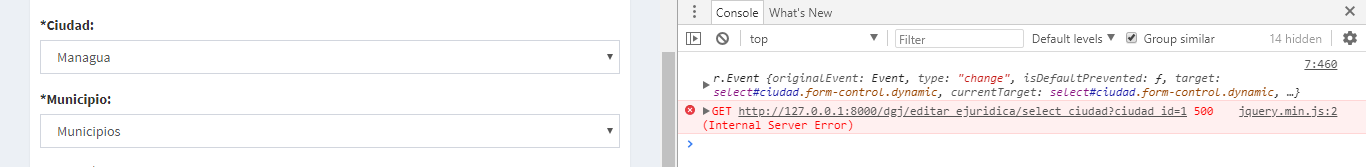
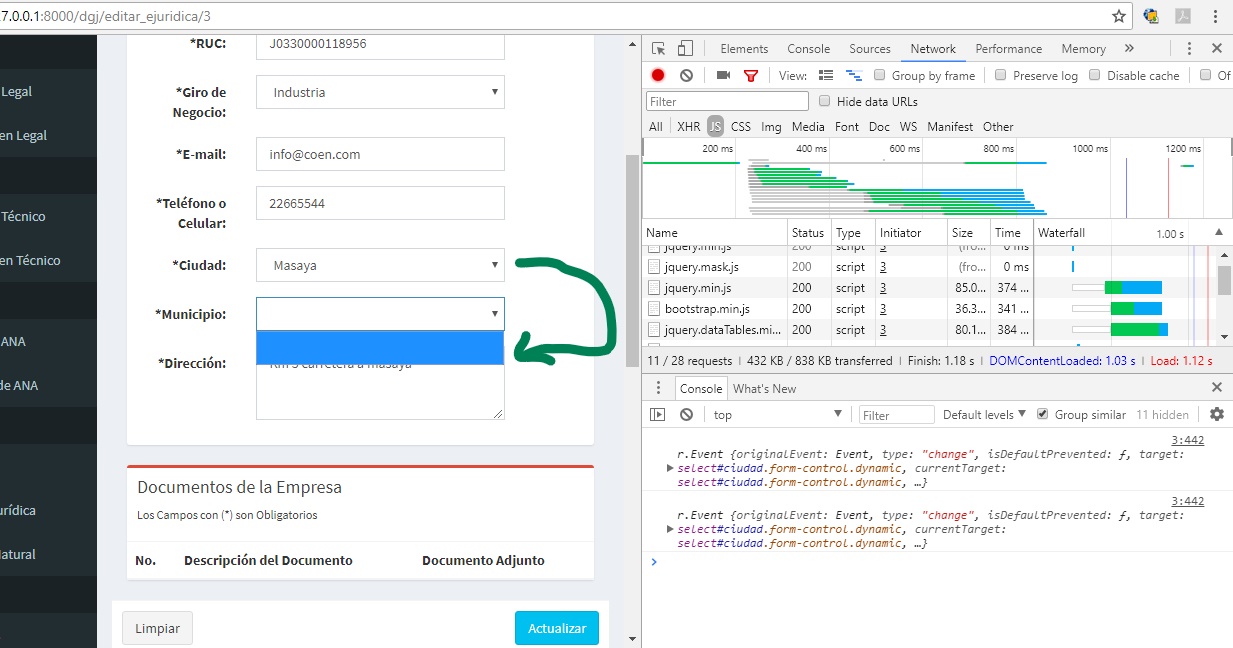
Actualmente estoy trabajando en una vista edit http://127.0.0.1:8000/dgj/editar_ejuridica/7, tengo dos select dependientes `has('ciudad') ? 'has-error' : '' }}">
*Ciudad:
@foreach($ciudades as $ciudad => $value)
<option value="{{$value->id}}">{{$value->city_cty}}</option>
@endforeach
</select>
</div>
</div>
<div class="form-group {{ $errors->has('municipio') ? 'has-error' : '' }}">
<label class="col-sm-3 control-label">
*Municipio:
</label>
<div class="col-sm-7">
<select class="form-control dynamic" id="municipio" name="municipio">
<option value="0" disabled="true" selected="true">Municipios</option>
</select>
</div>
</div>`
Utilizo este código AJAX :
<script type="text/javascript">
$('#ciudad').on('change', function(e){
console.log(e);
var ciudad_id = e.target.value;
$.get('select_ciudad?ciudad_id=' + ciudad_id,function(data) {
$('#municipio').empty();
$('#municipio').append('<option value="0" disable="true" selected="true"></option>');
$.each(data, function(fetch, regenciesObj){
$('#municipio').append('<option value="'+ regenciesObj.id +'">'+ regenciesObj.municipality_mty +'</option>');
})
});
});
la ruta para este AJAX es la siguiente:
Route::get('select_ciudad', 'SelectController@fetch')->name('dgj.vwempresas.fetch');
y este es mi controlador:
class SelectController extends Controller
{
function fetch(Request $request)
{
$ciudad_id = Input::get('ciudad_id');
$regencies = Municipio::where('cityid_mty', '=', $ciudad_id)->get();
return response()->json($regencies);
}
}
mis select son Ciudad y municipio, en la vista crear tengo lo mismo con el mismo script y el mismo controlador y funciona correctamente, en la vista edit que estoy trabajando no funciona