Hola que tal soy nuevo en esto de JavaScript espero alguien me pueda ayudar, estoy tratando de importar unos módulos que me ayudaran para comprimir imágenes pero me sale error:
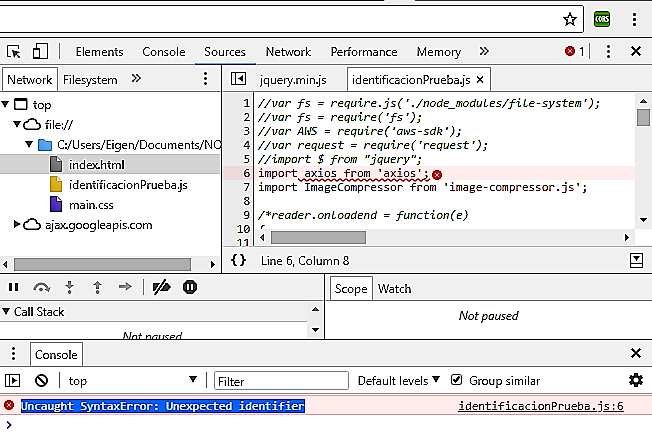
Uncaught SyntaxError: Unexpected identifier
Este es mi código:
import axios from 'axios';
import ImageCompressor from 'image-compressor.js';
document.getElementById('files').addEventListener('change', (e) => {
const file = e.target.files[0];
if (!file) {
return;
}
new ImageCompressor(file, {
quality: .6,
success(result) {
const formData = new FormData();
formData.append('files', result, result.name);
// Send the compressed image file to server with XMLHttpRequest.
axios.post('/path/to/upload', formData).then(() => {
console.log('Upload success');
});
},
error(e) {
console.log(e.message);
},
});
});<input type="file" id="files" name="image" multiple="true" accept=".png, .jpg, .jpeg"/>Este es el error que me sale: