estoy intentando hacer lo siguiente: En una página tengo varios enlaces
<section class="ac-container">
<div>
<input id="ac-1" name="accordion-1" type="checkbox" />
<label for="ac-1">About us</label>
<article class="ac-small">
<p>Some content... </p>
</article>
</div>
<div>
<input id="ac-2" name="accordion-1" type="checkbox" checked />
<label for="ac-2">How we work</label>
<article class="ac-medium">
<p>Some content... </p>
</article>
</div>
<div><!--...--></div>
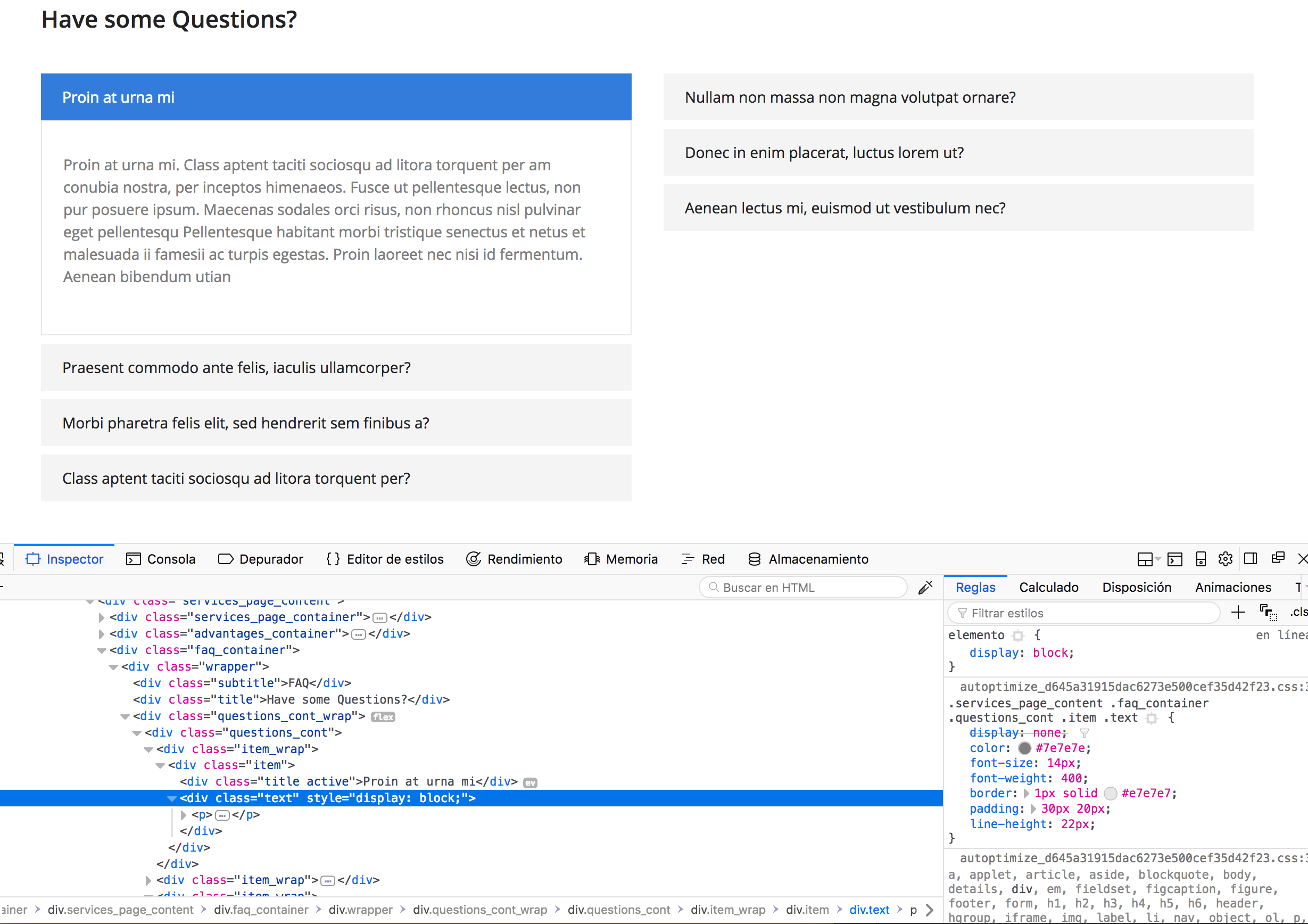
</section>Estos enlaces llevan a una página donde hay un dropdown con un titular y una descripcion (adjunto imagen)

Como puedo hacer que dependiendo en qué enlace haga clic me lleve a página de desplegables y me abra uno en concreto?
