Estoy intentado crear una tabla mediante un archivo tipo JSON.
Lo que busco es crear la tabla en base a la estructura del JSON, por ejemplo, tengo el siguiente JSON:
{
"Persona":{
"nombre":"Juan",
"edad":28,
"Residencia":{
"calle":"example",
"numero":"0123"
}
}
}
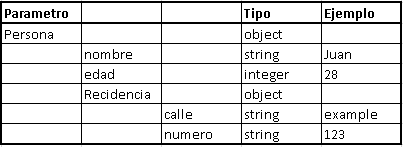
Lo que necesito es lo siguiente:
¿Es posible crear esta tabla de tipo HTML o algo parecido automáticamente mediante java, jquery, javascript o algún otro tipo de lenguaje?