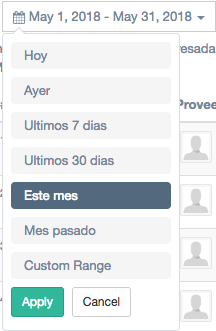
Estoy utilizando Daterangepicker El problema esque esta en ingles y necesito hacer algunos ajustes a español:
Como puedo cambiar el nombre de la opciónCustomRangey el nombre de los botones Apply y Cancel.
Mi codigo actual:
var start = moment().subtract(29, 'days');
var end = moment();
function cb(start, end) {
$('#reportrange_right span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));
}
$('#reportrange_right').daterangepicker({
startDate: start,
endDate: end,
ranges: {
'Hoy': [moment(), moment()],
'Ayer': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'Ultimos 7 dias': [moment().subtract(6, 'days'), moment()],
'Ultimos 30 dias': [moment().subtract(29, 'days'), moment()],
'Este mes': [moment().startOf('month'), moment().endOf('month')],
'Mes pasado': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
}
}, cb);
cb(start, end);
$('#reportrange_right').on('apply.daterangepicker', function(ev, picker) {
//Cuando se selecciona una opcion
});