A ver si me podeis ayudar, porque no se bien como puedo hacerlo..
.ac-container{
width: 400px;
margin: 10px auto 30px auto;
}
.ac-container label{
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
padding: 5px 20px;
position: relative;
z-index: 20;
display: block;
height: 30px;
cursor: pointer;
color: #777;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 33px;
font-size: 19px;
background: linear-gradient(top, #ffffff 1%,#eaeaea 100%);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
1px 0px 0px 0px rgba(255,255,255,0.9) inset,
0px 2px 2px rgba(0,0,0,0.1);
}
.ac-container label:hover{
background: #fff;
}
.ac-container input:checked + label,
.ac-container input:checked + label:hover{
background: #c6e1ec;
color: #3d7489;
text-shadow: 0px 1px 1px rgba(255,255,255, 0.6);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
0px 2px 2px rgba(0,0,0,0.1);
}
.ac-container label:hover:after,
.ac-container input:checked + label:hover:after{
content: '';
position: absolute;
width: 24px;
height: 24px;
right: 13px;
top: 7px;
background: transparent url(../images/arrow_down.png) no-repeat center center;
}
.ac-container input:checked + label:hover:after{
background-image: url(../images/arrow_up.png);
}
.ac-container input{
display: none;
}
.ac-container article{
background: rgba(255, 255, 255, 0.5);
margin-top: -1px;
overflow: hidden;
height: 0px;
position: relative;
z-index: 10;
transition:
height 0.3s ease-in-out,
box-shadow 0.6s linear;
}
.ac-container input:checked ~ article{
transition:
height 0.5s ease-in-out,
box-shadow 0.1s linear;
box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3);
}
.ac-container article p{
font-style: italic;
color: #777;
line-height: 23px;
font-size: 14px;
padding: 20px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
}
.ac-container input:checked ~ article.ac-small{
height: 140px;
}
.ac-container input:checked ~ article.ac-medium{
height: 180px;
}
.ac-container input:checked ~ article.ac-large{
height: 230px;
}<section class="ac-container">
<div>
<input id="ac-1" name="accordion-1" type="checkbox" />
<label for="ac-1">About us</label>
<article class="ac-small">
<p>Some content... </p>
</article>
</div>
<div>
<input id="ac-2" name="accordion-1" type="checkbox" checked />
<label for="ac-2">How we work</label>
<article class="ac-medium">
<p>Some content... </p>
</article>
</div>
<div><!--...--></div>
</section>
//asi quedaria
<?php
if(isset($_GET['servicio'])) $servicio = $_GET['servicio']; else $servicio = "";
?>
<div id="accordion">
<h4 class="accordion-toggle"><span><?php if($servicio == "consultoria") echo "-"; else echo "+";?></span><?php echo $titulo1; ?></h4>
<div class="accordion-content<?php if($servicio == "consultoria") echo " default";?>">Este es el código que he podido conseguir, lo he encontrado en http://www.ajaxshake.com/plugin/ES/1056/53d8efde/menu-acordeon-con-css3-css3acordion.html y es básicamente la idea de lo que quiero hacer, solo que cuando acceso a esta página a través de un enlace quiero que se abra un acordeón dependiendo del lugar de donde venga.
<a href="servicio2.php?id=1">Servicio 2</a> //y lo obtienes con $_GET y una condicion