Estoy pasando un proyecto realizado en Typescript a angular (es un ajedrez). El problema que tengo es que no se como puedo cargar las imágenes de las fichas.
Código que tengo para cargar las fichas;
colocarFichas(casilla) : void{
let img = document.createElement("img");
let nombre: string;
if(casilla.id=="0" || casilla.id=="7"){
img = document.createElement("img");
img.setAttribute("src","./torreBlanca.png");
casilla.appendChild(img);
nombre="torreBlanco";
}
if(casilla.id>=8 && casilla.id<=15){
img = document.createElement("img");
img.setAttribute("src","./peonBlanco.png");
casilla.appendChild(img);
nombre="peonBlanco";
}
if(casilla.id=="1" || casilla.id=="6"){
img = document.createElement("img");
img.setAttribute("src","./caballoBlanco.png");
casilla.appendChild(img);
nombre="caballoBlanco";
}
Y así con todas, el elemento casilla es generado dinamicamente mediante código typescript;
let tablero = document.getElementById("tablero");
let nCasillas = 8*8;
for(let i = 0; i<nCasillas; i++){
if(i%8 ==0){
var fila = document.createElement("div");
fila.className="fila";
this.cambioColor=!this.cambioColor;
}
let casilla = document.createElement("div");
//Evento del click
casilla.onclick= new function(){
let idCasillaClicada=casilla.id;
}
//Fin evento click
casilla.id =i.toString();
casilla.className="casilla";
fila.appendChild(casilla);
tablero.appendChild(fila);
if(this.cambioColor){
casilla.style.background= "#233472";
this.cambioColor=false;
}else{
this.cambioColor=true;
}
this.colocarFichas(casilla);
}//Fin del For
}// Fin del metodo pintar tablero.
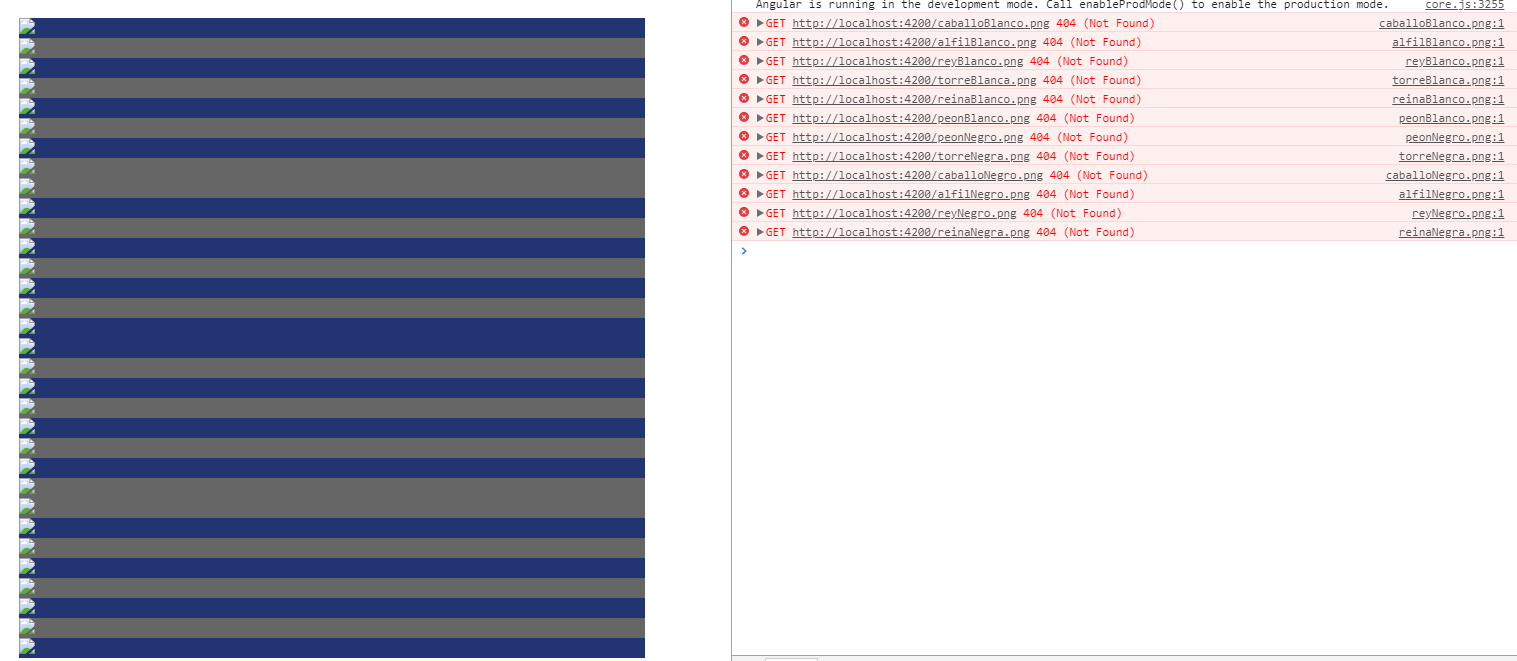
Las imágenes están alojadas en el mismo directorio que el módulo por lo que ./nombrecreo que tendría que funcionar.
Otra cosa que creo que no hago bien es la asignacion del evento clicksobre la casilla casilla.onclick= new function(){