length);
console.log('accediendo por índice');
console.log(arr['1']);
// arr.1 sería un error de sintáxis por eso no es posible
console.log(arr[1]);
console.log('comparando')
console.log(arr[1] === arr['1']);
//es transformado en arr[1] !== arr['01']
console.log(arr[01] !== arr['01']);
console.log('invocando');
// equivalente a arr.toString()
console.log(arr['toString']())-
Gracias! o sea.. si yo tengo el sig objeto
var persona = { nombre : "juan", apellido : "perez", nombreCompleto: function() {return this.nombre + " " + this.apellido;} }"nombreCompleto" sería tanto una propiedad como un método?– agujexCommented el 18 jul. 2016 a las 15:20 -
1@agujex Exacto!!! y en tu ejemplo estas usando una funcion anónima asignada a la propiedad
nombreCompletodel objeto persona por lo que para invocarla necesitas hacerlo siempre como una propiedad este. Lee la edición de mi respuesta para que veas como se comportathisdependiendo de como se invoca el método. Recuerda que en javascript es válido hacervar persona = {..., nombreCompleto: function otroNombreCualquiera() { return ....; }}y funciona idéntico. Para resumirnombreCompletopertenece al objeto, no al método como tal. Commented el 18 jul. 2016 a las 15:30
Si nos basamos en los conceptos de POO (Programación Orientada a Objetos) una propiedad es una característica del objeto mientras que un método es una acción.
El típico ejemplo sería la clase perro en donde el color de pelo es una propiedad mientras que correr sería un método.
Si nos basamos en esta definición esta claro que length sería la longitud o sea es una magnitud que describe la instancia, por eso es una propiedad.
Aquí
Introducción a JavaScript orientado a objetos
se describe esto mismo que comento
-
-
1Esto no es cierto. En javascript, en la clase perro, correr es tanto una propiedad como un método. Javascript no tiene clases(eso incluye a ES6 ya que son simplemente sintactic sugar sobre funciones) por lo que la logica tradicional de la POO no aplica aquí. Si correr no fuera una propiedad de la clase perro el valor de
thiscuando ejecutasperro.correr()fuera el objeto global y en este caso es la misma instancia de la clase. cc:// @agujex Commented el 18 jul. 2016 a las 14:54 -
@devconcept ok pero no estas llendo a un punto muy fino y particular en la implementacion particular de javascript, entendi que se buscaba conceptos fundamentales de POO en donde se deja entender de forma clara y concreta, digo que se ganas con complicarle el entendimiento de conceptos basicos? Respecto al metodo correr() en realida depende como lo definas, si declaro function correr() { ... } eso es un metodo/funcion. Tampoco creo que era la idea meterse con prototype o IIFE (benalman.com/news/2010/11/…), etc Commented el 18 jul. 2016 a las 15:32
-
La pregunta está etiquetada como javascript, tiene javascript en el título y la forma en que los objetos funcionan en javascript no es la misma que en los demás lenguajes. En lugar de confundir busco aclarar un error de concepto que es muy común en los que buscan aprender el lenguaje. Creo que eso es mejor que venir a darse cuenta del error después de varios años de uso. Commented el 18 jul. 2016 a las 15:41
-
La respuesta de Leandro está buena porque te hace entender rápidamente porque length es una propiedad, pero creo que es importante dejar en claro de que un método puede ser una propiedad y una propiedad un método como dice @devconcept. Gracias.– agujexCommented el 18 jul. 2016 a las 15:56
Programación orientada a objetos
En el ámbito de programación orientada a objetos se habla de propiedades y métodos entre otras cosas. Cuando nos referimos a propiedades significa que un objeto puede tener características, para tu caso el objeto String, tiene una característica que es mostrar la longitud de una cadena llamando a la propiedad length. Mientras que los métodos proporcionan acciones que el objeto puede realizar, para el objeto String, una acción sería crear un formato de una cadena en solo minúsculas lo cual se puede hacer llamando al método toLowerCase(). Eso es básicamente una descripción corta de propiedades y métodos. Un ejemplo sería.
str_object = new String("FOO") // crea un obejto tipo string
str_object.length // devuelve la longitud de la cadena
str_object.toLowerCase() // convierte a minúsculas la cadena
basicamente eso sería un ejemplo del uso de propiedades y métodos, recuerda que si tu creas tus propios objetos puedes también crear tus propias propiedades y métodos, para llamarlos luego de crear el objeto, usas la notación . como en el ejemplo del string.
Respuesta corta a tu pregunta: Las propiedades solo almacenan datos, en cambio los métodos realizan acciones y modifican propiedades.
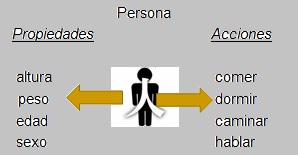
Esto gráficamente es:
Donde el objetos persona puede tener N propiedades y M métodos. Saludos.